Сейчас все стремятся использовать адаптивные темы, автоматически подстраивающиеся под разные экраны устройств, разные разрешения экрана, изменение размеров окна браузера. Однако, если вы стали использовать такую тему, может возникнуть одна неприятность, связанная с изображениями, которые вы используете в постах и на страницах.
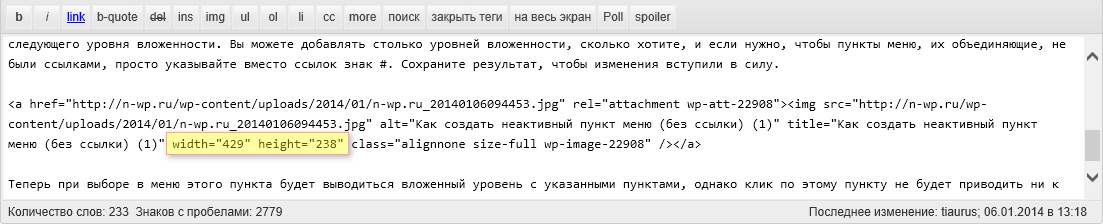
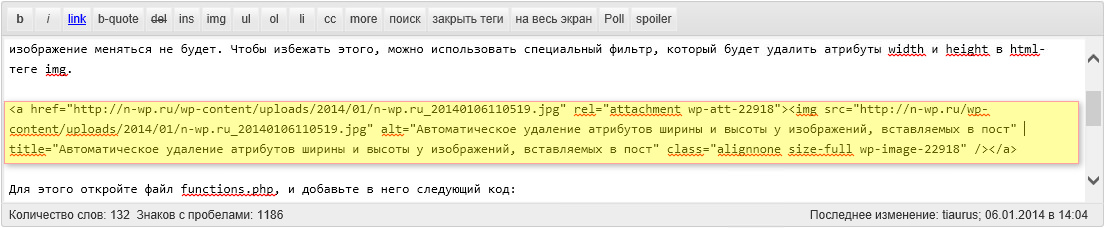
Дело в том, что при вставке изображения в пост редактор так же добавляет в код изображения и атрибуты ширины и высоты этого изображения. В дальнейшем это может помешать правильно масштабировать изображения — вместо того, чтобы изменять ширину и высоту в соответствии с установками адаптивной темы, изображение меняться не будет. Чтобы избежать этого, можно использовать специальный фильтр, который будет удалить атрибуты width и height в html-теге img.
Для этого откройте файл functions.php используемой вами темы, и добавьте в него следующий код:
add_filter( 'post_thumbnail_html', 'remove_width_attribute', 10 );
add_filter( 'image_send_to_editor', 'remove_width_attribute', 10 );
function remove_width_attribute( $html ) {
$html = preg_replace( '/(width|height)="d*"s/', "", $html );
return $html;
}
Этот простой код принудительно удаляет теги, фиксирующие размеры изображения в посте. Теперь при вставке изображений в пост в коде не будут присутствовать атрибуты ширины и высоты.