PressWork – чистая тема на HTML5 и CSS3, создатели которой позиционирут ее как фреймворк для блоггеров, вебмастеров, дизайнеров.
В чем смысл магического слова фреймворк, я не знаю, но употреблять его стали нынче довольно часто, надеясь привлечь к своим творениям внимание. А PressWork действительно заслуживает внимания.
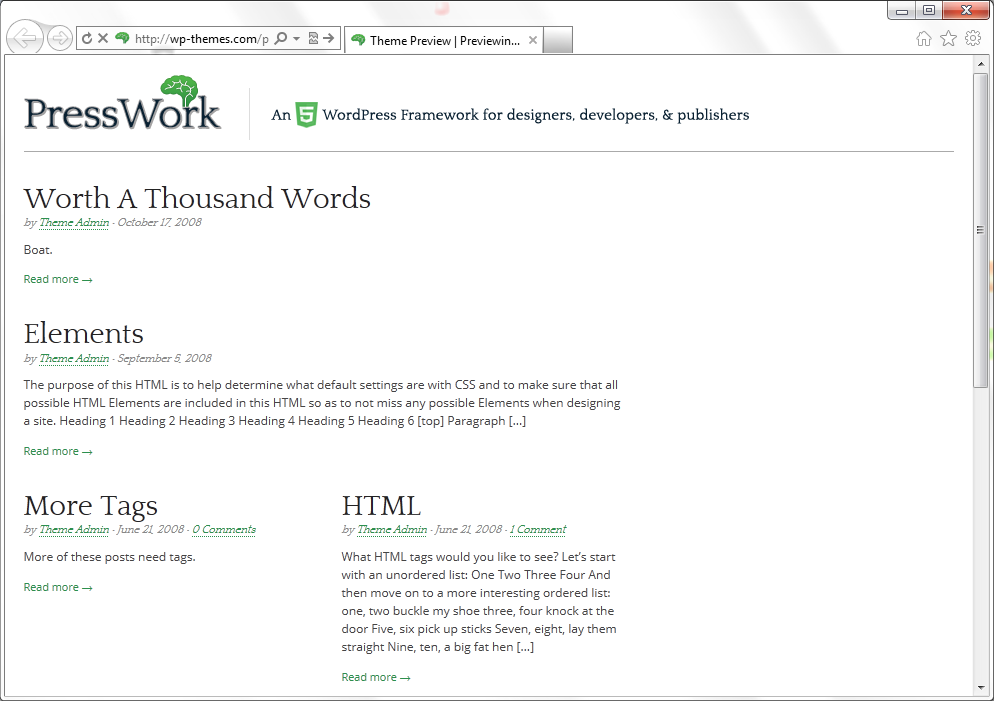
Дизайн темы очень легкой, и действительно, как будо бы только и ждет, чтобы его изменили под себя. Но главное – не дизайн, а интересные возможности управления темой. После того, как вы залогинитесь с правами администратора, будет показано окно приветсвия, в котором находятся основные поясняющие сведения о разделах, облегчающие первоначальную настройку темы. Оформлено окно приветсвия прикольно, ага.
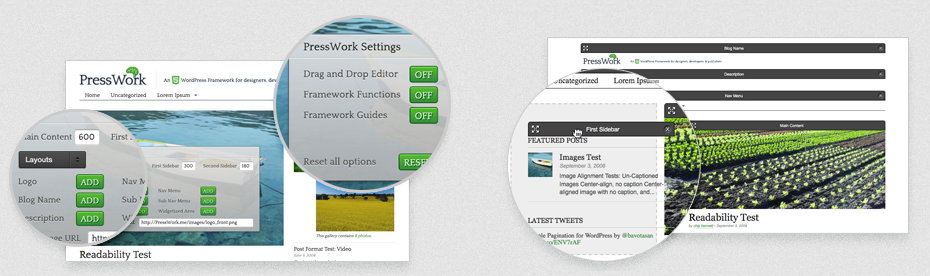
Изучив, что означают все эти значки, можно приступать к настройке, благо переходить никуда не надо – вот они, в плавающей панели слева внизу экрана.
С помощью панели настроек темы можно установить ширину первого и второго сайдбара, ширину колонки основного содержимого, отступы вокруг основного содержимого и текста постов, ввести название блога, вставить логотип, описание, определить места для виджетов, и многое другое – и это для всех областей (сайдбары, подвал, шапка). В общем – все визуальные элементы в блоге настраиваются прямо на сайте, не заходя в админку, причем можно использовать драг-н-дроп, и тут же видеть результат.
Торопитесь – тема пока что раздается бесплатно, но уже определена цена премиум-подписки на техническую поддержку.
Демо PressWork Скачать PressWork













Залить на зеркало в DropBox — хорошая мысль.
пока непонятно как на фронте хоть одно видео поместить :(
код режет………
омг. Разобрался :)
Не поделитесь? ;)
да там всё просто оказалось :
https://1ce.org/1#68771-828201134226PM
[img]https://n-wp.ru/wp-content/uploads/2011/09/68771-828201134226pm.png[/img]
Благодарю.
не за что.
Ещё можно “прикрепить” запись и она будет отображаться полностью
Интересно, спасибо! )
Фреймворк – это конструктор, вроде в тему название.
Не совсем конструктор. Framework — как не сложно догадаться, «работа в рамках», т.е. какая-то основа, заготовка.
Взялся за русский перевод – перевёл полностью. При сохранении po.-файла в программе PoEdit выдаёт такую ошибку: msgfmt found 2 fatal errors. Не подскажете, как быть? И есть ли где готовый русский перевод? Спасибо.
А разве не должно быть информации об ошибках?
Пардон, публикую
Ясное дело, что-то не так на строках 68 и 73. Я не совсем понимаю, что происходит, но проверил бы их и попробовал бы их изменить как-то. В общем — не сдавался бы.
Про строки я тоже догадался, но вот пока не могу понять, как их поправить. Да и трудно их отсчитывать – они не пронумерованы.
Спасибо, я не сдаюсь ни в коем разе – больше часа сидел – не терять же работу?! :( Вроде вот тут что-то подсказывают, но не могу понять, что к чему.
Я там не понял только вот это:
Остальное понятно, вроде бы.
Аналогично. Я пробовал вставить в настройки и сохранить, но всё неизменно. Наверное, это нужно указывать сразу после открытия. Но в таком случае я потеряю свои труды.
Может быть, сейчас весь текст записан не в UTF-8? Тогда надо его конвертировать.
В настройках числится UTF-8. А как это сделать в PoEdit?
Вот уж не знаю… А что, если открыть файл проэкта с помощью редактора и конвертировать им?
Стоит только исправить указанные строки, как тут же номера строк в сообщении об ошибке меняются на следующие по порядку. Уффф
Значит, дело в этих странных plural forms или в кодировке.
Вам с таким не приходилось сталкиваться?
Нет. Давайте разберёмся :)
Как говорит Google Переводчик, «plural forms» переводится как «множественное число». То есть, тонкости ПО многоязычности. Вот где собака зарыта.
Про множественное число я ещё с уроков немецкого языка помню. ;) Вопрос в том, что нам теперь с этим самым числом делать.
Не факт, что здесь, кстати. Это ведь может быть кодировка?
Вполне может быть и кодировка. Короче, сейчас пойду на риск. Отпишусь, что получится.
Любой риск сводится на нет с помощью резервного копирования. Не забудь ;)
Спасибо за напоминание, но не представляется возможным сделать это сейчас – программа-то не сохраняет.
Ах да. Прости.
Это я должен извиниться. Нашёл-таки в редакторе номера строк. Сейчас попробуем-с.
Удачи.
Спасибо, однако LOL – указанных в ошибке строк в редакторе нет и в помине. О_о
Проблема обнаружена: я забыл указать в переводе %s. Из-за этого были ошибки. Строки нашёл в редакторе текста. Правда, пока почему-то фреймворк переводиться не торопится, хоть я всё и загрузил.
Хорошо, что проблема решена. Синтаксис не прощает ;)
Думаю, далее всё будет проще. Давай в новой ветке решать проблему, если возникнет. А то эта уже толста.
Ок. Я пока работаю с переводом, отпишусь, если заполучу успех. (:
С радостью буду сотрудничать дальше. Перевод — это “православно” :)
FUCK YEAH! Готово! Перевод работает. Единственное, что из-за длины выражений немного разъехались размеры контрольной панельки фреймворка, а всё остальное как часы.
Перевод нужен? (:
P.S. Да, православно.(: На Руси православие актуально (увы).
Это же мем :)
Да и почему «увы»? Каждому — своё.
Знаю, знаю. Это я просто растёкся мыслью по древу, что называется.
Могу дать гостевой доступ (ибо сайт в режиме мэйнтэнс мод), чтоб ты оценил всё как есть, подсказал, что поправить. Если есть желание, конечно.
А давай.
С тебя мыло – на какое слать?
Под Моим ником — ссылка, под ссылкой — сайт, на главной — актуальная информация :) как удобнее.
Complete. $)
И давай в аську перескочим для оперативности.
Стучись, номерок там же, где и адрес электропочты.
как успехи с переводом ?
Полностью готов.
он будет выложен в помощь людям ? :)
Угощайтесь.
Примного благодарен Вам за проделанную работу! Будем вкушать плоды :)
Пожалуйста, конечно. (: Отпишитесь об ошибках, если что.
Спасибо за публикацию перевода, поставил на вас ссылку в проектах.
не подскажите как вы отключили статичное меню “Home” и отображение рубрик в главном меню страницы сайта? у меня даже после удаления всех “меню” в внешний вид -> меню, все равно отображается менюшка “home” и рубрики. вот блог на котором пытаюсь сделать – http://nextgeneration.pro
Разобрался. если активировать под статическими менюшками свое. то статические автоматически изсчезают.
Пригодилось, спасибо!