В блогах, подобных тому, который вы сейчас просматриваете, очень часто возникает необходимость публикации фрагментов программного кода. В основном это код PHP, CSS и HTML. Не скрою, что на данный момент правильная вставка программного кода (с его подсветкой) в посты и комментарии – одна из самых актуальных для меня проблем. Есть многочисленные жалобы на то, что код с помощью плагинов вставляется неправильно, часть его теряется, иногда это приводит к тому, что некоторые посты отображаются неверно. Я протестировал практически все более-менее функциональные плагины, с помощью которых можно вставить программный код с подсветкой в посты и комментарии, и, найдя несколько решений и поставив несколько заплаток, максимально приблизился к оптимальному варианту Однако признаюсь, что проблему полностью еще не решил. Впрочем, но не у всех такой специфичный блог, как этот, поэтому большинству вставка програмного кода бывает нужна изредка. Есть один способ, который позволяет вставлять и на лету преобразовываеть код так, чтобы он выглядел корректно, причем делать это без плагинов.
При вставке кода главной проблемой являются специальные символы, обозначающие различные скобочки и кавычки – WordPress их воспринимает буквально, считая, что это элементы HTML-разметки. Поэтому код, вместо того чтобы быть опубликованным, выполняется, и вместо, например, кода <table>…</table> отображается таблица. Решение этой проблемы тривиальное – нужно скобочки и кавычки в коде поменять на их HTML-обозначения. Например, поменять < на <. Можно это сделать и вручную, но тогда блоггинг станет невыносимой редактурой кода, а комментарии и вовсе будут прокляты. Тут можно воспользоваться автоматическим преобразованием – код, обрамленный разметкой PRE, автоматически при публикации изменит спецсимволы на их HTML-значения. Вот так выглядит код для автозамены проблемных элементов кода в постах и комментариях:
add_filter('pre_post_content', 'encode_code_in_post');
function encode_code_in_post($source) {
$encoded = preg_replace_callback('/<code>(.*?) /ims',
create_function(
'$matches',
'$matches[1] = preg_replace(
array("/^[r|n]+/i", "/[r|n]+$/i"), "",
$matches[1]);
return "" . htmlentities($matches[1]) . "";'
),
$source);
if ($encoded)
return $encoded;
else
return $source;
}
add_filter('pre_comment_content', 'encode_code_in_comment');
function encode_code_in_comment($source) {
$encoded = preg_replace_callback('/(.*?)/ims',
create_function(
'$matches',
'$matches[1] = preg_replace(
array("/^[r|n]+/i", "/[r|n]+$/i"), "",
$matches[1]);
return "" . htmlentities($matches[1]) . "";'
),
$source);
if ($encoded)
return $encoded;
else
return $source;
}
Этот код нужно вставить в файл functions.php. Использовать так: <pre>код</pre>
Можно даже оформить код, вставив в файл style.php:
pre {color:#888; padding:2px; border:1px solid #eee;} Приведенный способ не новый, далеко не универсальный (например, неудобно редактировать исходный код и большие фрагменты), но если программный код нужно вставлять время от времени, не очень часто - то самое оно. Есть аналогичное решение, реализованное в виде плагина.










А как сделать что бы для всего текста символы:
Или хотя бы для RSS ленты так как сделал RSS ленту для Яндекс Новости плагином http://saintist.ru/2011/02/14/wordpress-plugin-rss2-0-dlya-news-yandex-ru/, а там выводятся эти символы и лента не выводит текст.
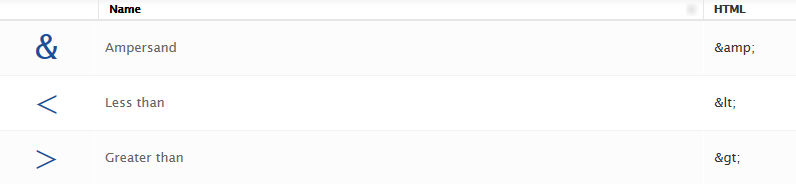
заменялись на & amp ; & lt ; & gt ; & apos ; & quot ; (без пробелов)