Настройки
В секции head ядра WordPress встречается много непонятного кода. Это могут быть подключения как нужных
Подготовка WP-сайта к продвижению — кропотливый процесс, требующий внимания к деталям. Таким, например
Некоторые функции, по умолчанию включенные в ядро WP, больше вредят, чем помогают. К одной из таких опций
Чтобы подготовить сайт WordPress к запуску и продвижению в поисковиках, нужно знать и учитывать много
В ядро WordPress входит много скриптов, которые могут никогда не пригодиться вам на сайте. Все они засоряют
Грамотная поисковая оптимизация требует знания особенностей движка WordPress и его уязвимых мест.
Медленные сайты раздражают пользователей. Поисковики анализируют скорость загрузки и отображают веб-страницы
Согласно законам о персональных данных, как российским, так и зарубежным, на сайтах нужно информировать
Если нужно вставить код перед тегом body на статическом сайте, то сложности обычно не возникают.
Если вам нужно добавить свой код в head сайта WordPress, эта статья именно для вас. Дайте вместе поймем
Когда я создаю новый сайт, всегда задумываюсь о том, как к нему отнесутся люди в органике. Говорят, что
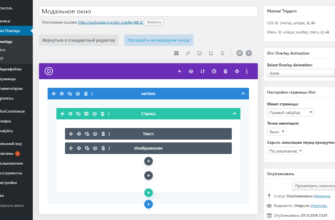
Продолжаем разговор о модальных окнах и способах их создания в WordPress. Если помните, в предыдущей
Однажды мой знакомый спросил: А не мог бы ты написать что-нибудь на тему всплывающих окон в WordPress?
Как установить яндекс метрику на wordpress Любому сайту, работающему на CMS WordPress требуется правильно
Плагин Hide WP URLs и безопасность блога WordPress В прошлой статье я затронул тему безопасности блога
Одной из главных причин популярности CMS WordPress является то, что ее достаточно легко настраивать: с этой задачей справится даже начинающий вебмастер. В этом разделе представлено краткое описание настроек различных элементов CMS, которое поможет сделать сайт действительно интересным и востребованным у пользователей.
Элементы раздела
- Сниппеты. Это сравнительно маленькие фрагменты текстового кода или программы, которые применяются и в поисковых системах, и в средах разработки. Они позволяют пользователю заранее оценить содержимое страницы или документа, не открывая их полностью. В качестве сниппетов обычно выводится текст из мета-тега «Description». С их помощью можно сделать сайт более удобным и для самого вебмастера, и для пользователей.
- Хуки. Они позволяют поместить какую-либо пользовательскую функцию на уже существующую в CMS, повышая тем самым ее эффективность. По сути, это микрокоманды, с помощью которых можно осуществлять огромное количество действий – определять браузер пользователя, отключать автоматическое форматирование и так далее.
- Хаки. То же самое, что и хуки, но, как правило, не предусмотренные архитектурой самой CMS. С их помощью, например, легко отсрочить публикацию RSS, сделать автоматическую вставку контента и так далее. В этой категории можно получить подробную информацию об их использовании, а также советы, позволяющие сделать применение хаков безопасным для сайта.
- Коды. В данной категории размещается информация об использовании различных shortcodes (коротких кодов) для упрощения тех или иных действий. Вебмастер, например, вместо написания нескольких длинных строк может использовать одну короткую, их заменяющую. Таким образом, буквально за клик можно выделить контент или блок, добавить иконки и так далее.
- Хитрости и тонкости настройки. Эта категория посвящена информации, которая позволит настроить CMS под конкретный сайт, упростив работу с ним.
Важно отметить, что здесь описана лишь часть категорий, присутствующих в разделе. Каждый день появляется много новой информации, позволяющей корректировать настройки WordPress для повышения ее функциональности. И она регулярно будет появляться на страницах раздела.