Я уже приводил пример шорткода, использующего возможности разметки HTML5 для вставки видео в посты без применения плагинов и скриптов. Аналогичным образом можно вставлять и аудио.
Откройте файл functions.php, и добавьте в него следующий код:
function html5_audio($atts, $content = null) {
extract(shortcode_atts(array(
"src" => '',
"play" => '',
"preload"=> 'auto',
"loop" => '',
"controls"=> 'controls'
), $atts));
return '<div><audio src="'.$src.'" preload="'.$preload.'" loop="'.$loop.'" controls="'.$controls.'" /></div>';
}
add_shortcode('audio5', 'html5_audio');
Этот код создает шорткод [code inlune=”yes”][audio5] с параметрами. Пример использования шорткода со всеми параметрами:
[audio5 src="http://ваш-сайт/audio/audio.mp3" loop="loop" preload="auto" loop="loop" controls="yes"]
Использование шорткода с параметрами по-умолчанию:
[audio5 src="http://ваш-сайт/audio/audio.mp3"]
- src – это прямая ссылка на файл (обязательный параметр)
- loop – указатель, стоит ли зацикливать воспроизведение аудио (необязательный параметр, значения – loop или ничего)
- preload – указатель, стоит ли загружать файл на компьютер перед воспроизведением (необязательный параметр, значения – auto, metadata, none)
- controls – указатель, стоит ли показывать кнопки управления (необязательный параметр, значения – controls или ничего)
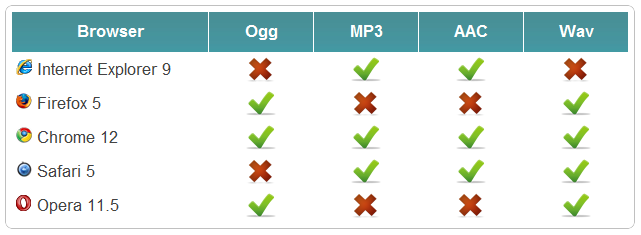
Стандарты HTML5 позволяют вставлять аудио различных форматов – MP3, OGG, AAC, WAV, однако не все браузеры одинаково их понимают. Таблица распределения поддержки аудио различных форматов между браузерами выглядит так:
Как видите, наиболее универсальным расширением является WAV, его понимают почти все современные браузеры, однако пока универсального формата нет. Впрочем, думаю, что поддержку всех основных форматов в свои браузеры со временем добавят все разработчики.










Жаль, что mp3 поддерживается ещё не всеми, так бы перешёл на этот способ.
Кстати, с точки зрения производительности, это не плохо перегружать functions.php? Может часть работ стоит передавать на плечи плагинов?
Между работой плагина и кода в functions.php никакой нет – все равно работают те же функции. Но код в functions.php создает меньше обращений, меньше операций ввода-вывода. Ведь functions.php уже существует, и тема все равно будет к нему обращаться, а плагин – это несколько дополнительных файлов, значит и несколько дополнительных обращений. А зачем платить больше, если в плане функциональности разницы никакой?
Впрочем, у плагина есть одно преимущество перед functions.php: его код работает глобально, независимо от того, какую тему использует блоггер. При использовании плагина смена темы не ведет к исчезновению некоторых функций. Впрочем, блоггер тему меняет не так часто, поэтому преимущество весьма несущественное.
Понятно, спасибо!
[audio5 src=”http://ваш-сайт/audio/audio.mp3″ loop=”loop” autoplay=”autoplay” preload=”auto” loop=”loop” controls=”yes”]
Подскажите пожалуйста как отключить функцию автозапуска записи при попадании на страницу? удаление параметра autoplay=”autoplay” не помогает.
Обновите эту страницу – код обновлен (исправлен баг с автозапуском).
В вашем случае шорткод будет таким:
Спасибо большое!