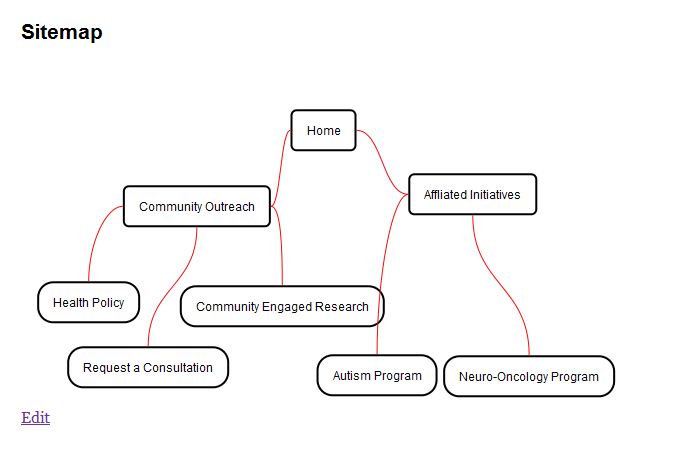
Своим названием плагин Fancy Sitemap может спутать карты — он не создает карту сайта в привычном нам понимании, он создает схему страниц блога, показывая их связи и подчиненность. Делает он это красиво, так как использует jQuery.
Fancy Sitemap отличается от обозреваемого недавно плагина Graphic WP Sitemap тем, что создает схему блога не только по страницам, но и по меню. Если вы используете встроенные средства WordPress для создания меню, то плагин схематично нарисует его структуру, при чем можно выбрать, по какому из меню строить схему, если их несколько.
Из схемы так же можно исключать ненужные вам страницы. Оформление схемы можно менять в настройках плагина — цвет, размер блоков, название.
Чтобы вывести такую схему на любой странице блога, можно использовать шорткод:
[fancy-sitemap]
На мой взгляд, такая схема страниц с указанием связей между ними, выглядит вполне симпатично. По блокам с названиями можно переходить, быстро попадая на нужную страницу — отличная, нестандартная и красивая альтернатива стандартным выпадающим меню.
Скачать Fancy Sitemap











ссылка на Fancy Sitemap ведёт на саму же статью. Так и должно быть?
Ссылка на скачивание плагина — внизу обзора. Все остальное может являться внутренними ссылками.