
Наверняка вы видели блоги, в которых выводится на главной странице краткий анонс страницы и превью одного из изображений, которое присутствует в посте. Такая структура привлекает внимание, позволяет вести блог с большим количеством записей, упорядочивает его вид, делая его эстетически более логичным. так же вывод превью изображений можно использовать для создания анонсов каких-либо постов. Есть темы, в которых этот функционал уже встроен. Но если такой возможности нет, то ее можно реализовать с помощью плагинов. Одним из таких плагинов является WP Smart Image.
Плагин WP Smart Image умеет выводить превью изображения, которое есть в посте, при чем не просто первого изображения, а того, которое вы укажете. После установки плагина в онлайновом редакторе появляется панель управления превьюшками. В настройках плагина можно указать размер превьюшек, картинку, которую плагин будет использовать, если в посте нет изображений, title и alt, если таковых у изображения не имеется, возможность размещения превьюшки в RSS.

Указываете изображение — теперь оно будет выводиться плагином в то место, за которое отвечает код:
<code>
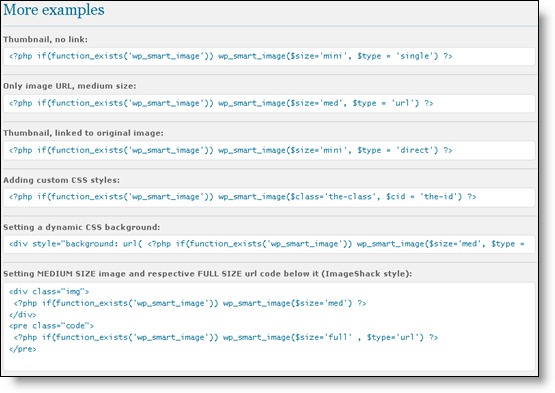
Вставляем этот код в нужное вам место в шаблоне и получаем результат. Для особо продвинутых есть возможность пошаманить с классами CSS и всякими строчками PHP. Настройки плагина снабжены множеством примеров.

|








