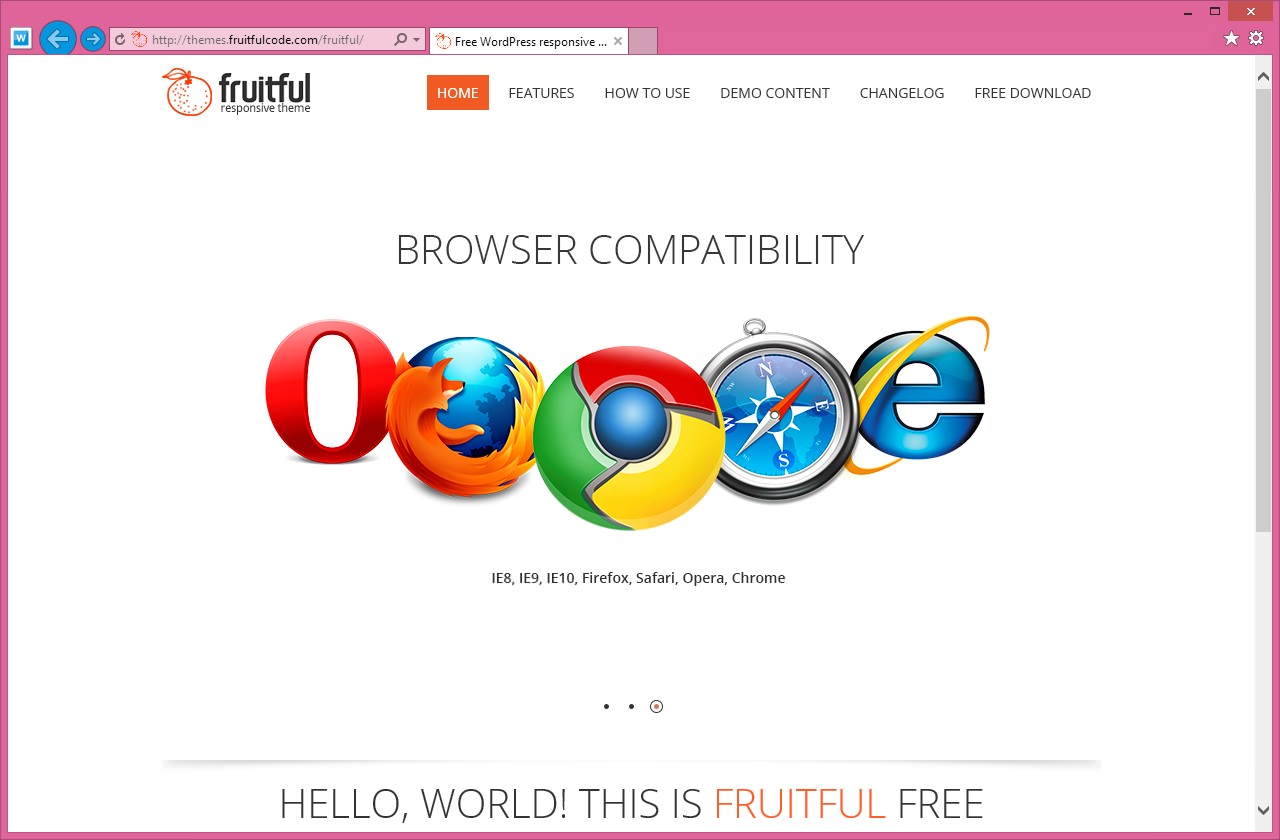
Если вам нужна простая тема, не перегруженная оформлением, то попробуйте Fruitful.
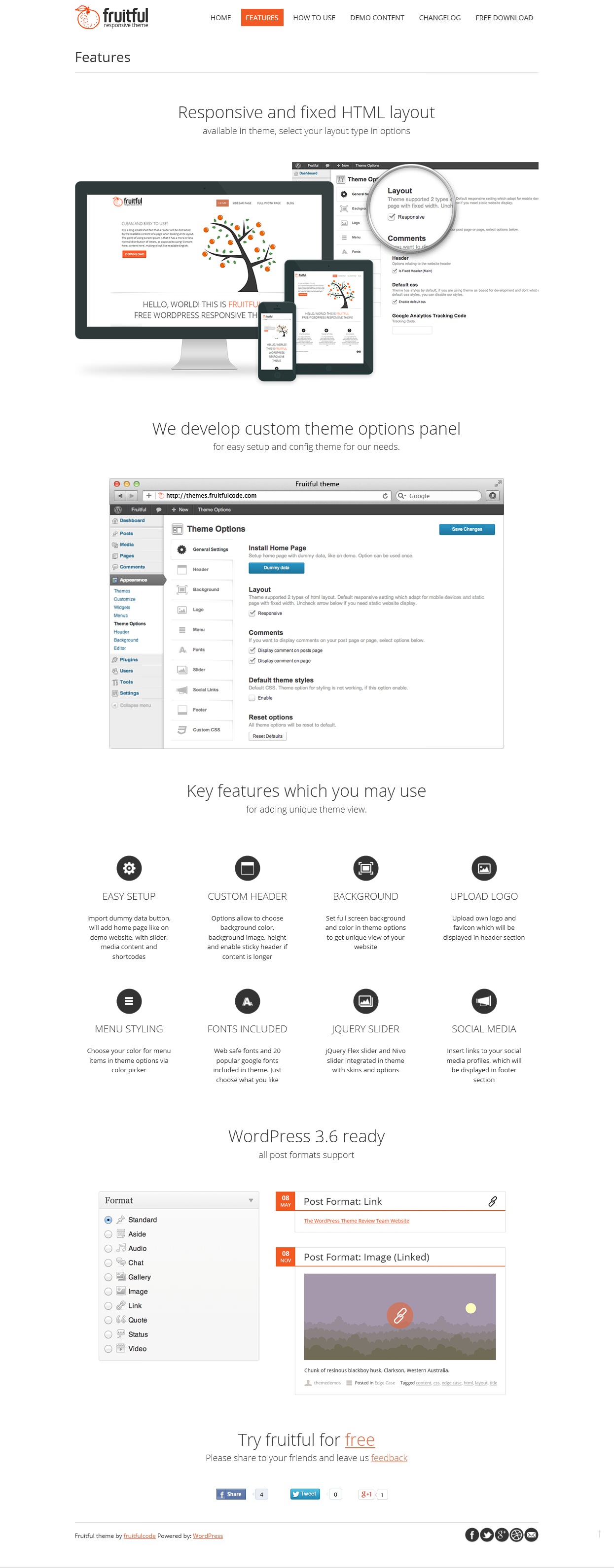
Тема Fruitful предоставляет блоггеру множество фишек, которыми так славятся премиум-темы. Однако настройка темы требует некоторого опыта, так как широкий функционал предполагает первоначальную настройку параметров.
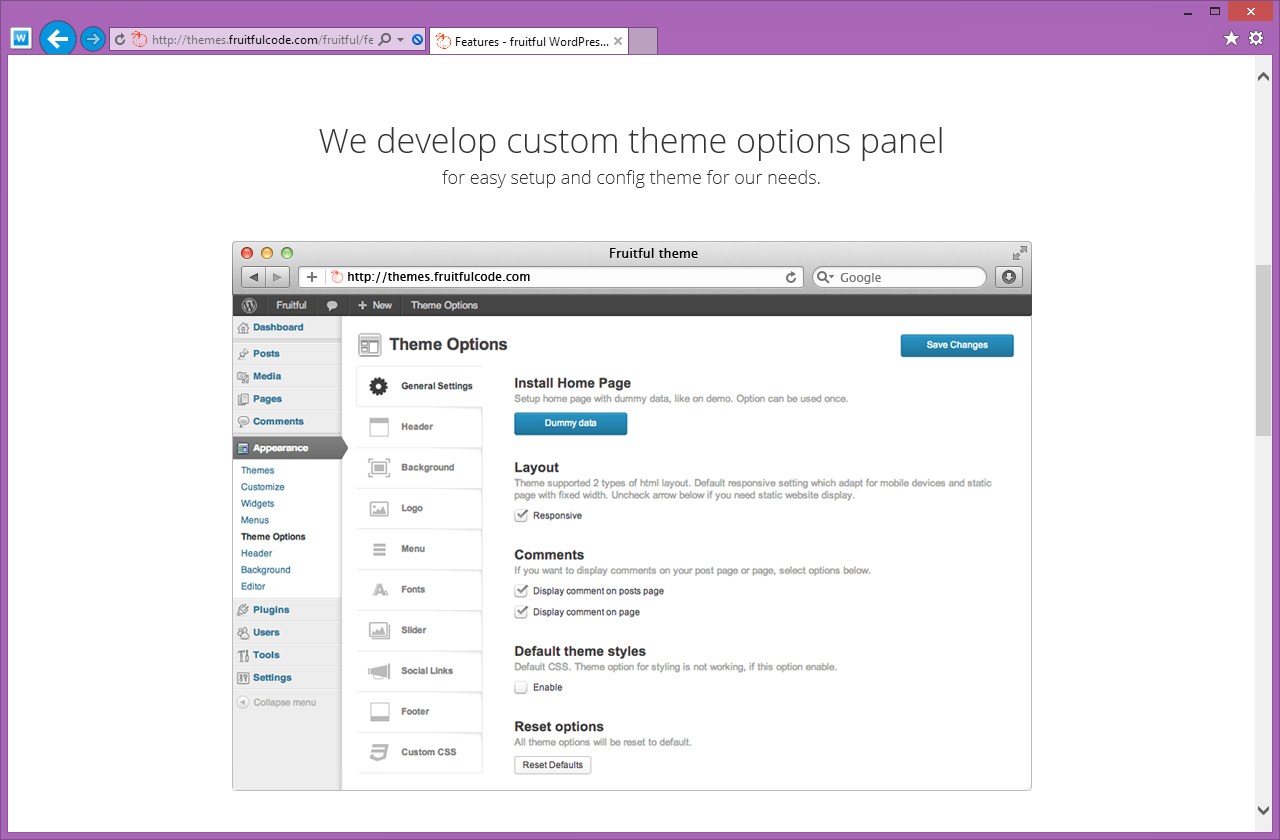
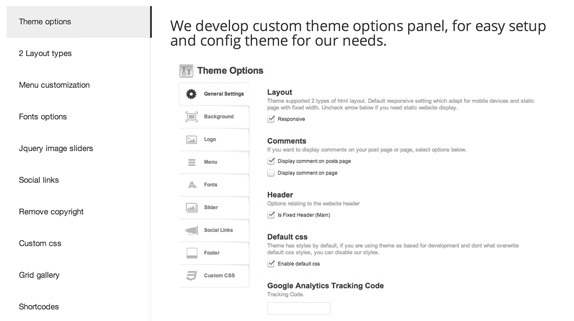
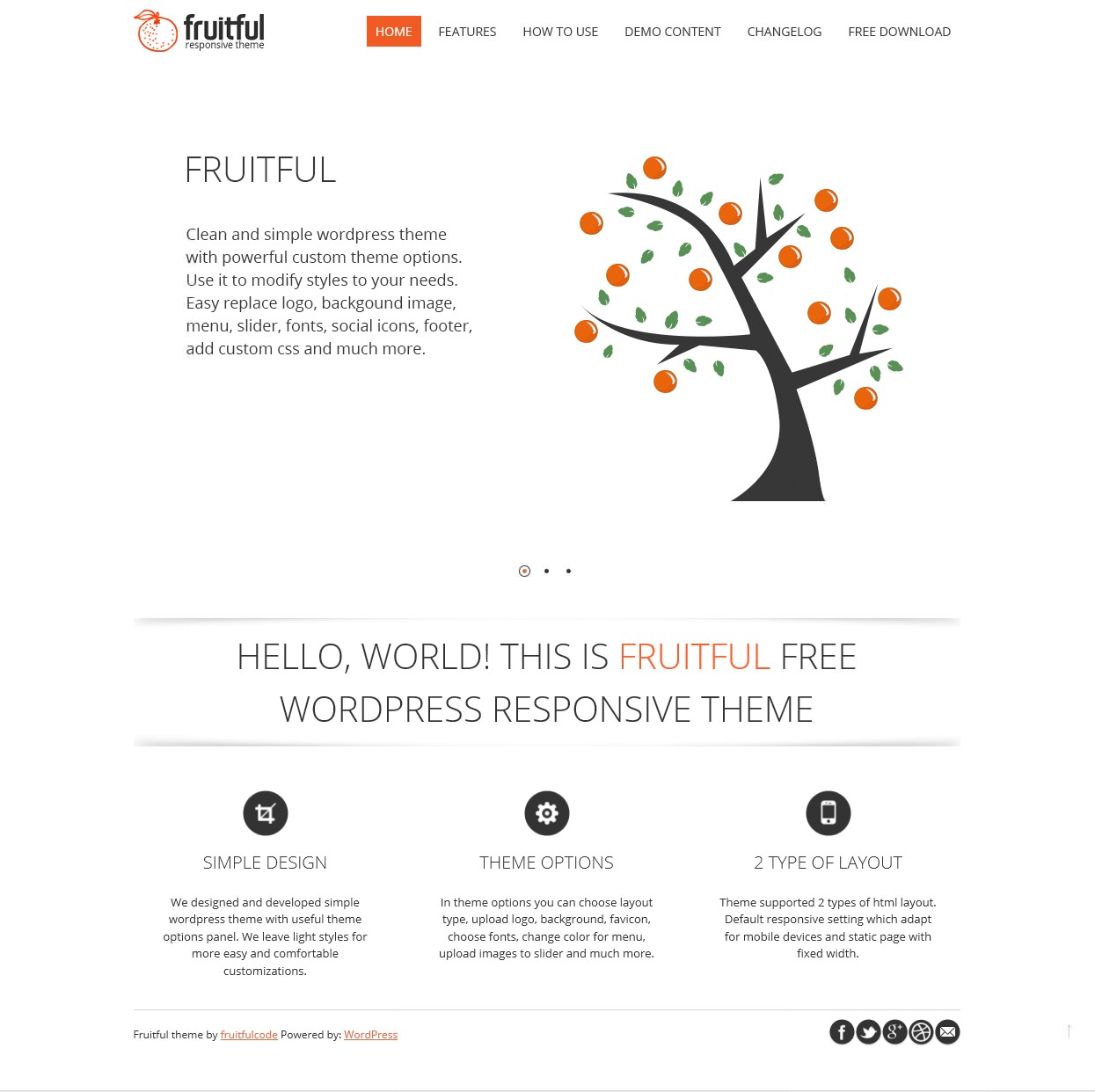
Для этого нужно перейти в раздел Внешний вид — Настройки темы, создать отдельную страницу, назначить ее главной страницей блога, настроить слайдер, который хотите отображать на главной странице (добавить в него изображения), добавить логотип и краткое текстовое описание блога, фон, шрифты, социальные сети. Для страниц можно использовать два шаблона: стандартный для этой темы, двухколоночный и шаблон во всю ширину, без сайдбара.
На главную страницу блога можно добавить слайдер. Для этого используйте шорткод:
[fruitful_slider]
Можно выводить специальный промо-текст — текстовый блок с оформлением. Он выводится с помощью шорткода:
[description] Hello, world! This is fruitful free wordpress responsive theme [/description]
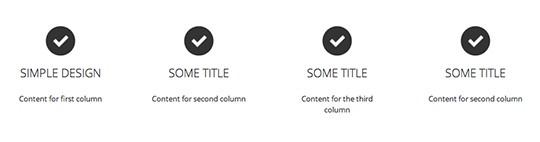
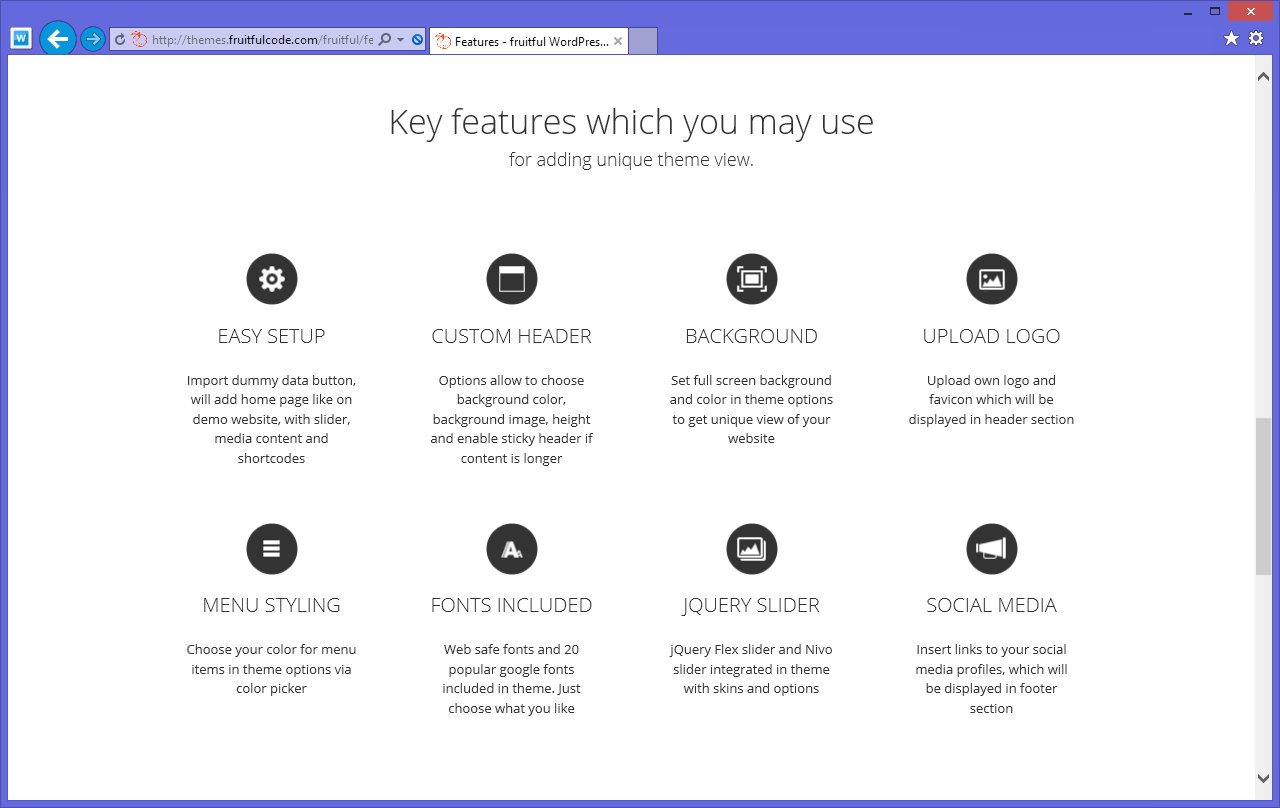
В теме есть специальный шорткод для вывода контента в 2, 3 и 4 колонки. Пример шоркода для вывода контента в две колонки:
[info_box_area columns_count="2"] [info_box title="Simple design" type_column="alpha"]Content for first column[/info_box] [info_box type_column="omega"]Content for the second column[/info_box] [/info_box_area]
Пример шорткода для вывода контента в три колонки:
[info_box_area columns_count="3"] [info_box title="Simple design" type_column="alpha"]Content for first column[/info_box] [info_box]Content for second column [/info_box] [info_box type_column="omega"]Content for the third column[/info_box] [/info_box_area]
Пример шорткода для вывода контента в четыре колонки:
[info_box_area columns_count="4"] [info_box title="Simple design" type_column="alpha"]Content for first column[/info_box] [info_box]Content for second column [/info_box] [info_box]Content for third column [/info_box] [info_box type_column="omega"]Content for the four column[/info_box] [/info_box_area]
Не обойден вниманием и такой удобный способ организации расположения информации на странице, как табы. Их можно вставлять, так же используя шорткод. Пример:
[tabs tab1="title=Title for first tab" tab2="title=Title for second tab"] [tab]Content for first tab[/tab] [tab]Content for second tab[/tab] [/tabs]
Используя эти шорткоды, можно создать красивые, информативные страницы.
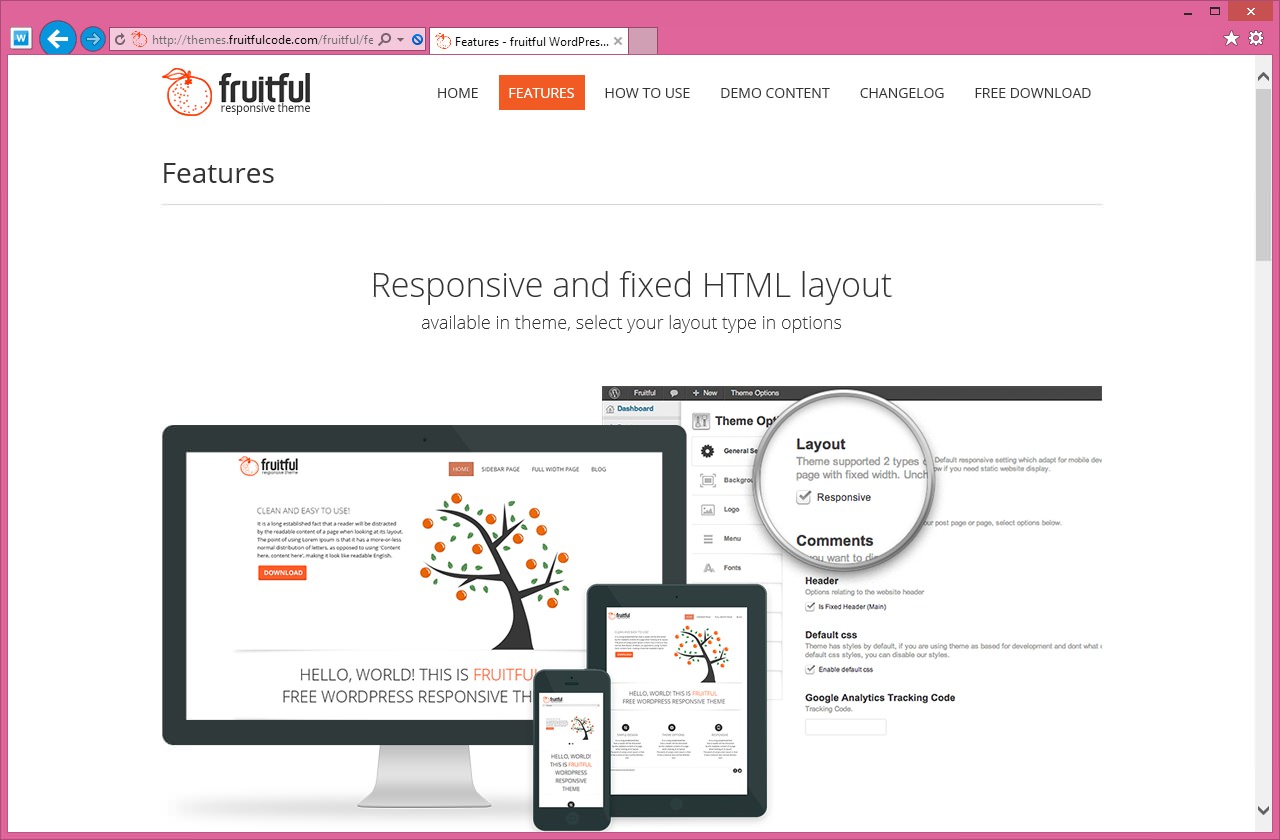
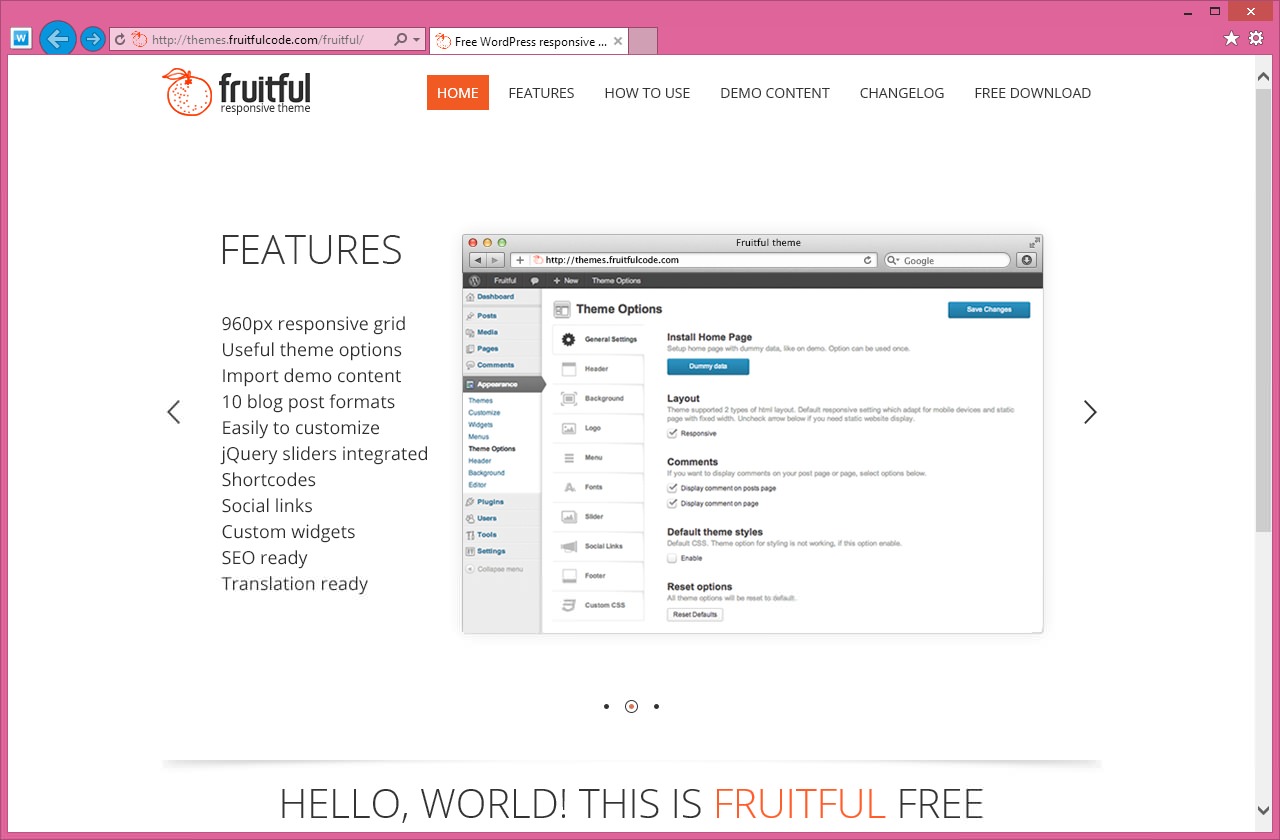
Еще скриншоты темы: