Каждый раз, когда вы готовите статью к публикации, при вставке картинок вы выбираете оформление. Многие используют простые сплошные рамки определенного цвета и толщины. Но даже для того, чтобы поставить такую рамку, нужно пользоваться или специальным редактором картинок, или редактором постов с такой возможностью. Можно поступить намного проще — просто указать рамки для картинок в файле стилей вашей темы.
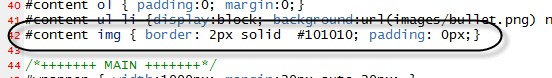
Для этого открываем файл style.css и вставляем в него такой код:

2px — это толщина рамки, solid — тип линии, #101010 — цвет линии, padding — отступ линии рамки от изображения.
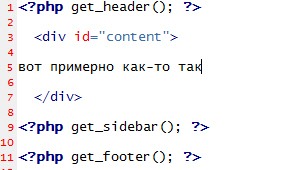
В принципе, этого достаточно. Проверьте, есть ли в ваших файлах index и single такая строчка: div id=”content” . Если есть, то все нормально, если нет — допишите:

При использовании Windows Live Writer для оформления изображения рамкой нужно выбирать наследование из блога: