Как создать крутейший слайдер для презентаций | SlideDeck

Наверняка в любом блоге были публикации, которые нужно было оформить, как презентации, или как обучающие материалы. Такое умеет делать SlideDeck, причем получается у этого плагина все очень красиво. 
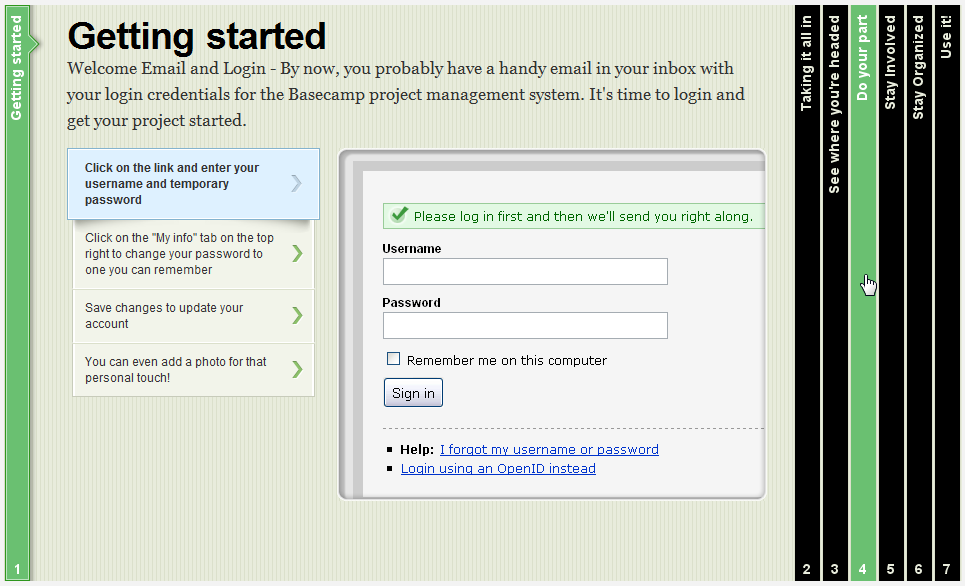
После активации в админке появляется раздел создания слайдеров — презентаций, разбитых по шагам. Каждый следующий шаг — это отдельная закладка в презентации. Эти закладки выполнены в виде слайдера: кликнув по закладке, вы увидите, как новая страница выезжает на место прежней — очень красиво.  Вы можете настроить внешний вид каждой закладки, и общий дизайн слайдера: скорость анимации, цвет фона, шрифты, начальный слайдер, порядок смены, расположение картинок и заголовков. Вот несколько примеров (картинки кликабельны):
Вы можете настроить внешний вид каждой закладки, и общий дизайн слайдера: скорость анимации, цвет фона, шрифты, начальный слайдер, порядок смены, расположение картинок и заголовков. Вот несколько примеров (картинки кликабельны):
Все слайдеры создаются с помощью обычного визуального редактора. С его же помощью они и оформляются в отдельной записи, вставкой с помощью специальной кнопки, которая появляется после активации плагина.

| SlideDeck — отличное средство для создания небольших презентаций. Например, с его помощью можно рассказать, как устанавливать и настраивать какой-нибудь плагин, наглядно снабдив презентацию не только текстом, но и картинками.  |













Скажите пожалуйста, как вставить в шаблон блога.
Я понимаю что нужно открыть редактор темы. Выбрать загаловок. Но вот куда конкретно вставить код. После какой и до какой строчки. Я никогда, этого не делал, хотя несколько раз была такая необходимость.
Помогите пожалуйста.
А вы пробовали пользоваться плагином? Такое ощущение, что нет. Зайдите на сайт плагина и посмотрите демонстрацию, как им пользоваться: http://www.slidedeck.com/wordpress
Ух, конечно же пробовал. Установил. Все работает. Только, это бесплатная версия и она без красивых обложек. А чтобы были красивые разноцветные обложки нужно заплатить 49,99 евро.
Но вопрос был конкретный. Куда именно вставить код, чтобы слайд появился на главной под шапкой и перед статьями.
Пришлите мне ваш index.php, и тогда я смогу ответить, куда вставить код.