👍 Научим бесплатно правильно создавать сайты на WordPress. Подробнее →
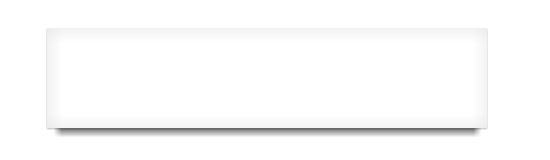
После приподнятых углов самое время сделать полностью приподнятый блок.
Создайте элемент:
<div class="raised">
<p>Содержимое блока</p>
</div>
Класс raised нужен для описания тени под блоком, создающую иллюзию приподнятости. Добавьте в файл style.css следующий код:
.raised {
position:relative;
width:40%;
padding:1em;
margin:2em 10px 4em;
background:#fff;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-webkit-box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.raised:before,
.raised:after {
content:"";
position:absolute;
z-index:-2;
}
.raised p {
font-size:16px;
font-weight:bold;
}
Этот приподнятый блок имеет кроссбраузерный код, то есть он будет отображаться во всех современных браузерах – в Internet Explorer 9, Firefox 4, Opera 11, Google Chrome 11.










…приподнятый блок имеет кроссбраузерный код…
что-то не особо получается в Internet Explorer:
[img]http://h1813090.stratoserver.net/files/share/30_8_2011/ygjslNV0USfCKJlEmdOXA.jpg[/img]
Этот код не будет работать в IE ниже 9 версии. http://caniuse.com/#search=box-shadow
Хороший код, красивый, правильный. Можно даже похихикать и сказать “православный” :D
Спасибо, взял себе!)