Я встречал такие блоги, к которым невозможно было получить доступ через FTP. Тут все дело в хостерах, но что такие существуют – это точно. Поэтому добавить какой-либо файл на хостинг – целая проблема. Часто самым редактируемым файлом является style.css – его изменяют, подправляют, дополняют бессчетное количество раз. Так вот если нет FTP-доступа, то делать это становится крайне неудобно, так как встроенный редактор оставляет желать лучшего – ни подсветки кода, ни нумерации. Вот тут и может выручить плагин Enhancing CSS.
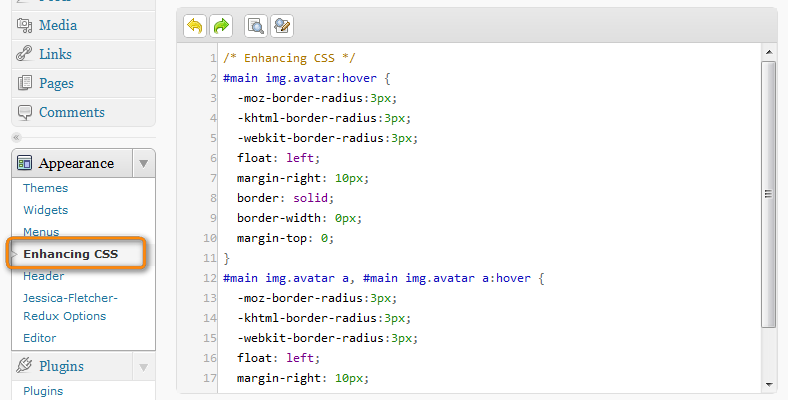
Плагин Enhancing CSS создает отдельный визуальный редактор с подсветкой кода, оптимизированный для редактирования именно файлов CSS – файлов, в которых описан весь внешний вид темы блога. Редактор достаточно простой, но достаточно удобный. для быстрого редактирования больших файлов в нем есть поиск и поиск с заменой.
Но самое удобное в том, что плагин не трогает исходные файлы оформления, а создает новый, который подсоединяется, как внешний дополнительный. Как говорится, и овцы целы, и волки сыты – вы и изменения получаете, и исходные файлы не трогаете.
Если вы предпочитает работать только в админке, не прибегая к использованию дополнительных программ, то обратите так же внимание на плагин WP Advanced Code Editor. Этот редактор заменяет собой визуальный, в нем так же есть поиск и подсветка кода. Для редактирования кода плагинов и файлов темы так же весьма неплох плагин WP Editarea. Он создает редактор программного кода с подсветкой и поиском документации по выделенным функциям. да и к тому же он еще и русифицированный.
Скачать Enhancing CSS