В одном из моих блогов ну очень много красивых изображений. Если подвести курсор к изображению, то появляется всплывающая подсказка, в которой написано название картинки. На это название указывает тег ALT, который прописан в коде изображения. Некоторые плагины, если этого тега нет, подставляют вместо него название файла – получается что-то вроде qwasljggyjh-980-014.jpg. Согласитесь, не очень красивое название, да и к тому же совершенно неинформативное. Исправить такую ситуацию с названиями картинок призван плагин SEO Friendly Images.
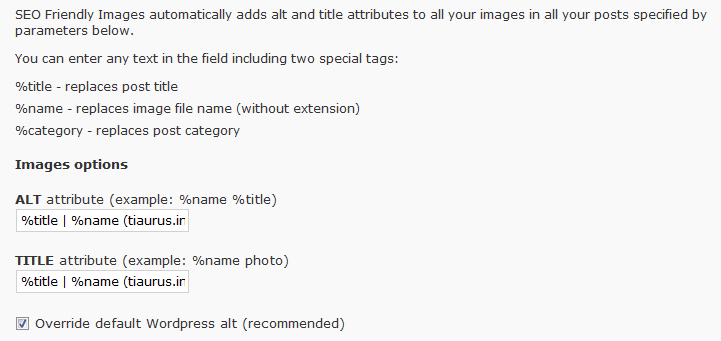
С помощью этого плагина можно автоматически заменить то, что скрывается в теге ALT (или что там отсутствует) на что-то более красивое. Например, вместо qwasljggyjh-980-014.jpg посетитель будет видеть Ту-144 – самый красивый самолет советской авиации | qwasljggyjh-980-014.jpg (tiaurus.info | images) – так намного понятнее и красивее.
Плагин позволяет изменять не только ALT, но и TITLE, то есть название картинки. Изменения происходят не физически, а виртуально – во время прорисовки картинки по заданному шаблону формируется и название. Если вы удалите плагин, то все вернется в первоначальное состояние. Шаблон может включать в себя оригинальное название файла, название категории, заголовок блога, заголовок поста, а так же другой произвольный текст, какой вы только пожелаете вписать.
Заполненный правильно тег ALT благотворно влияет на поисковую индексацию – многие поисковые системы читают эту информацию, и она помогает определить, что изображено на картинке. Вот почему при поиске в результатах выводятся не только ссылки на сайты, где расположено искомое слово, но и на сайты, где расположены изображения, в названии которых встречается слово, которое вы ищите.
Конечно же, лучший вариант – заполнять поле ALT (альтернативный текст) сразу при размещении изображения в содержимом блога, однако не всегда такая возможность удобна. Например, при размещении нескольких десятков картинок заполнять у каждой поле ALT просто замучаешься. Вот именно для таких случаев и хорош плагин SEO Friendly Images.
Скачать SEO Friendly Images[spacer]При работе с плагином возникает одна несостыковка. Если у вас уже было множество изображений в блоге, и у них уже было заполнено поле ALT, то плагин не может его заменить на свой альтернативный заголовок. Чтобы виртуально удалить все ALT изображений, которые уже были, можно использовать плагин Img Title Removal. Оба плагина хорошо работают совместно, позволяя добиваться желаемого результата.
Скачать Img Title Removal








Спасибочки…..
Дружищщще ! :)
Да, полезная вещь.
Очень полезный плагин! Если правильно все настроить будет часть трафика из гугл картинок!Проверено!
Сам использую этот “нужный” плагин, всегда выводит правильные “альты” для картинок, глаз радует! ;) Насчет трафика из google images – согласен, подтверждаю – проверено лично.
И немного личной симпатии)
Весьма интересный и полезный у вас сайт! Недавно читаю, но заметил, что пишете именно о самом интересном. Продолжайте в том же духе!
Скора у меня весь сайт будет только из ваших плагинов!
У меня такая проблема с изображениями – я все изображения подписала вручную. Потом запустила аудит изображений через screaming frog и через varvy.com/tools.
Сервисы эти выдают, что нет alt у многих изображений, которые я подписывала точно. Вот несколько ссылок на изображения, которые у меня точно подписаны, но screaming frog пишет, что нет alt: http://ukoly-krasoty.ru/wp-content/uploads/2015/08/protiv-tsellyulita-ozonoterapiya.jpg , http://ukoly-krasoty.ru/wp-content/uploads/2015/08/lechenie-tsellyulita.jpg
Откуда взялись эти картинки без alt, если все картинки у меня подписаны и что с этим делать?
Вы у меня спрашиваете, откуда на вашем сайте взялись эти две картинки? Давайте я попробую наванговать? Эмм… может вы их закачали? И вы из-за этих двух картинок подняли шум?
Что вам теперь делать? Ну, можете выпить чаю. А можете найти в библиотеке медифайлов эти две картинки и заполнить в них поле alt.
К сожалению, таких картинок у меня не 2, а 62. В библиотеки медиафайлов все до единой картинки с подписанными alt и title. В интернете нашла информацию, что вордпресс может плодить дубли. Сталкивались Вы с проблемой дублей и может ли вордпресс наплодить дубли без alt и title?
Дубли картинок без alt и title WordPress не плодит. По крайней мере я впервые о таком слышу. WordPress может наплодить миниатюры изображений, но это не дубли. Почему бы вам не воспользоваться плагином, описанном в посте?
Я думал что этот плагин нужен для того чтобы прописывать алт для картинок.
Ну если я прописываю все для картинок,для чего еще этот плагин предназначен ?