Для многих основными ориентирами в навигации являются теги. Работать с ними удобно, и главное – есть множество плагинов для этого. Однако стандартный виджет, отображающий облако тегов, оставляет желать лучшего – уж слишком он примитивный. Чтобы сделать красивое облако тегов, можно воспользоваться плагином Rounded Tag Cloud.
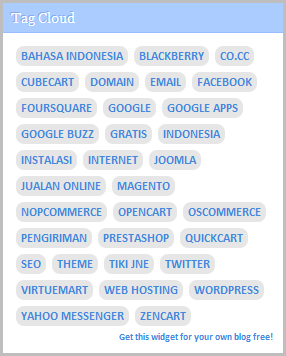
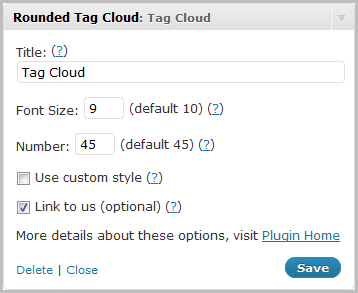
Плагин выводит красивое облако тегов, в котором каждая ссылка обрамлена полем. Просто, но красиво. Добавляется такое облако виджетом, в котором можно указать размер шрифта и количество тегов.
Если вам не нравится оформление такого облака тегов, то можно попробовать подключить свое. Для этого в виджете предусмотрена возможность подключения сторонних файлов оформления css. В принципе, плагин ничего особого из себя не представляет, но в светлых блогах облако тегов, им выводимое, смотрится очень элегантно.
Скачать Rounded Tag Cloud [spacer] Так же советую посмотреть в сторону плагинов Tagnetic Poetry и WP-Cumulus. Эти плагины тоже выводят красивое и необычное облако тегов. Если же вам нужен по-настоящему мощный плагин, который создает настраиваемое облако тегов, то тогда обратите внимание на Configurable Tag Cloud.









Я также сделал только без плагинов чисто через css классы. По-моему такое облако тегов одно из самых удобных и информативных.
Полностью согласен с Вами. Плагин отличный. Спасибо
а как сделать облако с помощью CSS?
скажите, а есть плугин – где теги отображаются на обычных сереньких прямоугольниках, без этих таблетистых закруглений углов? С нормальными отступами текста от границ блоков?
к примеру как вот здесь: http://www.addthis.com/blog/ справа оформлен блок категорий?
Ну а кто вам мешает подредактировать CSS плагина, и убрать закругление?