Если вы обновились до WordPress 3.1, то заметили, что в блоге появилась админ-панель, предоставляющая быстрый доступ к часто используемым разделам админки прямо со страниц блога. Некоторым она не нравится (как удалить админ-бар, как перенести админ-бар вниз, как показывать админ-бар только пользователям с определенными правами), другим наоборот нравится такой подход (как управлять блогом, не заходя в админку). Если вы из лагеря вторых, то наверное уже задумались раскрасить эту панель, сменив унылые зеленые тона на что-то более веселенькое.
Чтобы долго не бродить по файлам движка, выискивая, какие из них за что отвечают, можно воспользоваться плагином Custom Admin Bar.
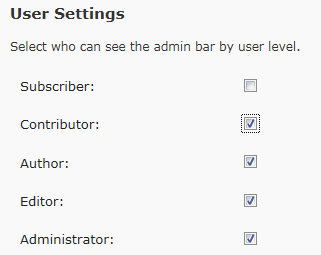
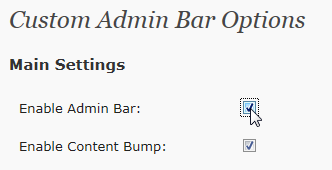
Плагин сочетает в себе функционал двух, упомянутых выше, плагинов – он может показывать админ-бар только пользователям, обладающим определенными правами, а может и вовсе отключить показ админ-бара.
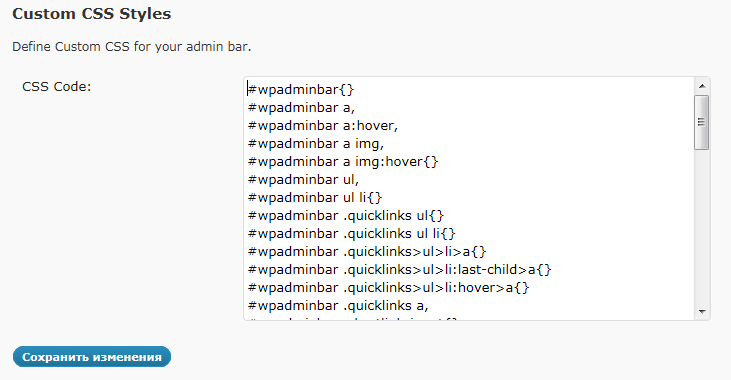
Ну а для тех, кто знаком с CSS и не боится экспериментов, есть специальный раздел с прямым доступом к CSS админ-бара.
Скачать Custom Admin Bar










А есть варианты заполнения css? Я заполнил все поля, но стиль поменяли не все элементы. Остались полоски между кнопками почему то старым цветом и левая кнопка с иконкой админа, нужно сменить цвет, есть идеи?
Спасибо!