Работая над фотоблогом, я накопил множество полезных сниппетов, позволяющих упростить работу с изображениями и представить их в лучшем виде. Я решил все их собрать в одном месте. Начну со сниппетов, работающих с изображениями на странице поста.
Facebook хоть и является мощной социальной сетью, но до сих пор его скрипты не отличаются полной совместимостью с WordPress. Часто при попытке отправить в Facebook ссылку на пост скрипт социальной кнопки не может определить миниатюру и описание. Нижеприведённый код формирует социальное описание страницы специально для Facebook. В качестве картинки извлекается миниатюра поста, а если таковой нет, то показывается изображение default_icon.jpg. В качестве заголовка используется название поста, а в качестве описания берется такая же цитата поста, какая отправляется и в RSS.
ID,'_thumbnail_id',false);
$thumb = wp_get_attachment_image_src($thumb[0], false);
$thumb = $thumb[0];
$default_img = get_bloginfo('stylesheet_directory').'/images/default_icon.jpg';
?>
<meta property="og:title" content="" />
<meta property="og:description" content="" />
<meta property="og:url" content=""/>
<meta property="og:image" content="" />
<meta property="og:title" content="" />
<meta property="og:url" content=""/>
<meta property="og:description" content="" />
<meta property="og:image" content="" />
Этот код можно вставлять в любой шаблон, используемый как при выводе отдельноо поста, так и отдельной страницы, например, в header.php или в footer.php.
Работа с произвольными полями может до бесконечности расширять возможности блога. Иногда требуется в определенное произвольное поле добавлять ссылку на миниатюру поста. Чтобы не делать это каждый раз вручную, можно автоматизировать этот процесс – определить миниатюру поста, и добавить ссылку на эту миниатюру в указанное произвольное поле.
function w_thumbnail_src() {
if (has_post_thumbnail()) {
$thumb = wp_get_attachment_image_src(get_post_thumbnail_id(), 'thumbnail');
return $thumb[0]; // урл миниатюры
} else {
return '/images/default.jpg'; // или урл дефолтной картинки, если миниатюры нет
}
}
add_action('publish_page', 'add_custom_field_automatically', 'w_thumbnail_src');
add_action('publish_post', 'add_custom_field_automatically');
function add_custom_field_automatically($post_id) {
global $wpdb;
if(!wp_is_post_revision($post_id)) {
add_post_meta($post_id, 'Image', w_thumbnail_src(), true);
}
}
Код вставляется в файл functions.php. Ссылка на миниатюру автоматически вставляется в произвольное поле Image. Если миниатюры нет, то можно вместо нее вставлять ссылку на стандартную картинку (например, логотип блога).
Иногда требуется вывести все изображения (или несколько), присоединенных к посту, например, для создания слайдер изображений или нестандартной галереи. Сделаем это, причем дадим возможность устанавливать размер изображения и класс ссылки, ведущей на него. В файл functions.php добавляем код функции, выводящей все изображения, присоединенные к посту:
function display_images_in_list($size = thumbnail) {
if($images = get_posts(array(
'post_parent' => get_the_ID(),
'post_type' => 'attachment',
'numberposts' => -1, // показать все, либо установите значение конкретное больше нуля
'post_status' => null,
'post_mime_type' => 'image',
'order' => 'ASC',
))) {
foreach($images as $image) {
$attimg = wp_get_attachment_image($image->ID,$size);
$attlink = wp_get_attachment_url($image->ID);
$title = wp_get_attachment_url($image->title);
static $count = 0;
$count += 1;
echo ''.$attimg.'';
}
}
}
В файл single.php вставляем вызов функции:
</pre>
<p>Аргументом у функции служит размер изображения:</p>
<ul>
<li>full – изображение выводится в полную величину</li>
<li>thumbnail, medium, large, пользовательское название размера миниатюры – изображение выводится в виде миниатюры соответствующего размера</li>
</ul>
<p>В коде функции можно задать класс ссылке на изображение.</p>
<p><a href="https://n-wp.ru/wp-content/uploads/2013/07/tiaurus-20130729201238.jpg" rel="attachment wp-att-21591"><img src="https://n-wp.ru/wp-content/uploads/2013/07/tiaurus-20130729201238.jpg" alt="Полезные сниппеты для фотоблога - оформление и вывод изображений в посте (2)" title="Полезные сниппеты для фотоблога - оформление и вывод изображений в посте (2)" width="1123" height="382" class="alignnone size-full wp-image-21591" /></a></p>
<p>При выводе галереи изображений, присоединенных к посту, шорткодом gallery, в эту галерею попадает и изображение, являющееся миниатюрой поста. Однако если миниатюра поста уже выводится в начале записи, то смысла выводить ее еще раз нет. Поэтому не лишним будет способ исключения миниатюры поста из галереи. Вставляем в файл <em>functions.php</em>:</p>
<pre>
function exclude_thumbnail_from_gallery($null, $attr)
{
if (!$thumbnail_ID = get_post_thumbnail_id())
return $null;
remove_filter('post_gallery', 'exclude_thumbnail_from_gallery');
if (!isset($attr['exclude']) || empty($attr['exclude']))
$attr['exclude'] = array($thumbnail_ID);
elseif (is_array($attr['exclude']))
$attr['exclude'][] = $thumbnail_ID;
$gallery = gallery_shortcode($attr);
add_filter('post_gallery', 'exclude_thumbnail_from_gallery', 10, 2);
return $gallery;
}
add_filter('post_gallery', 'exclude_thumbnail_from_gallery', 10, 2);
Теперь миниатюра поста всегда будет исключаться из галереи.
Есть способ и более простой, он подходит тем, кто автоматически выводит галерею изображений, встроив функцию вывода в файл single.php. В этом случае чтобы исключить миниатюру из галереи, в файле single.php нужно использовать:
ID ) . '"]'); ?>
При выводе изображений в виде стандартной галереи WordPress автоматически добавляет к изображениям атрибуты title и alt. Версия WordPress 3.5+ не добавляет к изображениям атрибут title, считая его почему-то несущественным, но тем не менее есть атрибут alt, то он будет присоединен к изображению. Иногда бывают ситуации, когда эти атрибуты нужно удалить и у изображений, выведенных с помощью стандартного шорткода gallery. Чтобы это сделать, добавьте в файл functions.php:
function tp_gallery_filter( $attr ) {
$attr['alt'] = "";
$attr['title'] = "";
return $attr;
}
add_filter( 'wp_get_attachment_image_attributes', 'tp_gallery_filter' );
Основное содержимое поста выводится с помощью функции the_content. Можно удалить у всех изображений, используемых в посте, и выводимых в основном содержимом, атрибут title. Для этого нужно вставить в файл functions.php:
function remove_img_titles($text) {
$result = array();
preg_match_all('|title="[^"]*"|U', $text, $result);
foreach($result[0] as $img_tag) {
$text = str_replace($img_tag, '', $text);
}
return $text;
}
add_filter('the_content', 'remove_img_titles');
Чтобы глобально удалить атрибут title вообще у всех изображений в блоге, неважно, где они выводятся и с помощью каких функций, можно использовать jQuery-скрипт. Он находит в исходном коде страницы код вывода изображения, и удаляет из него атрибут title. Вставьте код в файл footer.php:
[code lang=”js”] jQuery(document).ready(function($) {$(‘img’).each(function() { $(this).removeAttr(‘title’); });
});
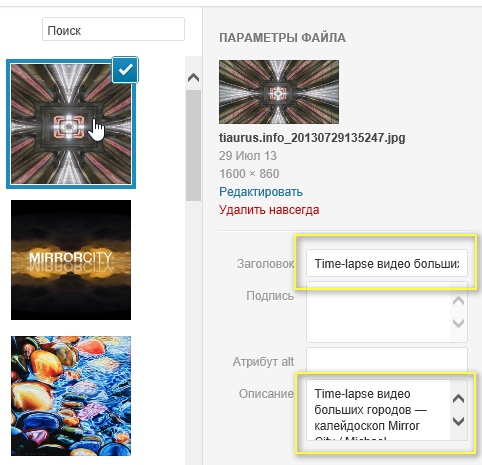
Раньше при загрузке изображений в блог WordPress предлагает добавить к каждому изображению мета-данные title, alt и caption. Однако в версии WordPress 3.5 изменилось медиатека и скрипты добавления изображений, и теперь заполнять мета-данные закачиваемых в блог изображений стало не удобно: приходится совершать множество манипуляций, поле title стало недоступным, а мета-данные alt вообще непонятно как заполняются. Поэтому все плагины, которые умели массово автоматически заполнять alt и title, перестали работать. Я отказался от дополнительных плагинов, и теперь заполняю в фотоблоге мета-данные title и caption автоматически – данные для них берутся из названия поста, к которому присоединяются изображения. Нужно вставить следующий код в файл functions.php:
function modify_uploaded_file_meta($meta, $file, $sourceImageType) {
if( isset($_REQUEST['post_id']) ) {
$post_id = $_REQUEST['post_id'];
} else {
$post_id = false;
}
if($post_id && is_numeric($post_id)) {
$post_title = get_the_title($post_id);
if($post_title) {
$meta['title'] = $post_title;
$meta['caption'] = $post_title;
}
}
return $meta;
}
add_filter('wp_read_image_metadata', 'modify_uploaded_file_meta', 1, 3);
При закачке изображения в блог функция определяет название текущего поста, и автоматически заполняет поля Заголовок (title) и Описание (caption), вставляя туда название поста.
Следующим шагом будет знакомство со сниппетами для отдельной страницы вложения, на которой отображается присоединенное к посту изображение.