Появление редактора меню в WordPress безусловно является ожидаемым, востребованным функционалом — теперь каждый вебмастер, даже начинающий, не знакомый с разметкой HTML и языками программирования, используя редактор меню, может составить произвольную навигационную структуру с любой степенью вложенности. Каждый уровень и пункт меню — это ссылка на страницу, категорию, метку, пост. Это удобно, однако в этом заключается и недостаток стандартного редактора — каждый пункт меню должен быть обязательно ссылкой, иначе он просто не добавляется. И если вы хотите создать неактивный пункт меню, не являющийся ссылкой, то приходится прибегать к определенным хитростям. Давайте рассмотрим одну из таких хитростей.
Для того, чтобы создать пункт меню без ссылки, достаточно вместо нее указать символ #. Например, вы хотите создать раздел меню, в котором объединяете несколько ссылок общей тематики. Создайте этот пункт меню, а в качестве ссылки укажите #. После этого добавьте в него нужные пункты меню следующего уровня вложенности. Вы можете добавлять столько уровней вложенности, сколько хотите, и если нужно, чтобы пункты меню, их объединяющие, не были ссылками, просто указывайте вместо ссылок знак #. Сохраните результат, чтобы изменения вступили в силу.
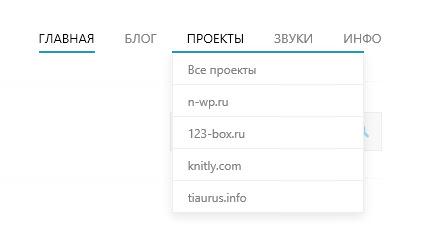
Теперь при выборе в меню этого пункта будет выводиться вложенный уровень с указанными пунктами, однако клик по этому пункту не будет приводить ни к чему. Таким образом можно создавать в меню произвольные структуры с любым уровнем вложенности, в котором разделы меню не будут ссылками.












Все даже проще. Ничего не нужно писать в этом поле, и тогда на данный элемент нельзя будет нажимать и не будет менять курсор мыши. Я так у себя в блоге сделал. Life Hack прямо :)
Вариант с пустым полем выглядит более презентабельно.