Очень часто получаю письма, в которых просят рассказать, как сделать элементарные вещи. Для кого-то они может быть и элементарные, а вот для меня еще год назад CSS было вражеским шифром. Поэтому, чтобы облегчить изучение основ CSS, продолжаю публиковать небольшие готовые примеры CSS, которые вы можете брать и использовать для украшения своего блога.
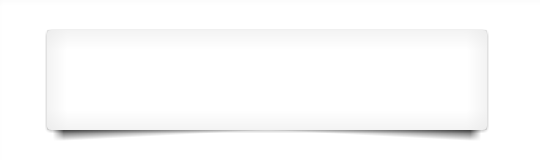
Сегодня речь пойдет о популярных реалистичных тенях в виде приподнятых углов.
Создайте элемент с таким кодом:
Содержимое
Класс lifted как раз и предназначен для создания тени. Нужно вставить описание этого класса в файл style.css:
.lifted p {
font-size:16px;
font-weight:bold;
}
.lifted {
position:relative;
width:40%;
padding:1em;
margin:2em 10px 4em;
background:#fff;
border-radius:4px;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-border-radius:4px;
}
.lifted:before,
.lifted:after {
content:"";
position:absolute;
z-index:-2;
bottom:15px;
left:10px;
width:50%;
height:20%;
max-width:300px;
-webkit-box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
-moz-box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
-ms-transform:rotate(-3deg);
-o-transform:rotate(-3deg);
transform:rotate(-3deg);
}
.lifted:after {
right:10px;
left:auto;
-webkit-transform:rotate(3deg);
-moz-transform:rotate(3deg);
-ms-transform:rotate(3deg);
-o-transform:rotate(3deg);
transform:rotate(3deg);
}
Думаю, вы найдете что оформить с помощью такого красивого блока с необычной тенью.










ого. Я думал, что такое только с помощью картинок делается. круто, возьму на заметку
opera ie9 ff4 safari chrome