NextGen Gallery – один из самых функциональных плагинов, который поможет создать вам галерею вашей мечты, а данное руководство максимально сократит время знакомства с новым плагином.
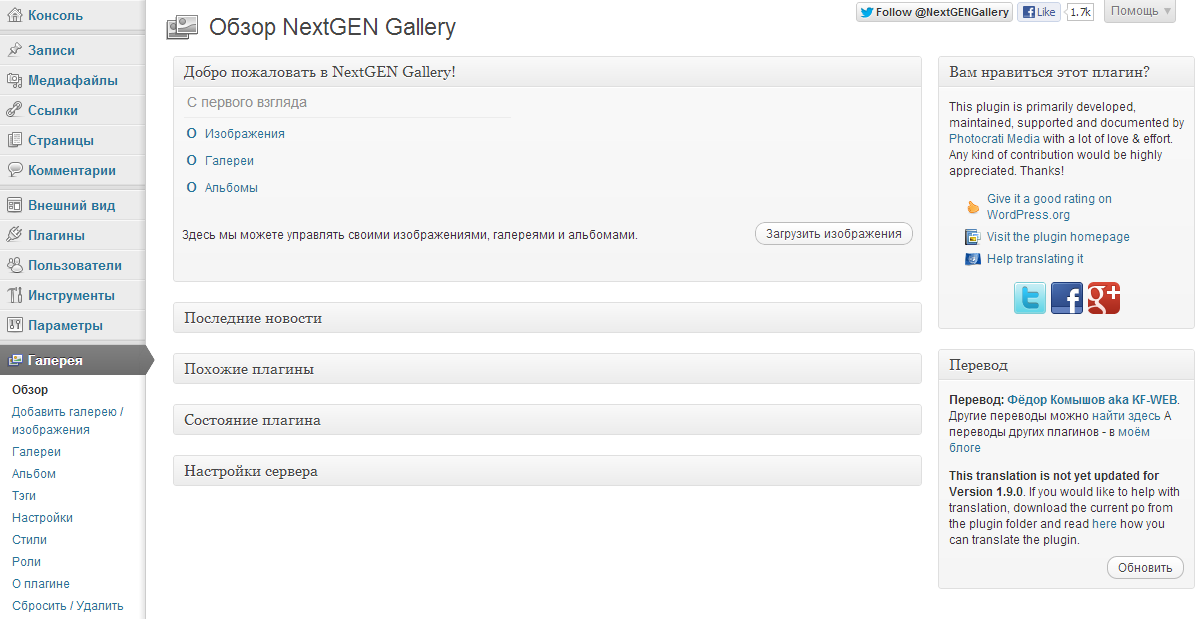
Установите плагин – появление пункта Gallery в меню консоли свидетельствует о успешной установке. Русифицировать плагин можно с помощью ссылки для скачивания переводов.
Настройки плагина переведены на русский язык:
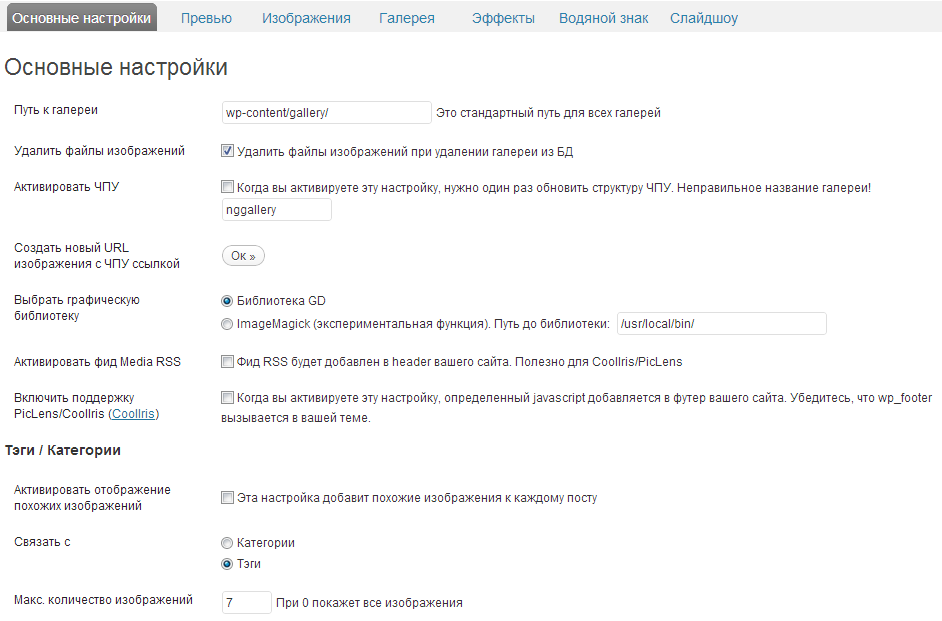
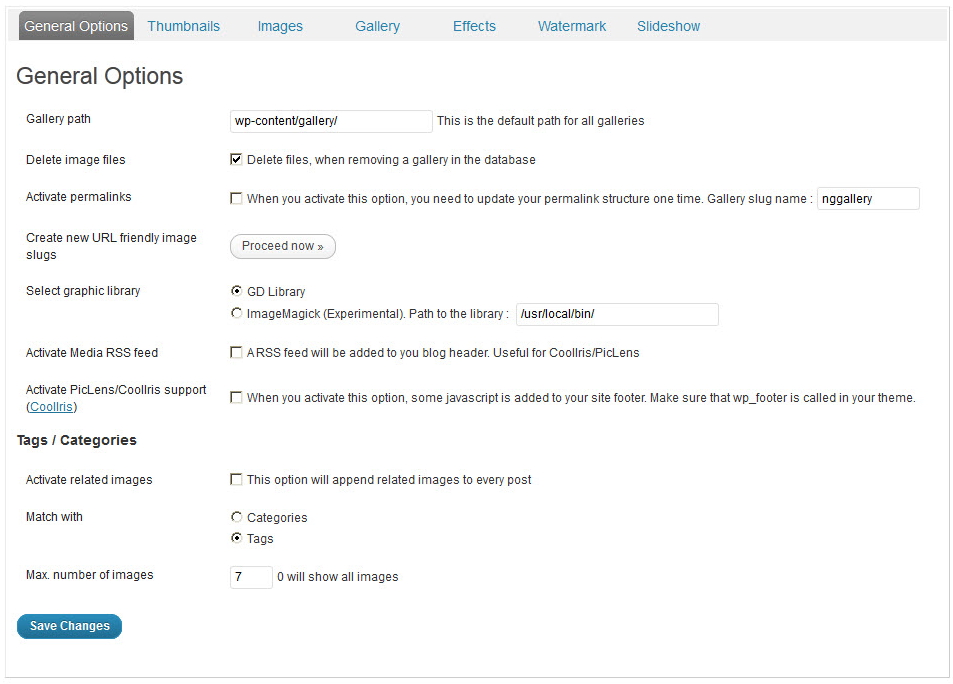
Перейдите во вкладку Основные настройки:
Обязательно настройте следующие параметры:
1. Путь к галерее. У файлов для каждой галереи будет своя папка.
2. Удалить файлы изображений при удалении из БД. Настройка автоматически удаляет изображения, если ссылки на них удаляются из базы данных при редактировании постов и галерей.
3. Активировать ЧПУ (человеко-понятные URL) для галерей. Настройка общей структуры внутренних ссылок.
4. Создать новый URL изображения с ЧПУ ссылкой. Создание структуры для ссылок на отдельные картинки – после того, как вы настроите предыдущие три опции, обязательно нажмите эту кнопку.
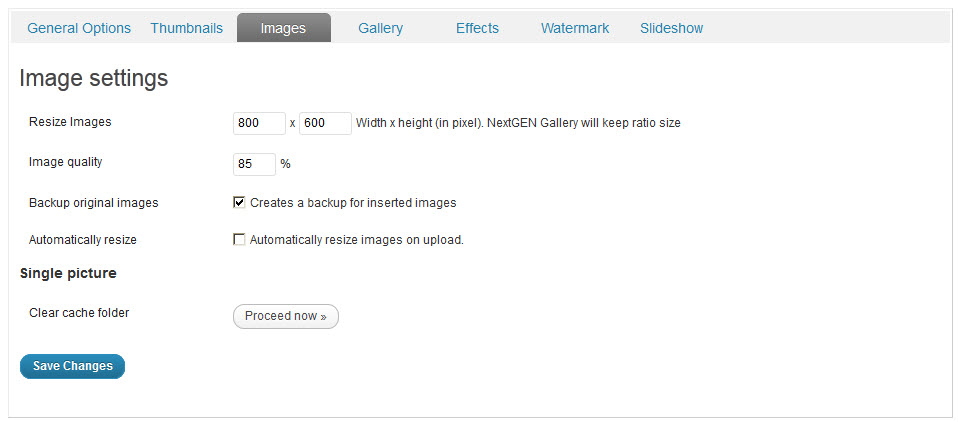
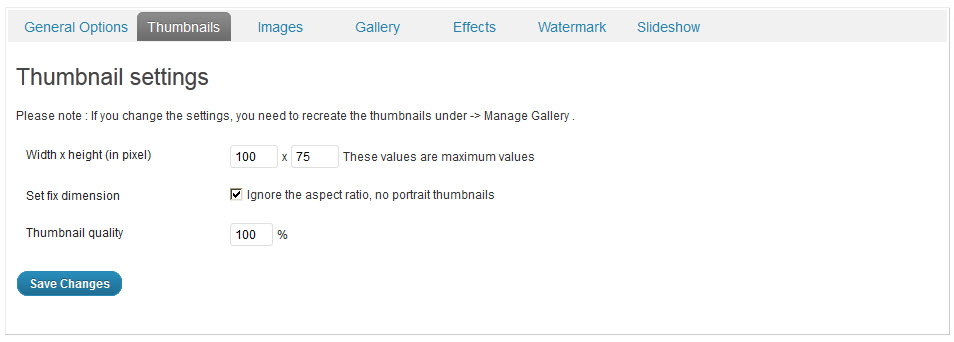
Настройте размеры миниатюр. После завершения настроек переходите к созданию галереи.
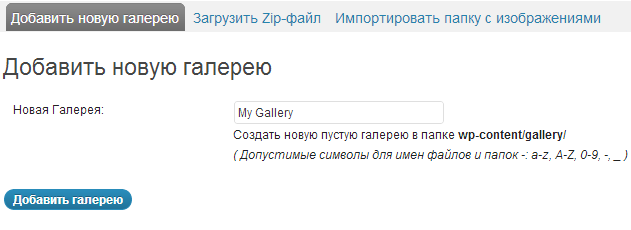
Перейдите в меню Галерея → Добавить галерею, введите название вашей галереи.
После создания вы получите шорткод для размещения галереи в блоге. Формат шорткода типизирован и имеет вид:
[nggallery id=n]
где n – это ID галереи.
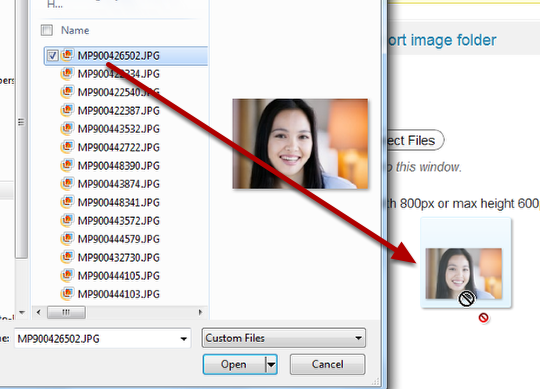
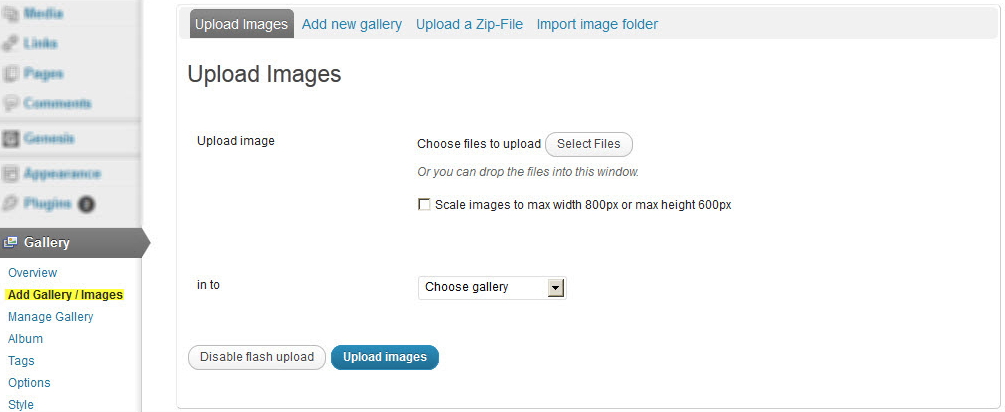
Выберите загружаемые изображения и галерею, в которой хотите их разместить.
Можете выбрать опцию “Scale image to…”, если хотите изменить размеры всех картинок. По окончании щелкните по кнопке “Загрузить изображения”.
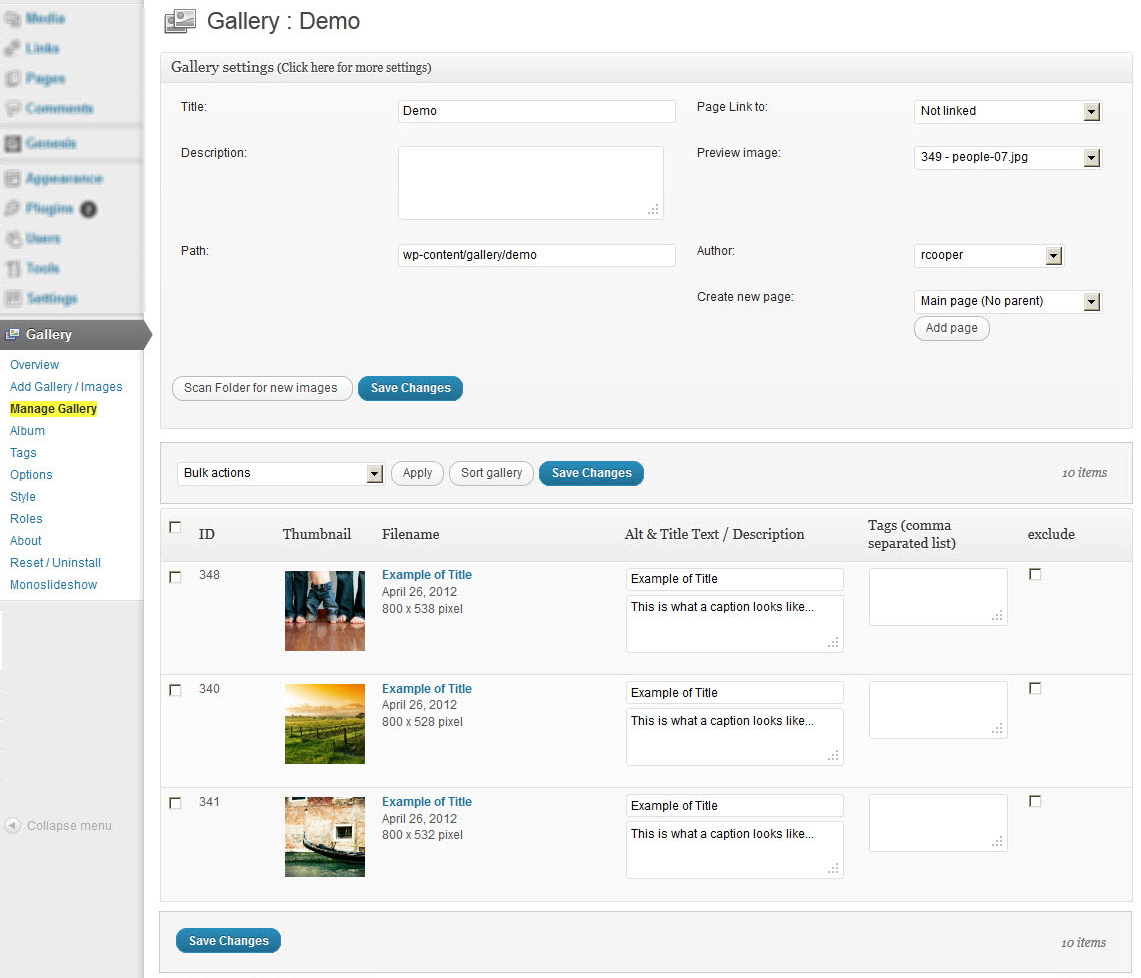
При редактировании изображений вы можете добавить к нему описание и теги. Обратите внимание на ID – этот номер понадобится для вставки отдельных изображений.
Альбом предназначен для хранения галерей с фотографиям, иначе говоря альбом – это ссылки на галереи. Для создания альбома необходимо перейти в меню Галерея → Альбом. Откроется окно Управление альбомами, нажмите на кнопку Добавить и переходите к созданию альбома.
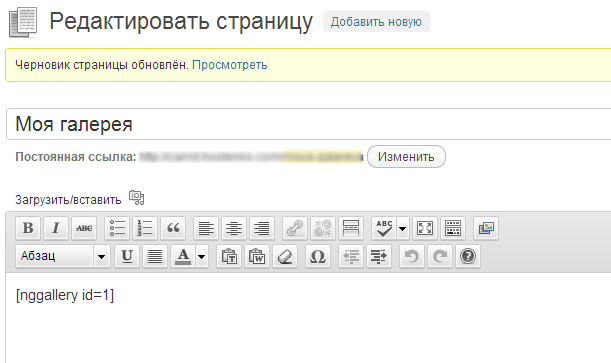
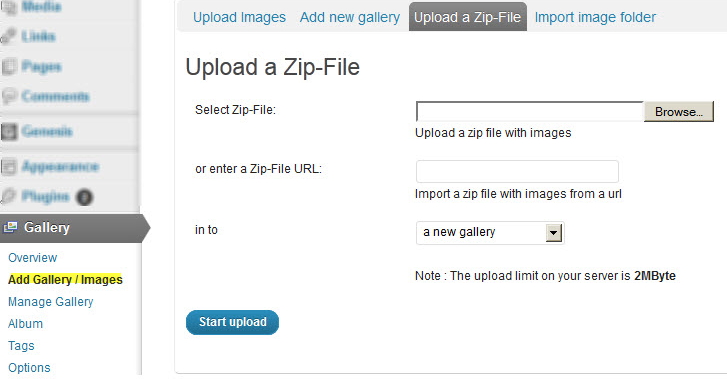
Последний этап. Создайте запись и вставьте шорткод с номером галереи, как показано на картинке ниже:
Шорткоды имеют дополнительные опции отображения, к примеру, написав следующую строчку:
[nggallery id=1 template=carousel images=3]
вы получите галерею в виде карусели.
Плагин предоставляет большой выбор шорткодов.
Использование меток картинок для создания галереи/альбома:
[nggtags album=WordPress,Cologne,Ireland]
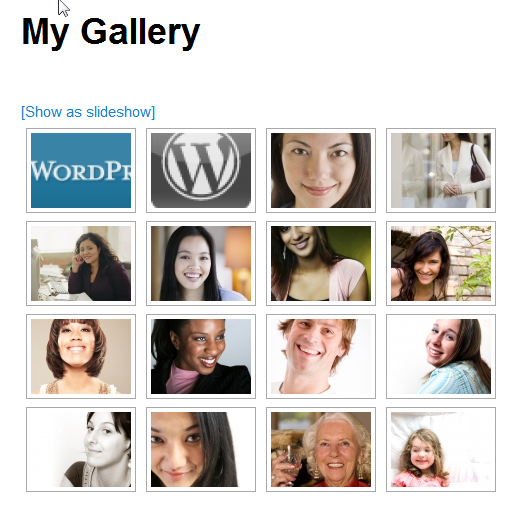
Использование подписи в галерее
[nggallery id=1 template=caption]
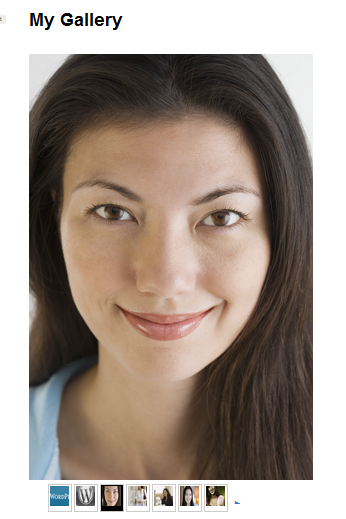
Галерея-слайдер
[nggallery id=1 template=carousel images=7]
Использование пользовательских шаблонов
[nggallery id=1 template=sample1] [nggallery id=1 template=sample2] [nggallery id=1 template=sample3] [nggallery id=1 template=sample4] [nggallery id=1 template=sample5] [nggallery id=1 template=sample6]
Вывод Exif данных
[imagebrowser id=28 template=exif]
Сортировка изображений в галерее по меткам
[nggtags gallery=cologne,wordpress,..]
Интеграция с другими плагинам
[monoslideshow id=1 w=450 h=350] [nggallery id=1 template=galleryview images=0] [media id=6 width=320 height=240 plugins=revolt-1] [media id=3 width=320 height=240 plugins=rateit-2]
Вывод меток изображений
[tagcloud]
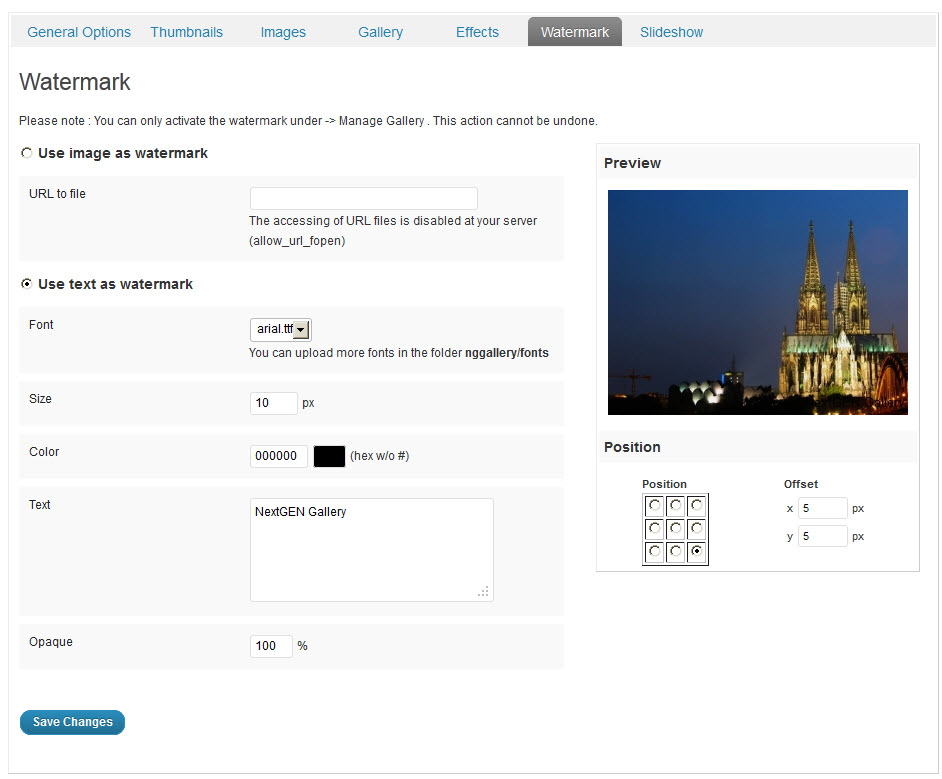
Вывод отдельного изображения с водным знаком
[singlepic id=x w=width h=height mode=web20|watermark float=left|right]
В этом обзоре описаны далеко не все возможности плагина (водяные знаки, вывод картинок во всплывающем окне, использование шаблонов галерей, и многие другие) – их очень много, и для описания каждой потребуется отдельная статья. Функции плагина NextGen Gallery настолько широки, что они удовлетворяют все практически все запросы пользователей при работе в картинками в WordPress. Так же существует большое количество дополнительных плагинов, которые работают вместе с NextGen Gallery, расширяя и без того огромный его функционал.
Скачать NextGen Gallery