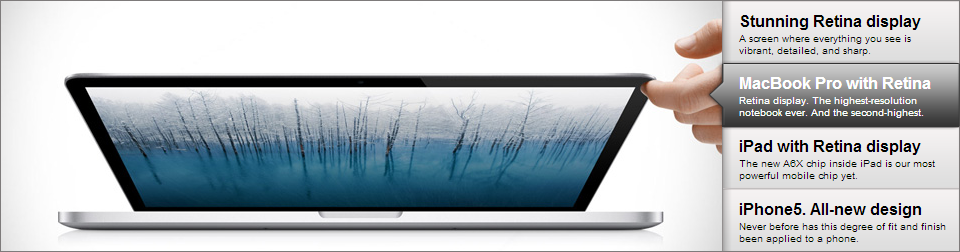
Слайдеры прочно обосновались в качестве визуально выгодного и удобного элемента для демонстрации большого количества информации на одной и той же площали. Чтобы посмотреть сразу несколько записей, не нужно переходить куда-то по ссылкам – слайдер демонстрирует их на одном и том же месте, и это несомненно является главным удобством. LenSlider – удобный слайдер, использующий jQuery и CSS3, который можно вставлять в любое место блога.
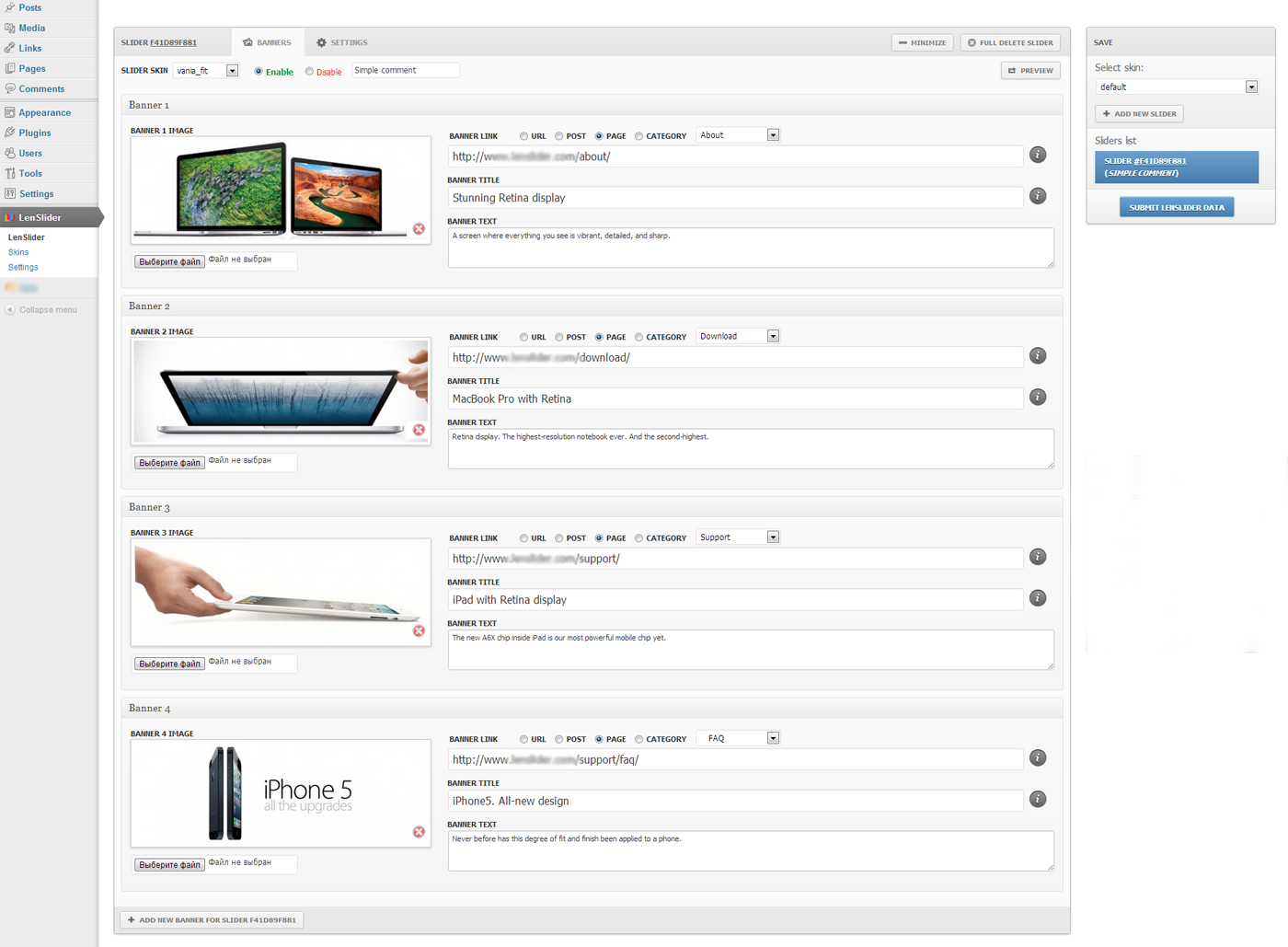
С помощью плагина LenSlider вы можете внедрить в блог любое количество слайдеров, вывести их в любом, нужном вам месте. Настраивается слайдер очень легко – плагин создает отдельный раздел настроек, в котором вы можете управлять слайдерами: добавлять изображения, сопутствующий текст, заголовки.
Изображения в плагине называются баннерами. Вы можете в баннер внедрить ссылку, ведущую на пост, страницу, внешний адрес, или в архив постов определенной категории. Насколько я понял, количество баннеров не ограничено. Слайдер работает быстро, практически не нагружая сайт: один запрос к базе данных и нет записей большого количества данных в базу.
Внешний вид слайдера вполне современный – есть несколько тем оформления, которые вы можете выбрать, адаптивный интерфейс, подстраивающийся под разные размеры окна браузера, плавные переходы между слайдами.
Для вставки слайдера в пост или на страницу можно использовать шорткод:
[lenslider id="123"]
123 – это ID слайдера, уникальный номер, присваивающийся каждому новому слайдеру, отображаемый в его настройках
Для внедрения слайдера в шаблон используется код:
$id – это ID слайдера.
LenSlider












файлы формата swf можно добавлять?
Добрый день! спасибо за обзор плагина!
да, это есть в планах! если у Вас есть идеи по плагину или по слайдерам – буду признатален, я открыл ветку на mywordpress.ru/support/ в плагинах, можете писать на форуме сайта. Буду признателен!
ЗЫ: классный у вас сайт!
Я продублируюсь, а то в ветке ответа пока не пришло. Я ввела данные для первого баннера, хотела добавить следующий и не получается . Т.е. я по сути не успела даже его испытат. Как добавить следующий баннер?Я жму кнопку внизу ADD NEW BANNER, оно обновляет что-то, но окно для нового баннера не добавляет.
Есть у него функция вывода постов из определенной рубрики?