Я долго искал отдельный плагин, который бы позволял выводить все изображения, добавленные в пост, в одном слайдере. Такой подход интересен для тех, кто хочет создать портфолио, либо для тех, кто просто желает сэкономить место на странице для текста, выводя все изображения в одном месте. Все известные плагины создают слайдеры, которые отображают либо отдельно указанные изображения, которые не очень удобно добавлять, либо миниатюры первых (или избранных) изображений из постов определенных категорий, а мне нужно, чтобы слайдер автоматически выводил все изображения, закрепленные за определенным постом, автоматически добавляя их в слайдер без лишних указаний. И вот, когда я уже смирился с мыслью, что без создания собственного скрипта не обойтись, обнаружил плагин WordPress Gallery Plugin.
WordPress Gallery Plugin испольуйет jQuery-скрипт Nivo slider, и отлично справляется со своей задачей – он автоматически находит все изображения, закрепленные за постом, даже если они не вставлены явным образом в содержимое, и выводит их в виде красивого слайдера или галереи.
WordPress Gallery Plugin использует скрипт TimThumb, благодаря которому самостоятельно создает миниатюры для галереи и варианты изображений для слайдера. Поэтому после установки нужно дать разрешение на запись (CMOD 777) для папки плагина wordpress-gallery-plugin – плагин кэширует в ней миниатюры отображаемых изображений.
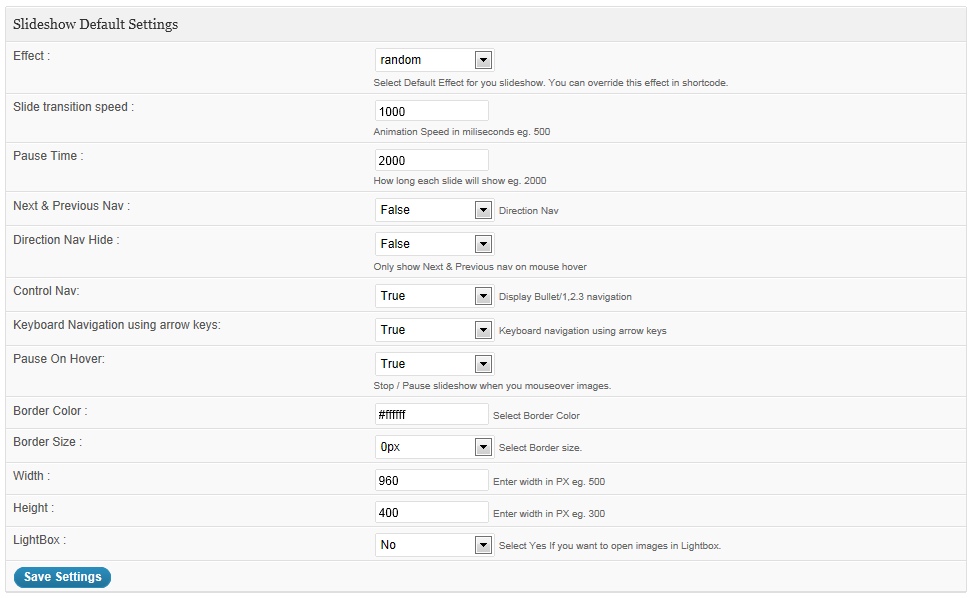
[info txt=”В настройках плагина нужно указать все параметры для слайдера и галлереи, иначе настройки не сохраняются. В настройках слайдера нужно указать толщину рамки (если не нужна, то поставьте 0px), цвет (например, #FFFFFF), время показа эффектов, сами эффекты смены изображений, размеры слайдера.”]Слайдер пропорционально уменьшает или увеличивает миниатюры, чтобы они соответствовали указанным размерам, но не искажали пропорции исходного изображения.
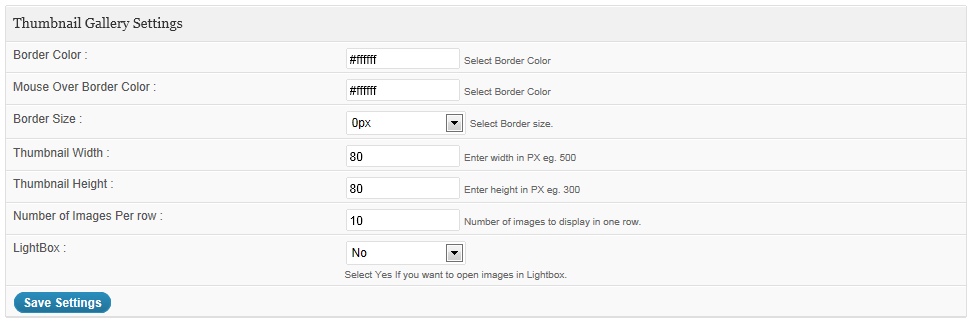
Помимо слайдера плагин может выводить миниатюры добавленных в пост изображений в виде галереи. В настройках галереи нужно указать размеры миниатюр, количество миниатюр в одной строчке галереи, и другие параметры, относящиеся к выводу миниатюр изображений в виде галереи.
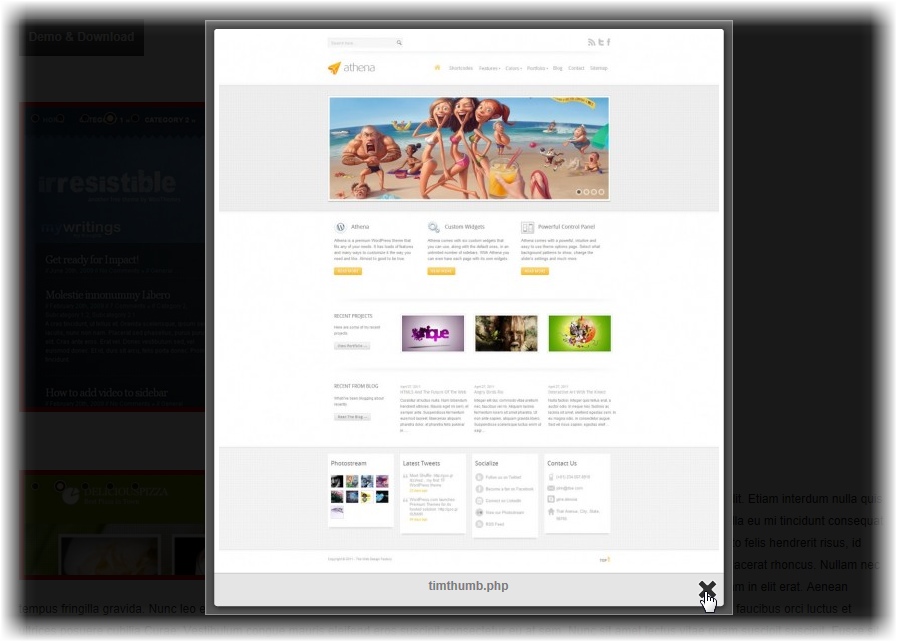
При клике на миниатюру в слайдере или галерее WordPress Gallery Plugin открывает оригинальное изображение в модальном окне, используя эффект lightbox.
Для того, чтобы вставить слайдер в пост, используйте шорткод:
[wpg]
В шорткоде можно указать дополнительные параметры:
[wpg width="400" height="200" effect="fold" border_color="c00000" border_size="5px" align="right"]
Эффекты, которые можно указывать в параметрах:
- sliceDown
- sliceDownLeft
- sliceUp
- sliceUpLeft
- sliceUpDown
- sliceUpDownLeft
- fold
- fade
- random
- slideInRight
- slideInLeft
- boxRandom
- boxRain
- boxRainReverse
- boxRainGrow
- boxRainGrowReverse
Для того, чтобы вставить галерею в пост, используйте шорткод:
[wpg_thumb]
В шорткоде галереи тоже можно использовать параметры, такие же, как и в шорткоде стандартной галереи:
[wpg_thumb exclude="23,24"]
Учитывая удобство и гибкость настройки, можно сказать, что WordPress Gallery Plugin – весьма удобный плагин, позволяющий с легкостью манипулировать видами галереи изображений определенного поста.
[dm2 dmurl=”http://wordpressskins.org/wordpress-gallery-plugin” dlurl=”http://wordpress.org/extend/plugins/wordpress-gallery-plugin/” name=”WordPress Gallery Plugin”]











Скиньте картинку того, как выглядит плагин. Тоесть превью плагина из wordpress магазина, а то х * й найдешь.
Слайдер не работает… отображается, но не листается… Есть ли сейчас альтернативный рабочий плагин?