Если вы в своих постах часто приводите примеры программного кода, то значит вы уже столкнулись с проблемой подсветки этого кода и сохранения его без изменений. Дело в том, что при сохранении поста WordPress автоматически переводит все его содержимое в HTML-разметку, и если вы в посте опубликуете фрагмент кода, то он тоже будет переведен. В итоге там, где должен быть текст, демонстрирующий код элемента, появится сам элемент, да еще, скорее всего, с ошибками, так как вы приводите лишь пример части кода, а не полное его содержание.
Для того, чтобы опубликовать текст без изменений, нужно использовать специальный HTML-тег pre:
code тут текст, который должен остаться неизменным
Однако этот текст не имеет подсветки, и при публикации больших фрагментов программного кода в нем будет трудно разобраться. Решить эту проблему поможет плагин Code Prettify Syntax Highlighter.
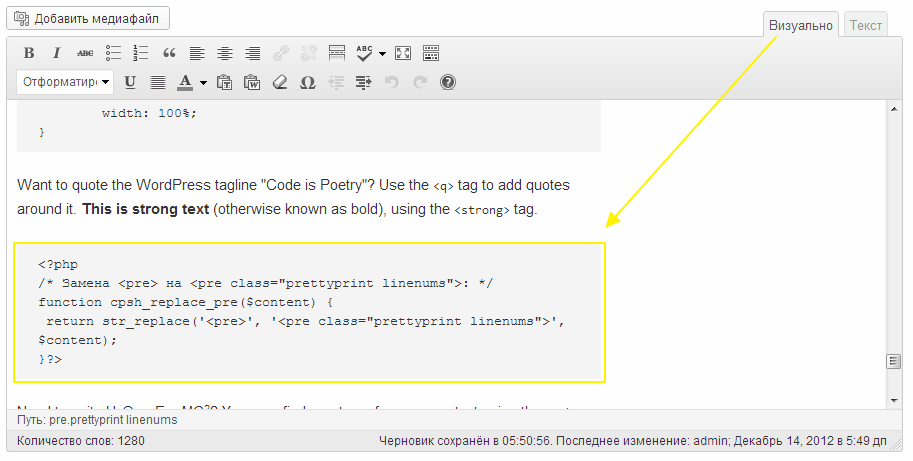
Плагин сделан на основе js-скрипта google-code-prettify, автоматически распознающего и подсвечивающего программный код. Для того, чтобы ваш код был сохранен без изменений и выделен в посте отдельным блоком, нужно в настройках блога указать автоматическую замену pre на pre со специальными стилями, по которым плагин будет определять, какой текст обрабатывать.
В целях экономии ресурсов лучше указать одно из условий, лучше обрабатывать текст в момент сохранения поста. Если вы используете визуальный редактор, то после сохранения поста текст, выделенный тегами pre, останется без изменений.
Code Prettify Syntax Highlighter











Мне гораздо больше нравится плагин WP-Syntax. Его отличие в том, что код обрабатывается на сервере, а не на стороне клиента. Благодаря этому, во-первых, подсветка кода работает при отключенном JS, во-вторых, отображается в RSS, в-третьих (это редко бывает актуально, но для меня это критический момент был), подсветка работает при загрузке поста с помощью AJAX (у меня на блоге он сплошь и рядом, так что без этого никак).