👍 Научим бесплатно правильно создавать сайты на WordPress. Подробнее →
Я знаю как это реализовать в Chrome, Opera! Но не как не пойму как заставить EI9 делать тоже самое?


Я знаю как это реализовать в Chrome, Opera! Но не как не пойму как заставить EI9 делать тоже самое?

Не знаю, как Хром или Опера, я использую универсальный метод, реализуемый через скрипт java.
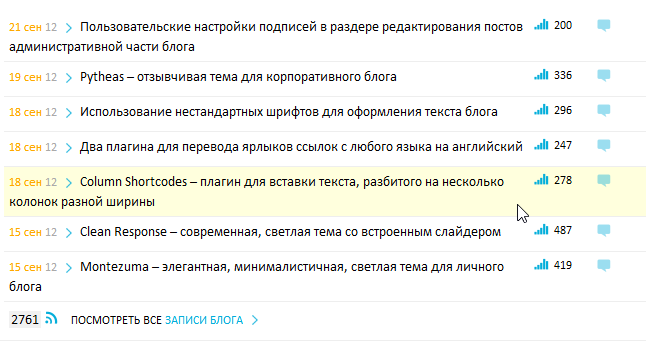
Предположим, что есть элемент DIV с классом box, в котором определено выделение каким-то фоновым цветом (например, #ffffff), и этот цвет нужно, при подведении курсора к этому элементу, плавно менять на другой:
Для этого нужно вставить в footer.php:
<script type="text/javascript"> $(document).ready(function(){ $(".box").hover(function() { $(this).stop().animate({ backgroundColor: "#ffffdd"}, 1500); },function() { $(this).stop().animate({ backgroundColor: "#ffffff" }, 1500); }); }); </script>#ffffff – это первоначальный цвет фона
#ffffdd – это цвет фона при подведении курсора
1500 – это время анимации в милисекундах
Для работы требуется подключенная библиотека jQuery. Работает во всех современных браузерах.
Спасибо! все работает, даже лучше чем через этот вариант
А возможно ли за место цвета подставить изображение например из черно белого в цветное? будет ли скрипт работать?
Наверное не будет.