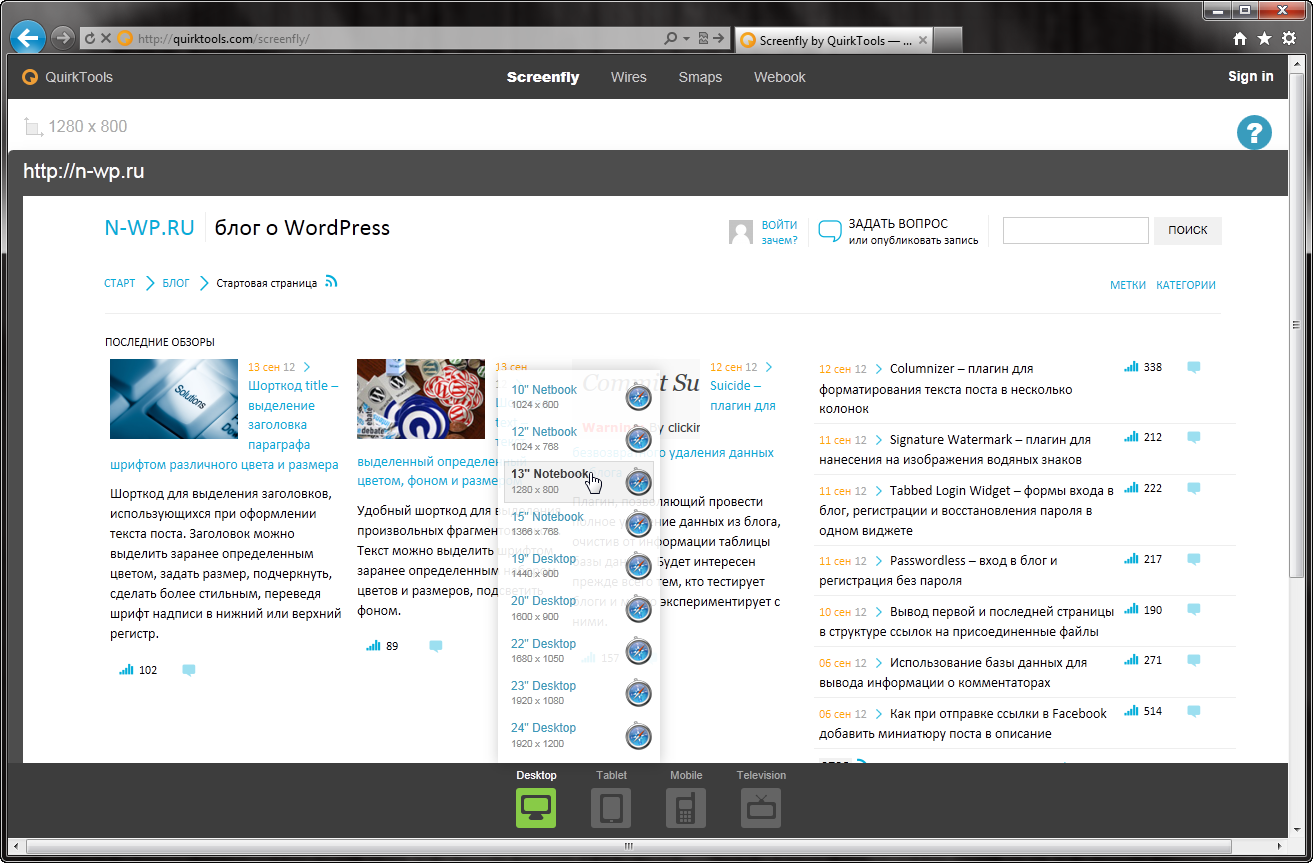
Как посмотреть, как выглядит ваш сайт на экранах разных устройств? такую возможность предоставляет сервис ScreenFly – с его помощью можно открывать сайт в окне, по ширине соответствующем экранам разных устройств. Так как максимальное разрешение у них разное, то и результат будет разных – вы сразу поймете, какое нужно разрешение для комфортного просмотра вашего сайта.
ScreenFly имеет несколько предустановленных режимов, соответствующих разным разрешениям, популярным у производителей компьютерного и мобильного оборудования. Все они разбиты на четыре группы – Desktop, Tablet, Mobile и Television. В них собраны разрешения экранов популярных в своей группе устройств – вы можете выбрать любое из них и посмотреть, как на нем будет выглядеть ваш сайт.В группе Desktop собраны разрешения экранов, соответствующие экранам ноутбуков и мониторов с диагональю экрана от 10 до 24 дюймов.
Группа Tablet включает в себя разрешения планшетных компьютеров.
Группа Mobile включает распространенные разрешения экранов сотовых телефонов и смартфонов.
Группа Television соответствует ставшим уже стандартами разрешениям плазменных панелей – 480p, 720p, 1080p.
Сервис так же отображает текущую ширину и высоту окна браузера – ее удобно использовать, когда вам нужно выставить в браузере определенный размер либо посмотреть, как меняется вид в зависимости от ширины и высоты.