Иногда мне, чтобы решить какую-то нетипичную задачу, приходится изучать java-скрипты, PHP, CSS. И это не удивительно – бывает проще решить эту задачу внедрением скрипта, нежели чем поиском подходящего плагина. Так и в этот раз получилось – мне нужно было создать красивые, полупрозрачные подсказки, появляющиеся над ссылками. Я прибегнул к уже проверенному методу – использовал jQuery-скрипт qTip.
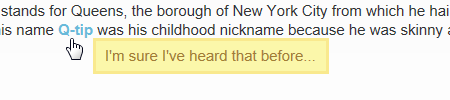
Этот скрипт весьма разносторонний, но меня интересовало только создание красивых всплывающих подсказок над ссылками. Буду предельно краток, и выложу готовый рецепт создания таковых.
Для начала нужно скачать скрипт – он крошечный, всего 3 kb. Я использую упрощенную версию для ссылок.
Скачать скрипт qTipПосле этого нужно его подключить. Перепишите скрипт в папку с темой (для скриптов я всегда использую папку js в папке с темой). Откройте файл header.php, и до открывающегося тега body вставьте код:
<script type="text/javascript" src="/js/qTip.js">
Все, скрипт подключен. Не забудбье проверить, подключена ли библиотека jQuery. Теперь скрипт нужно активировать, чтобы он начал действовать. Для этого откройте файл footer.php, и до закрывающегося тега body вставьте код:
tooltip.init();
Все, скрипт начал действовать – он автоматически находит ссылки, и если в них есть title, то заменяет стандартные подсказки, которые отображает браузер, на что-то свое. осталось только задать вид всплывающих подсказок. Для этого откройте файл style.css, и вставьте в него примерно следующее:
div#qTip {
padding: 5px;
display: inline-block none;
background: #000;
color: #fff;
font: bold 12px Verdana, Arial, sans-serif;
text-align: left;
position: absolute;
z-index: 6000;
text-decoration:none;
text-shadow:0 0 1px #315D0D;
-moz-opacity:.85 !important;
-webkit-opacity:.85 !important;
opacity:.85 !important;
filter:alpha(opacity=85)
} Как видите, вы можете добавить к всплывающим подсказкам любое оформление – цвет, шрифты, и даже полупрозрачность. если вы хотите изучить скрипт и его возможности более подробно, посмотреть на результат работы, то посетите его страницу.
Демо qTip









Отличная запись, пригодится когда-нибудь, обзательно.
Только вот прозрачность задавать всему блоку не очень круто — лучше сделлать прозрачным только фон, м?
background: rgba(255,255,255,0.5)
выдаст белый фон (первые три числа, RGB, {255,255,255} дадут белый цвет согласно RGB-построению цвета), прозрачный на 50% (последний параметр, aplha, {0.5} даст 50% прозрачности).
Подробнее о прозрачных фонах — здесь.
Да, спасибо! Так тоже симпатично.
И в IE9 работает?
Прости, просто не перестаю удивляться, что он вырос.
Работает.
Отлично. Вообще, думаю, стоило бы опубликовать запись, в которой был бы опубликован список CSS3-свойств, которые поддерживает IE9. В Твоём стиле. А то Я, когда верстаю, иногда подумываю: а будет ли работать в IE9?
Есть официальная информация разработчиков: https://learn.microsoft.com/en-us/previous-versions//cc351024(v=vs.85)?redirectedfrom=MSDN
Ну, в принципе — позитивно.
Благодарю за ссылку, чё-то не догадался сам поискать.
Тьфу, забыл подписаться на комментарии.
Спасибо за статью.