Если кто-то ведет фото-блог, то он наверняка знает, как неудобно бывает ориентироваться в админке среди постов. Посты снабжены в лучшем случае только названиями, ну и максимум текстовым анонсом, а всем нам удобнее воспринимать информацию глазами, то есть смотреть на картинки. В общем, недолго думая, я решил исправить эту ситуацию – снабдить админку миниатюрами.
Поискав решения, я остановился на очень простом. Для того, чтобы снабдить список постов миниатюрами, нужно вставить код в файл functions.php вашей темы:
if ( !function_exists('fb_AddThumbColumn') && function_exists('add_theme_support') ) {
// for post and page
add_theme_support('post-thumbnails', array( 'post', 'page' ) );
function fb_AddThumbColumn($cols) {
$cols['thumbnail'] = __('Thumbnail');
return $cols;
}
function fb_AddThumbValue($column_name, $post_id) {
$width = (int) 35;
$height = (int) 35;
if ( 'thumbnail' == $column_name ) {
// thumbnail of WP 2.9
$thumbnail_id = get_post_meta( $post_id, '_thumbnail_id', true );
// image from gallery
$attachments = get_children( array('post_parent' => $post_id, 'post_type' => 'attachment', 'post_mime_type' => 'image') );
if ($thumbnail_id)
$thumb = wp_get_attachment_image( $thumbnail_id, array($width, $height), true );
elseif ($attachments) {
foreach ( $attachments as $attachment_id => $attachment ) {
$thumb = wp_get_attachment_image( $attachment_id, array($width, $height), true );
}
}
if ( isset($thumb) && $thumb ) {
echo $thumb;
} else {
echo __('None');
}
}
}
// for posts
add_filter( 'manage_posts_columns', 'fb_AddThumbColumn' );
add_action( 'manage_posts_custom_column', 'fb_AddThumbValue', 10, 2 );
// for pages
add_filter( 'manage_pages_columns', 'fb_AddThumbColumn' );
add_action( 'manage_pages_custom_column', 'fb_AddThumbValue', 10, 2 );
} Вот, собственно и все, и не нужно никаких плагинов. За размер миниатюр отвечают две строчки:
$width = (int) 35; $height = (int) 35;
Лично мне такие маленькие картинки совсем не понравились, поэтому я изменил ширину под себя. А чтобы миниатюры все были одинаковой ширины и пропорциональной длины, еще изменил и высоту. В итоге эти две строчки у меня выглядят вот так:
$width = (int) 100; $height = (int) auto;
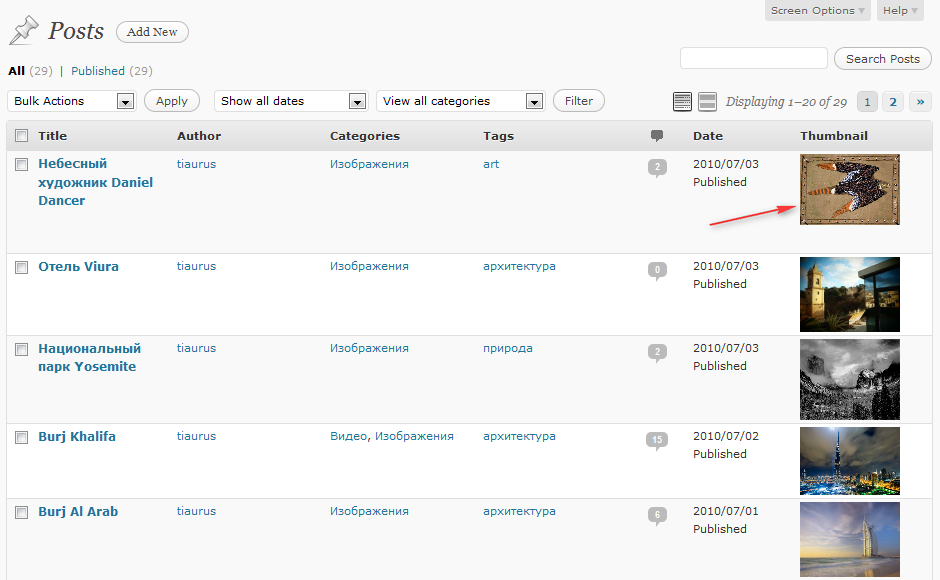
Получилось довольно симпатично:
Теперь ориентироваться среди постов стало легче, и работать в админке стало намного удобнее.











Очень нужная вещь по картинкам куда лучше ориентироваться чем по названиям. А откуда скрипт вытягивает картинки? Из поста или из произвольных полей?
Все понял – скрипт берет картинки из произвольных полей. А как сменить название произвольного поля с Thumbnail на postimage?
Скрипт берет картинки из миниатюр. У вас в блоге должно быть включено использование миниатюр. Так же роль миниатюр может выполнять произвольное поле Thumbnail.
Миниатюры в теме у меня подключены.
Придется менять в теме название произвольного поля с postimage на Thumbnail.
А если вообще не указывать произвольное поле? У меня нет вообще никаких произвольных полей, и все работает. Плагин должен брать миниатюры автоматически.
Мне так и так нужны произвольные поля, так как с помощью них в теме выводятся миниатюры постов. Тема Контур от Гудвина.
Супер! Большое спасибо!
в самой теме надо менять? у меня тема специфичная, не работает такой код, поевляеться просто код сверху на сайте… Може надо вставить в файлы главного каталога?
7 лет вашему посту! он уже в школу идти может! :) А до сих пор работает. Спасибище!