Наверное любой блоггер хотел бы периодически хвастать избранными постами, показывая их анонс на главной странице. Заходишь в такой блог и видишь, что советует тебе его автор почитать в первую очередь. Ну а чтобы выглядели такие анонсы красиво, нужно снабдить их отображение красивыми визуальными эффектами. Плагин Show Category Posts Fade in/out как раз и создан для этого – он выводит анонсы постов из определенной категории. Эти анонсы плавно появляются и так же плавно исчезают сменяя друг друга.
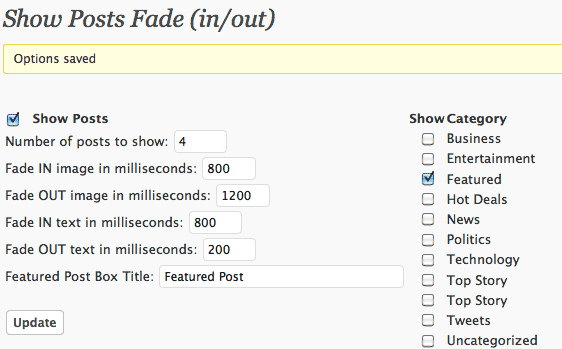
Плагин обладает настройками, с помощью которых можно выделить определенную категорию, посты которой будут выводится, а так же настройки эффекта плавного появления и исчезновения. Количество выводимых постов и название поля, в котором будут отображаться анонсы, так же настраиваются.
Чтобы разместить анонсы на главной странице, добавьте в файл index.php такой код:
<div id="rotater"> </div>
А чтобы ротатор, отображающий анонсы, выглядел достойно, в файл style.css добавьте его оформление:
/* CSS Show Category Posts Fade in-out */
.topstory {
width:680px;
height:330px;
padding:0px;
margin:0px;
position:absolute;
top:0px;
left:0px;
}
.topstory-box-img {
opacity:0;
width:320px;
height:auto;
float:left;
padding:5px;
margin:5px;
color:#333;
}
.topstory-box-txt {
opacity:0;
width:320px;
height:auto;
float:right;
padding:5px;
margin:5px;
color:#333;
}
.topstory h1 {
font-size:200%;
clear:both;
color:#333;
line-height:0.9em;
margin-top:0px;
padding-top:0px;
}
.topstory h1 a {
color:#666;
font-weight:normal;
}
.topstory a {
color:#666;
font-weight:normal;
}
.topstory a:hover {
color:#000;
} Можете поиграть с величинами width, подбирая оптимальную для блога ширину элементов. После активации плагина зайдите в раздел Featured Post и выберете категорию, из которой нужно выводить посты.
Скачать Show Category Posts Fade in/out









А где бы посмотреть пример его использования?
На сайте разработчика – нету, в репозитории ВП – тоже :(
Подскажите, а в какое место вставить код в index.php? Я в этом пока не разбираюсь, но очень хочется установить плагин.
Трудно сказать точно, не зная, что у вас в index.php написано. Но все же попробую. Найтите строчку, начинающуюся примерно так:
Вставлять код нужно до нее, если хотите, чтобы анонсы выводились до постов.
Не получается активировать пишет:
“Плагин не был активирован, потому что он вызвал фатальную ошибку.”
Fatal error: Cannot redeclare catch_that_image() in /users/nowik220/data/www/lemuriya.ru/wp-content/plugins/show-posts-fade-inout-fix/showpostsfade.php on line 309
Я так понял, что что-то с категорией картинок связано, но как решить эту проблему и где копать так и не понял.
Помогите разобраться!
С первым разобрался, конфликт повторяющихся функций… у меня такая же в файле function.php прописана… в плагине ее отключил, а вот теперь другое.
Код
<div id="rotater"> <?php if (function_exists('show_posts_fade')) { show_posts_fade(); } ?> </div>Конфликтует с кодом который стоит у меня в теме
вот он:
<?php if (function_exists('article_directory')) article_directory(); ?>И если вставляютуда где должно выводиться, то после вставленного кода ничего не выводится и вывода страниц из категорий указанных в настройках плагина тоже не выводится.
Как решить так и не нашел…
Нужна помощь..