Многие защищают содержимое своего блога, добавляя к изображениям водяные знаки. Я считаю, что это можно делать только лишь в случае, если это изображение сделали вы сами (сняли на фотоаппарат, нарисовали в графическом редакторе). Во всех остальных случаях вы просто не имеете морального права ставить свой логотип на чужие изображения, даже если они и размещены в вашем блоге. Если же вы думаете по другому, и все-таки “созрели” до водяных знаков на картинках, то есть безопасный способ это сделать автоматически — плагин DynPicWaterMark.

Плагин автоматически, на лету добавляет водяной знак на изображения в постах. Безопасность его в том, что сам оригинал он не трогает, а накладывает водяной знак в момент вывода изображения. То есть если вы решите отказаться от использования водяных знаков, то ничего переделывать не придется — достаточно лишь деактивировать плагин.
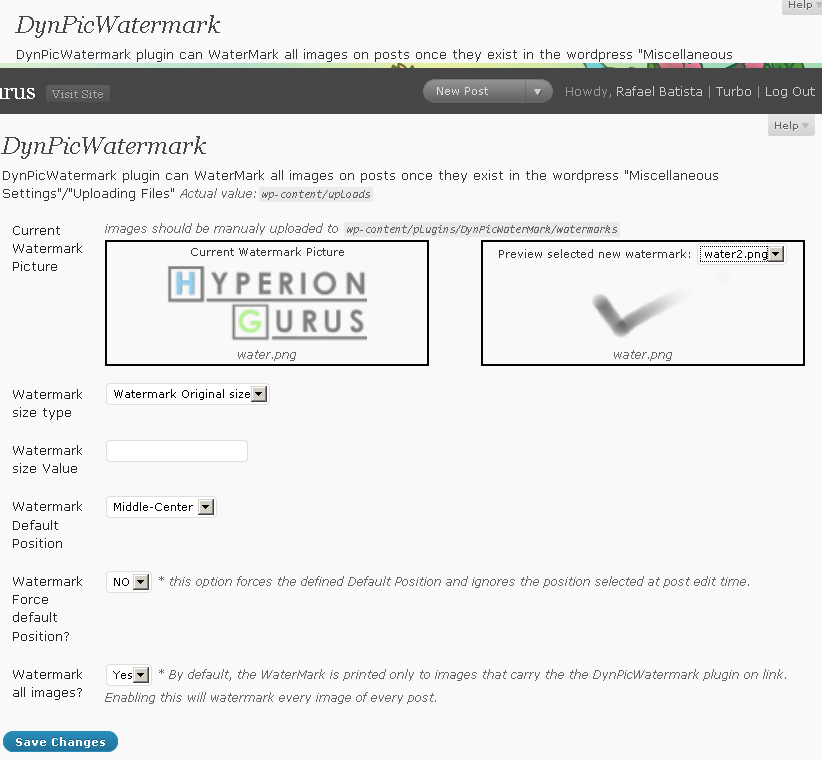
DynPicWaterMark работает с полупрозрачными картинками формата GIF и PNG, которые вам нужно будет приготовить заранее. Настройки плагина позволяют выбрать место для водяного знака, его масштаб (в абсолютных или относительных величинах). Достаточно удобный и простой плагин, который не трогает сами оригиналы. Однако за это придется расплачиваться ресурсами: так как наложение водяных знаков происходит непосредственно в момент вывода изображения в посте, то для этого требуется дополнительная память и процессорное время. Ну ж тут решайте сами, чем жертвовать — производительностью или удобством.