Я уже писал о том, что разработчики Твиттера добавили пользователям возможность размещать на сайте кнопку, с помощью которой можно отправлять в Twitter ссылку на текущую страницу одним кликом. Появилось множество плагинов, которые используют эту официальную возможность (например, WP Tweet). Однако, чтобы добавить официальную кнопку от разработчиков Твиттера на страницы своего блога, не обязательно пользоваться плагинами – вполне можно обойтись и без них.
Для начала откройте официальную страницу Твиттера, на которой находится пошаговая инструкция по добавлению кнопки:
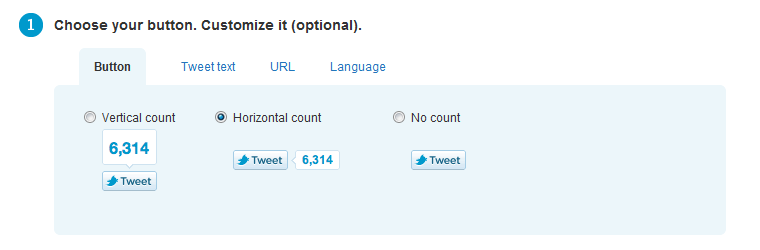
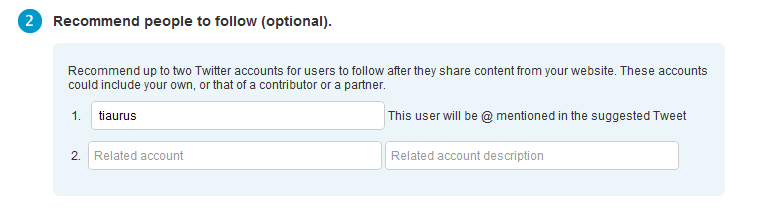
Выберите вид кнопки (со счетчиком, без счетчика, горизонтальная кнопка или вертикальная). После этого впишите ваш ник (или отдельное название для аккаунта, который вы завели для своего блога). Обратите внимание, что вам дается возможность добавить в качестве рекомендуемого еще один аккаунт с кратким описанием.
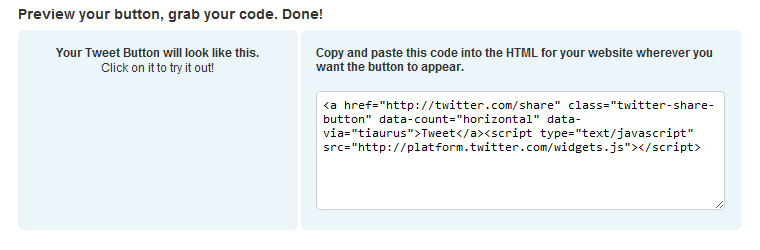
После этого будет сформирован код для вставки в шаблон страницы. Скопируйте этот код, и вставьте его в то место, где вы хотите видеть кнопку. Вы можете вставить этот код в single.php, page.php или даже в index.pgp. Но помните, что код нужно вставлять рядом с выводом содержимого страницы (в цикл), то есть недалеко от the_content.
После сохранения и перезагрузки страницы вы должны увидеть кнопку. Код разработчики составили грамотный, и таких несуразиц, как с кнопкой Вконтакте, получиться не должно.
Просто, не правда ли? Пользуйтесь!













Интересное решение, но у меня почему-то не работает счетчик твитов в этой кнопки. А так же некорректно ретивитится кнопка на главной.
Такое бывает, когда вы используете плагины статического кэширования – счетчик обновляется, но вот обновленные цифры видны только если страница, на которой он расположен, тоже обновится.
Такое получается, если вы вставили код кнопки не в цикл вывода – кнопка не может определить правильно, какую ей ссылку использовать.
Спасибо
Объясните поподробней где я ошибся. А то тоже некоректно твитит счетчик.
У меня не считает твиты. Подскажите пожалуйста.
Используете плагины кэширования?
Здравствуйте. Я удалил плагин кеширования. У меня на одном из постов перестал считать счетчик твитов. Подскажите как это исправить.
А если почистить кэш браузера (Ctrl+Shift+Del в окне браузера)?
та же проблема, счетчика не видно. плагинов кэширования нет.
чтобы счётчик твитов работал исправно,необходимо установить плагин
WP Tweet Button.
Как это делается Вы можете посмотреть у меня на сайте :
http://solomantuts.com/plaginy/tweet-button.html