Недавно был задан вопрос о том, как выводить некоторые виджеты на определенных страницах? Поделюсь двумя простыми и эффективными решениями этой проблемы.
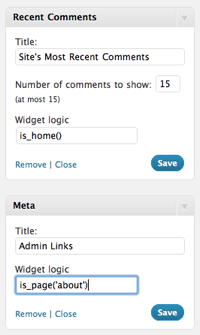
Для решения этой задачи можно воспользоваться плагином Widget Logic. Этот плагин добавляет в каждый виджет специальное поле, в котором можно прописать условие для показа (например, показывать виджет только на главной странице – смотрите скриншот выше). Плагин Widget Logic – способ достаточно простой, если знать, как пишутся эти условия. Поэтому сразу переходим ко второму решению – плагину Display Widgets.
Плагин Display Widgets работает еще проще – он просто отображает список страниц с чекбоксами.

Для того, чтобы показать виджеты на определенных страницах, нужно отметить нужные чекбоксы. Так же плагин создает в виджетах чекбоксы, отметив которые, вы отобразите или скроете эти виджеты на определенных страницах.
Скачать Display Widgets








Спасибо, давно искал как реализовать.
О да, второй способ – то, что надо!
Спасибо большое! Второй вариант подошёл идеально.
Подскажите пожалуйста плагин, который также может управлять виджетами только на страницах меток? Пробывал TS Custom Widgets – не работает.
Widget Logic или сделать шаблон самостоятельно, чтобы виджеты отображались только в архивах тегов – сделать это поможет условие is_tax( ‘tag’ ); или другое подобное условие is_.
Условные теги
Спасибо!
А как виджет на странице в нужном месте сначала отобразить, а после прокрутки до определенного места скрыть? В частности интересует виджет диалога с клиентом.
Большое спасибо! 2-ой способ просто идеальный! Очень гибкий! СПАСИБО!!!