Для тех, кто любит всякие социальные штучки, у меня есть хорошие новости. Если вы успели заметить, в конце каждого поста появились социальные кнопки. С их помощью у вас есть возможность проявить социальную активность, распространяя материалы блога дальше в массы. Расскажу, как я сделал эти кнопки – это может помочь начинающим блоггерам сделать то же самое в своих блогах, не обременяя их поиском нужного информационного материала.
Всего теперь присутствует восемь различных кнопок, с помощью которых вы можете поделиться ссылкой на любой пост, отправив ее в Twitter, Facebook, Google Buzz, Вконтакте, а так же во множество онлайновых заколадок.
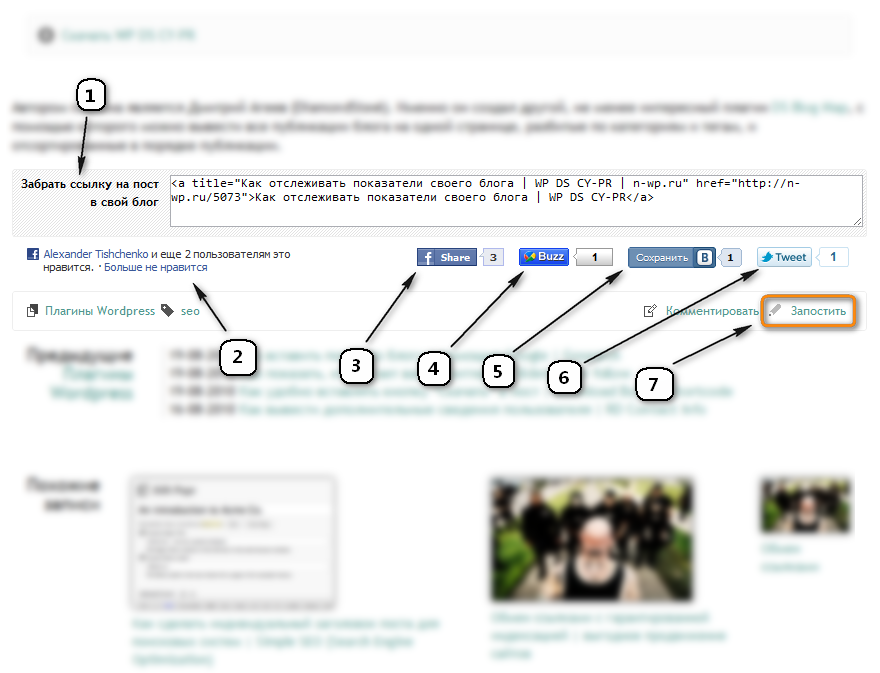
1. Я приветствую распространение материалов этого блога на других сайтах, если вы указываете ссылки на них. Чтобы ничего не выдумывать, вы сразу можете забрать ссылку на пост в свой блог. Код ссылки уже оформлен, и вам остается только кликнуть по нему мышкой и скопировать. Сделать подобный блог с кодом ссылки на текущую запись вы можете с помощью плагина Linkubaitor.
2. Кнопка Facebook Like! – это кнопка, с помощью которой пользователи социальной сети Facebook могут отмечать понравившиеся им материалы. Она является своего рода рейтингом, вашей рекомендацией для других. Сделать такую кнопку поможет материал Социальные плагины Facebook. Так же можно воспользоваться специальными плагинами.
3. Кнопка Facebook Share – это кнопка, с помощью которой можно поделиться ссылкой на пост со всеми вашими друзьями из социальной сети Facebook. При клике на кнопку вы отправляете в Facebook не только ссылку и название поста, но и краткое описание с картинкой. Можно так же прикрепить ваш комментарий к ссылке. Рассказ о том, как я сделал такую кнопку, я планирую опубликовать в виде отдельного поста.
4. Кнопка Google Buzz – кнопка, с помощью которой вы можете отправит ссылку на пост в Живую Ленту, эдакое социальное дополнение от Google, с помощью которого можно просматривать ссылки, которые добавляют другие пользователи Google. Сделать кнопку Google Buzz можно как с помощью плагинов, так и вообще без плагинов.
5. Кнопка Сохранить Вконтакте – кнопка, с помощью которой можно опубликовать заметку о ссылке в вашем профиле Вконтакте, сдела ее доступной для всех друзей из этой социальной сети. Заметка будет содержать ссылку, краткое описание и картинку, а так же ваш комментарий, и ее можно будет разместить в качестве статуса. Поможет сделать такую кнопку помогут материалы, посвященные работе блога с социальной сетью Вконтакте. В частности, я использовал для создания кнопки способ, описанный в посте Как добавить кнопку Сохранить Вконтакте без плагинов.
6. Кнопка Tweet – кнопка, с помощью которой можно отправить ссылку на пост в Twitter. Ссылка автоматически преобразовывается в короткую (хотя куда уж короче – я и так использую короткие адреса в блоге). После отправки становится видно, сколько человек уже разместили в Твиттере ссылки на этот пост. Плагинов для реализации такой кнопки великое множество, но я вставил кнопку Tweet без плагинов.
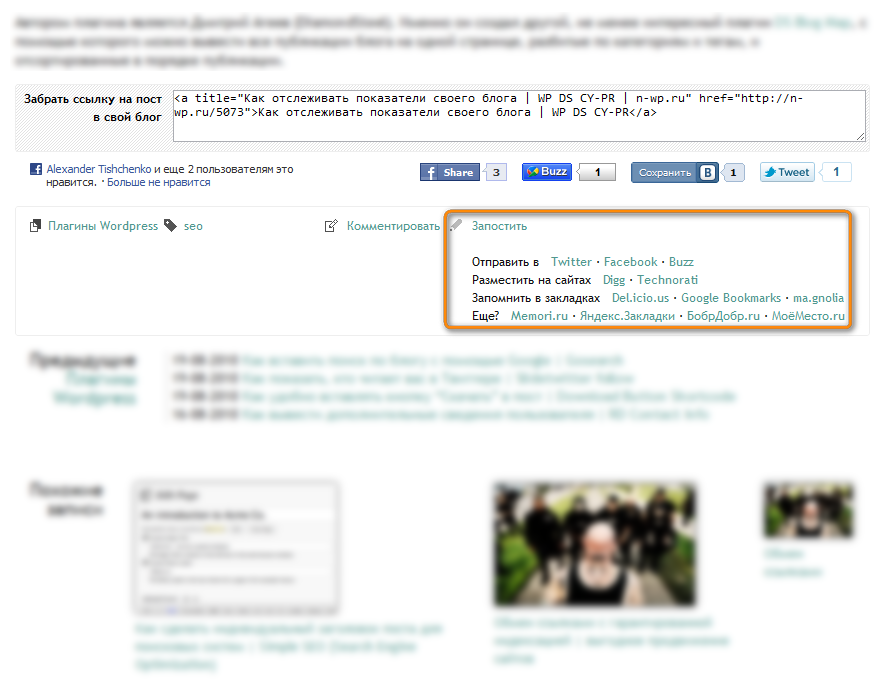
7. Если кому-то не хватает этих возможностей, то они могут воспользоваться целым блоком ссылок, который появляется при клике по кнопке Запостить.
Этот социальный блок содержит ссылки на все популярные социальные сети и онлайновые закладки. Если вы пользуетесь таковыми, но не нашли свой любимый сервис среди представленных ссылок, то оставьте комментарий с указанием, на какой сервис вам не хватает кнопки, и я постараюсь ее добавить. Сделать же ссылочный блок, подобный тому, какой есть в этом блоге, вы можете с помощью материала Как добавить ссылки на социальные сети и закладки.
Кроме перечисленных возможностей вы так же можете подписаться на ленту новостей в Твиттере, среди которых есть и ссылки на все публикуемые в этом блоге посты. Пользователи социальной сети Facebook могут так же читать специальную страницу этого блога, комментируя и отмечая в ней последние анонсы постов.
Надеюсь, что мой эксперимент по социализации этого блога принесет свои положительные результаты для меня лично и будет полезен и удобен для вас.












Кстати в Хроме 7.0.503 не отображается кнопка твиттера :)
Вы наверное имеет ввиду не Google Chrome, а Chromium? Последняя версия Google Chrome, которую предлагает Google скачать со своего сайта на данный момент – 6.0.472.53, и в ней все кнопки отлично отображаются и работают.
Ээм нет, я имел в виду именно Chrome :) Просто это dev сборка, а не stable. К Chromium никакого отношения это не имеет.
http://pic.lg.ua/show/ecd93ade4f583b5/
Вот скриншот.
Сборка для разработчиков – это экспериментальная сборка, она никогда не отличалась стабильностью. Поэтому в ней может быть все что угодно. Я тестирую сайт на официальных, стабильных версиях браузеров.
Хромиум, еще более разработческая версия, чем обычный Хром из дев репозитория. ;)
Проверяйте ваш браузер. В Chrome и Chromium все работает. Попробуйте очистить кэш браузера (Ctrl+Shift+Del).
Скачал Chromium 7.0.509.0 (57783) – все кнопки отображаются и работают. Так что Хром и Хромиум корректно отображают все кнопки в этом блоге.
Вот бы всё это в виде одного плагина или только кнопки фейсбука Вконтакте база и твиттера
Это как? Все равно ссылки будут вести на разные сайты, поэтому смысла в одной кнопке нет. Максимум, что имеет резон сделать, так это кнопку, по клику на которую появляются все остальные (как блок ссылок у меня под кнопкой Запостить).
Большое спасибо – за полезный пост.
Что то кнопка твиттера вообще ни в одном браузере не отображается =(
Я себе плюс ко всем перечисленным вами, еще поставил кнопку “Поделись с друзьями”, (API Mail.Ru)
Не подскажите как их теперь, проще всего, все выровнять по горизонтали? )
Поправка: Прекрасно работает второй вариант кнопки:
iframe тут: http://dev.twitter.com/pages/tweet_button
Как проще всего выровнять по горизонтали: http://q2a.n-wp.ru/post/privetstvuyu-vopros-po-teme-sotsializatsii/comment-page-1/#comment-68
А как сделать плавный выезд, как у кнопки “запостить”?
Хотя вроде получилось. Только он изночально “распахнут” Как исправить можно?
Вставил вот это:
и вот это
<script type="text/javascript">$(document).ready(function(){$('.splLink').click(function(){$(this).parent().children('div.splCont').toggle('normal');return false;});});</script>С помощью скриптов jQuery. В двух словах это не объяснить.
спасибо большое! благодаря вашему сайту и описаниям плагинов, мне удалось использовать множество полезных фишек на своем сайте:) уменьшить количество плагинов и вписать коды в страницы.
Спасибо за положительный отзыв о моем блоге!
Но я еще изучаю ваш сайт, так что вы у меня в закладках на видном месте:) Спасибо Вам! Люблю полезное и интересное..