Многие, наверное, как и я мучаются, придумывая, как бы приукрасить текст в посте. Выделить, например, то, что можно скачать особым образом. Или же написать предупреждение, да такое, что мимо не пройти. Все это легко делается, если вы знакомы с HTML и можете отредактировать CSS. А если не очень знакомы? Тогда на помощь придет плагин wp-special-textboxes.

Как вы уже поняли, этот плагин может вставлять красивые блоки особо оформленного текста. Плагин изначально русский, поэтому с настройками проблем не возникнет. В нем уже есть готовые шаблоны, которые можно просто брать и применять, а можно настроить и свои варианты.
Для того, чтобы такое оформление появилось, нужно использовать следующий код:
[stextbox id="НУЖНЫЙ_ID"]Подсвечиваемый текст и/или короткие коды[/stextbox] или (только для версии 0.1.2+) [stextbox id="НУЖНЫЙ_ID" caption="Заголовок"]Подсвечиваемый текст и/или короткие коды[/stextbox]
Слово Нужный_ID нужно заменить на один из вариантов:
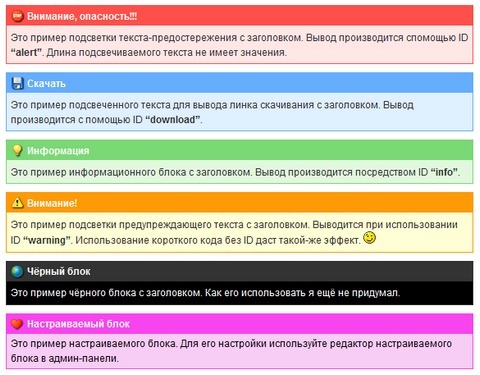
- alert – красный блок для предостережений
- download – синий блок для ссылок на скачивание
- info – зелёный блок для дополнительной информации
- warning – жёлтый блок для предупреждений
- black – чёрный блок
- custom – настраиваемый блок
- grey – серый блок, зарезервированный для меток. Автор не советует его использовать.
Пользуемся: .








