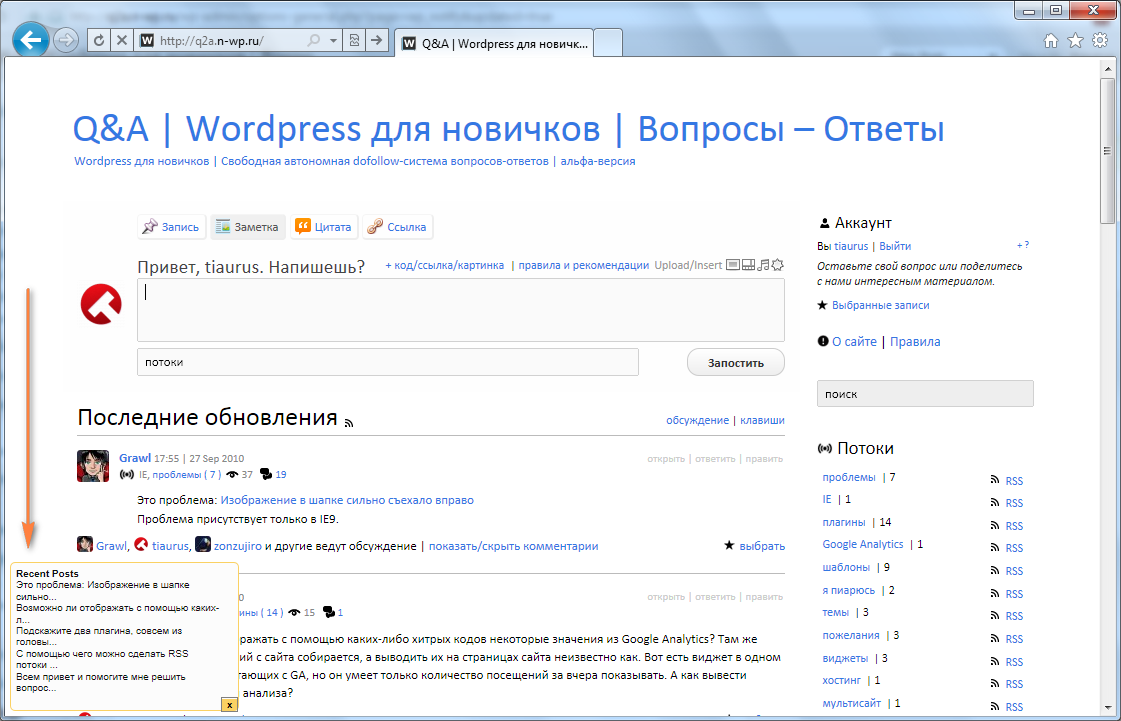
Чтобы информировать посетителей о чем-нибудь, можно крупными буквами написать сообщение в посте, и закрепить этот пост на главной странице. Однако этот способ хоть и является эффективным, но все же не так элегантен, как тот, который предлагает плагин WP-Notify. Этот плагин выводит маленькую всплывающую панель, на которой может быть любой текст. Но этим его возможности не ограничиваются.
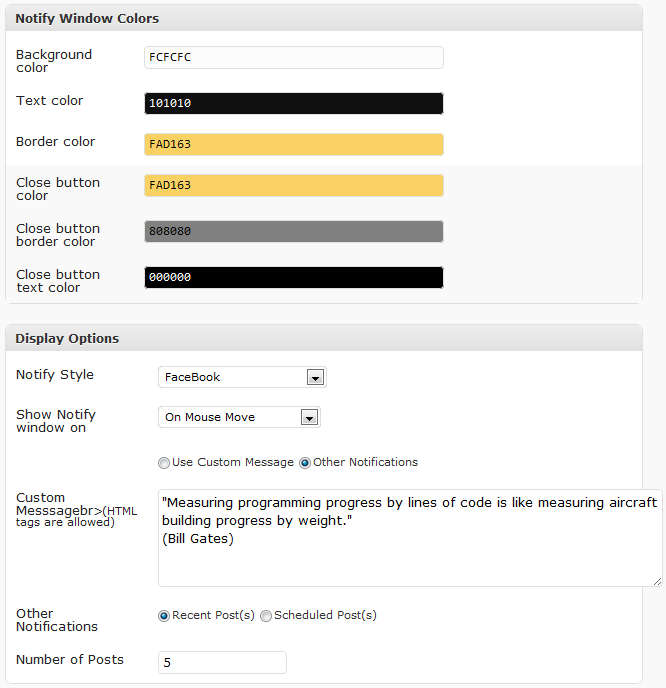
В настройках плагина WP-Notify можно выбрать свои цвета для оформления всплывающего окошка. Настраивается все: фон, шрифт, цвет кнопки, рамки вокруг кнопки, рамки вокруг самого всплывающего окошка. На выбор дается три стиля вывода этого окна – в стиле Facebook, всплывающее окно сверху страницы и в стиле Safari.
Внутри окна можно поместить любой текст со ссылками (поддерживается простой HTML). Однако можно и еще кое-что – например, вывести несколько ссылок на последние из опубликованных постов, а так же названия запланированных постов, который скоро ожидаются. Таким образом можно подогревать интерес к своему блогу, либо же концентрировать внимание на чем-либо.
Окошко совершенно ненавязчивое, отображается с плавным появлением и затуханием (используется библиотека jQuery). Это окошко можно показывать при загрузке страницы, при прокручивании страницы до конца, при подведении курсора вниз страницы. В общем, WP-Notify – достаточно симпатичный и удобный плагин для реализации анонсов в блоге.
Скачать WP-Notify










отличненький, все работает
а у меня чет не хочет работать (((
А библиотека jQuery подключена?
ну вроде как, слайдер крутиться…
а как сделать чтобы он выводил посты с определонной рубрики?
Переделать плагин. При чем полностью :)
Плохо, что нет возможность показывать только раз/два и т.д т.е. задавать количество