Если вы ведете фотоблог, в котором выкладываете свои работы, то наверное есть смысл ставить на каждую из них водяной знак с авторством. В остальных же случаях вешать свой ярлык на чужие фотографии я считаю неправильным. Однако водяные знаки пока что являются единственной почти непробиваемой защитой от воровства содержимого, и поэтому многие просто вынуждены это делать. Есть неплохой плагин, который наносит простые водяные знаки на изображения в блоге, да еще бонусом и оптимизирует их вес — Easy Watermark and Images Optimize.
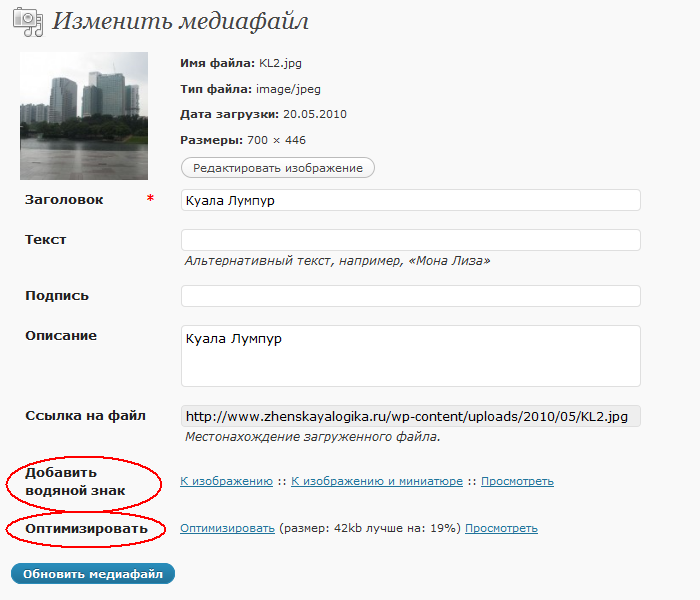
Этот плагин работает с изображениями, уже закачанными в медиатеку. При выборе изображения открывается диалог настроек, в котором можно указать видимое название файла, показываемое во всплывающей подсказке, указана прямая ссылка на файл, альтернативный текст, который будет виден, если вы удалите изображение. Там же можно и добавить водяной знак в виде текстовой надписи. Водяной знак можно добавить как к самому изображению, так и к миниатюре. Если изображение имеет неоптимизированный вес (содержит много лишних данных, увеличивающих вес файла), то плагин покажет это, и предложит уменьшить вес картинки. На сколько вес картинки уменьшится, будет видно сразу в процентах и килобайтах.
Easy Watermark and Images Optimize — плагин достаточно простой и на русском языке, работать с ним приятно. Если вы не ищите что-то более замысловатое, то для нанесения водяных знаков проще ничего не найти, ну разве что если только использовать для написания и редактирования постов и нанесения водяных знаков на картинки в них редактора Windows Live Writer.
 |









Хорошая штука,лёгкая на вес радует!!Спасибки!!
А в этом плагине можно сделать, чтоб копирайт был под углом 90 градусов? :)
Что с вопросом?
Нет, нельзя.