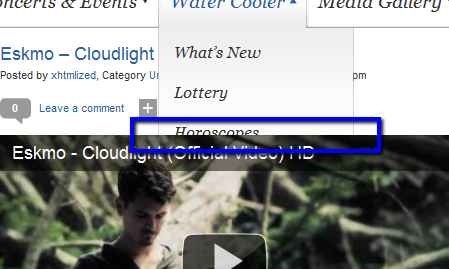
При вставке видео из YouTube с помощью шорткода или прямой ссылки есть один неприятный момент, который меня всегда раздражал: видео отображается поверх всех элементов оформления. То есть если у вас есть какой-то элемент, который должен быть поверх остальных, то видео его перекрывало. Таким образом на страницах с видео из YouTube пропадало выпадающее меню, плавающие панели, всплывающие окна и сообщения.
Знающие люди сразу скажут, что дело тут в wmode, параметре, отвечающем за такое поведение. Если к видео из YouTube добавить wmode=opaque, то оно оно становится таким же содержимым, как и все остальные элементы, и его приоритет при показе поверх всех окон понижается до уровня обычной картинки, вставленной в пост.
Добавить wmode=opaque можно напрямую к вставляемой ссылке. Вот так:
https://www.youtube.com/watch?v=AR17YnBO-SM&hd=1&wmode=opaque
Все замечательно, все работает, но как быть с теми ссылками на видео из YouTube, которые были вставлены раньше? И как быть с видео, вставленном с помощью шорткода или плагина? В общем, я для себя нашел универсальный способ, не требующий ручного редактирования ссылок и постов – с помощью специального фильтра, на лету добавляющего wmode=opaque в код, отвечающий за вывод видео из YouTube:
function add_video_wmode_transparent($html, $url, $attr) {
if ( strpos( $html, "<embed src=" ) !== false )
{ return str_replace('<embed', '<embed wmode="opaque" ', $html); }
elseif ( strpos ( $html, 'feature=oembed' ) !== false )
{ return str_replace( 'feature=oembed', 'feature=oembed&wmode=opaque', $html ); }
else
{ return $html; }
}
add_filter( 'embed_oembed_html', 'add_video_wmode_transparent', 10, 3);
Этот код нужно добавить в файл functions.php используемой вами темы.










а я делаю через js-скриптом. почти тоже самое. вот так http://donothing.ru/youtube-vs-z-index/
Тоже хороший вариант.