👍 Научим бесплатно правильно создавать сайты на WordPress. Подробнее →
Я уже писал об одном способе вывода последних комментариев без использования плагинов и виджетов. Способ действенный, но в нем нужно редактировать два файла. А вот еще способ вывода комментариев с аватарами без плагинов — в нем нужно отредактировать только один файл.

Откройте файл (обычно выводят комментарии в сайдбаре) и вставьте в него такой код:
comments WHERE comment_approved= '1'
ORDER BY comment_date DESC LIMIT 0 ,5";
$comments = $wpdb->get_results($query);
if ($comments) {
echo '<ul>';
foreach ($comments as $comment) {
$url = '<a>comment_post_ID).'#comment-'.$comment->comment_ID .'" title="'.$comment->comment_author .' | '.get_the_title($comment->comment_post_ID).'">';
echo '<li>';
echo '<div class="img">';
echo $url;
echo get_avatar( $comment->comment_author_email, $img_w);
echo '</a></div>';
echo '<div class="txt">Par: ';
echo $url;
echo $comment->comment_author;
echo '</a></div>';
echo '</li>';
}
echo '</ul>';
}
?>
За количество комментариев отвечает DESC LIMIT 0 ,5.










Вставил код в сайдбар, но выводится лишь аватарка и имя автора коммента, самого текста коммента нет.
Попробуйте коде убрать <div class="txt">
Эхх, убрал и убирал всю строку
но результат один и тот же: полный беспредел и всё лезет в футер.
А как у вас на сайте реализовано выведение комментов – этим способом или тем, что был описан ранее (с правкой двух файлов)? Просто я вывожу сейчас через плагин WP-RecentComments, но готовлю смену шаблона на monochrome1000 (от mono-lab как и Piano Black), где уже б хотелось обходится без плагина – может есть какие-то нюансы в этих шаблонах?
Этим способом.
Если все лезет в футер, значит где-то нарушена структура. Наверное вы вставляете не в подходящее место. Так же неплохо бы определить в CSS, как будут выглядеть эти комментарии. Вот как раз для этого и нужен DIV.
Код я вставляю в сайдбар между разделами меню:
<div class="side_box"> <h3><?php _e('Обсуждение','monochrome'); ?></h3> <ul> <?php $query = "SELECT * from $wpdb->comments WHERE comment_approved= '1' .... echo '</ul>'; } ?> </ul> </div>Просто в коде я профан, думал, что скопировал-вставил и всё работает ;)
Попробуйте вставить без
<div class="side_box"> <h3><?php _e('Обсуждение','monochrome'); ?></h3> <ul>ну и соответственно, без
В общем, только голый код.
Голый код дела не меняет – нет текста коммента, интересно: кто-то ещё сталкивался с подобным при использовании всего кода?
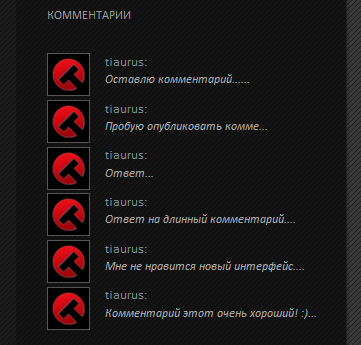
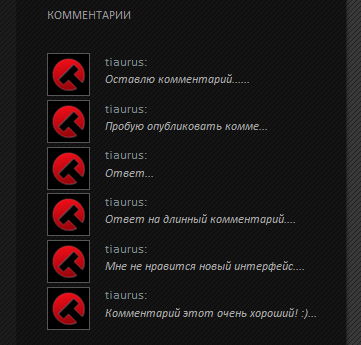
Мне удалось починить этот код так, что он выводит теперь и текст комментариев. Вот рабочий код:
<?php $query = "SELECT * from $wpdb->comments WHERE comment_approved= '1' ORDER BY comment_date DESC LIMIT 0 ,8"; $comments = $wpdb->get_results($query); if ($comments) { foreach ($comments as $comment) { $url = '<a href="'. get_permalink($comment->comment_post_ID).'#comment-'.$comment->comment_ID .'" title="'.$comment->comment_author .' | '.get_the_title($comment->comment_post_ID).'">'; echo '<table border="0" cellspacing="0" cellpadding="2" width="100%"><tbody><tr>'; echo '<td valign="top" width="50">'; echo '<div class="img">'; echo $url; echo get_avatar( $comment->comment_author_email, $img_w); echo '</a></div>'; echo '</td>'; echo '<td>'; echo '<div>'; echo $url; echo $comment->comment_author; echo ': <em>'; echo strip_tags(substr(apply_filters('get_comment_text', $comment->comment_content), 0, 120)); echo '… </em> '; echo '</a></div>'; echo '</td>'; echo '</tr></tbody></table>'; } } ?>Заработало :) , отлично, спасибо, так что обновляйте статью.
DESC LIMIT 0 ,8 – здесь задается кол-во выводимых комментов, а comment_content), 0, 120)); – кол-во символов?
Есть вот еще небольшой пунктик: у меня, при наличии древовидного комментария, выводится ник комментирующего перекрытый ником того, кто отвечает на коммент, то есть слитие ников – это можно как-то исправить?