Часто бывает, что какой-то визуальный элемент, например, DIV или изображение, не вписывается по размерам в то место, которое ему отведено. Конечно, можно этот элемент можно ужать до нужных размеров, задав ему точное значение высоты и ширины.
/*style.css*/
#Demo {
width:600px;
height:400px;
}
Но в этом случае исказится и уменьшится то, что находится в этом элементе.
Есть еще один вариант: поместить элемент в контейнер, и задать этому контейнеру размеры. Но тогда то, что будет находиться в этом контейнере придется либо принудительно обрезать,
/*style.css*/
#Demo {
overflow:hidden;
}
либо отображать вертикальный и горизонтальный скроллбары.
/*style.css*/
#Demo {
overflow:scroll;
}
Последний способ наиболее предпочтителен, так как он позволяет располагать большие элементы на ограниченном пространстве, и при этом пользователь может увидеть весь элемент. Однако картину могут испортить как раз вот эти самые скроллбары: в разных браузерах они разные, и их вид портит впечатление, слишком перегружая впечатление от страницы. Для того, чтобы скроллбары не были столь навязчивыми, можно использовать скрипт Perfect Scrollbar, который делает их почти незаметными.
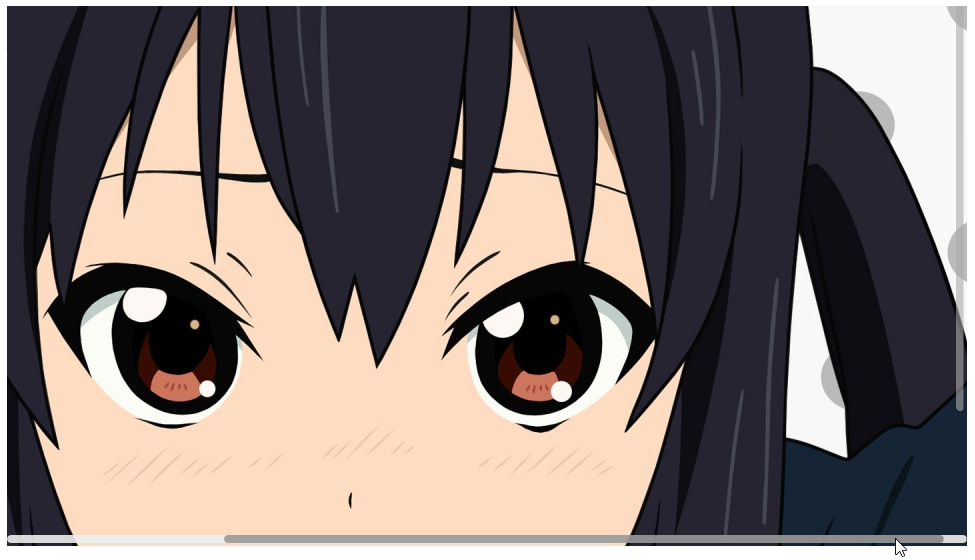
После внедрения скрипта скроллбар будет появлятся только после того, как вы подведете курсор к элементу. Появление и исчезание происходит плавно, сам скроллбар будет полупрозрачным, почти незаметным. Таким образом посетитель сможет просмотреть нужный ему элемент и его глаз не будет напрягать обилие скроллбаров.
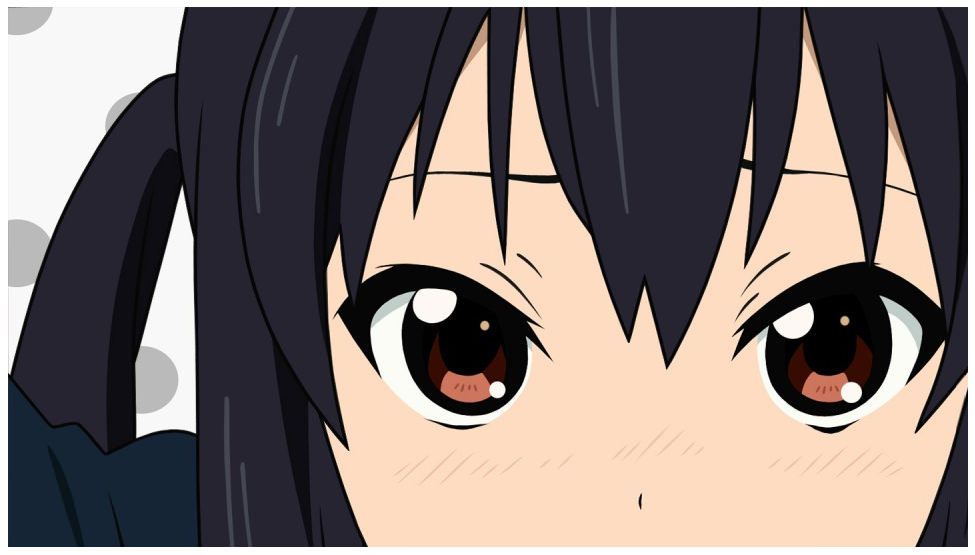
Картинка больше элемента в котором она располагается.
Если подвести к ней курсор, то появятся скроллбары, двигая которые, можно посмотреть всю картинку.
Установка скрипта происходит за четыре простых шага. Первым делом нужно подключить скрипт. Для этого указывается путь к скрипту и файлу оформления скроллбаров, и этот код вставляется в файл header.php:
<script type="text/javascript" src="/js/perfect-scrollbar/perfect-scrollbar.min.js"> <link rel="stylesheet" href="/js/perfect-scrollbar/perfect-scrollbar.min.css" type="text/css" />
/js/perfect-scrollbar/ — это путь к файлам скрипта, который переписали в папку с вашей темой.
Потом нужно добавить в style.css оформление для элемента, у которого будут отображаться скроллбары. Для примера мы будет использовать #Demo:
#Demo {
position:relative;
} После этого нужно присвоить контейнеру, у которого вы хотите украсить скроллбары, ID.
После этого нужно активировать скрипт, внедрив в код страницы простейший код:
$('#Demo').perfectScrollbar();
У скрипта есть множество параметров, с помощью которым можно управлять скоростью анимации, длиной бегунков, их скоростью перемещения, и другими визуальными характеристиками:
wheelSpeed
Скорость прокрутки.
Default: 10
wheelPropagation
Скрытие бегунка при достижении края элемента.
Default: false
minScrollbarLength
Минимальная длина скроллбара, меньше которой он сокращаться не будет.
Default: null
useBothWheelAxes
Если значение true, то будет показан только один из скроллбаров, по-умолчанию отображаются оба.
Default: false
useKeyboard
Если установлено значение true, то можно управлять скроллом стрелками на клавиатуре.
Default: true
Если вы активировали скрипт, как приведено в примере выше, то будут использоваться параметры, установленные по-умолчанию. Вы можете их изменить. Пример кода, активирующего скрипт с вашими параметрами:
$("#Demo").perfectScrollbar({
wheelSpeed: 20,
wheelPropagation: true,
minScrollbarLength: 20
})
После внедрения скрипта большие элементы, размещенные на ограниченной площади, приобретают благородный вид, не раздражая глаз лишними элементами.
Кстати, тут я рассмотрел, как вывести изображение поверх миниатюры поста.