Не знаю, кто начал первым употреблять этот термин, но сейчас Open Graph активно продвигается социальной сетью Facebook, как универсальный протокол представления информации для дальнейшего распространения. Так что же это такое и с чем его едят?
Протокол Open Graph позволяет странице быть полноценным участником социального окружения, формируемого публикуемой информацией. С его помощью можно унифицировать всю информацию на странице, составив из нее своеобразную визитную карточку, в которую включено текстовое описание, графическое изображение, правильно оформленный заголовок.
Большинство начинающих блоггеров плохо знакомы с этим протоколом, и с его возможностями, поэтому страницы, отправляемые в Facebook имеют страшный вид – без изображений, с недостаточно точным описанием или вовсе без оного, с корявым заголовком. Чтобы исправить такую ситуацию, разработчики Facebook рекомендуют применять несколько тегов, с помощью которых можно добиться наиболее привлекательного представления ссылки на страницу. Вот самые востребованные из них:
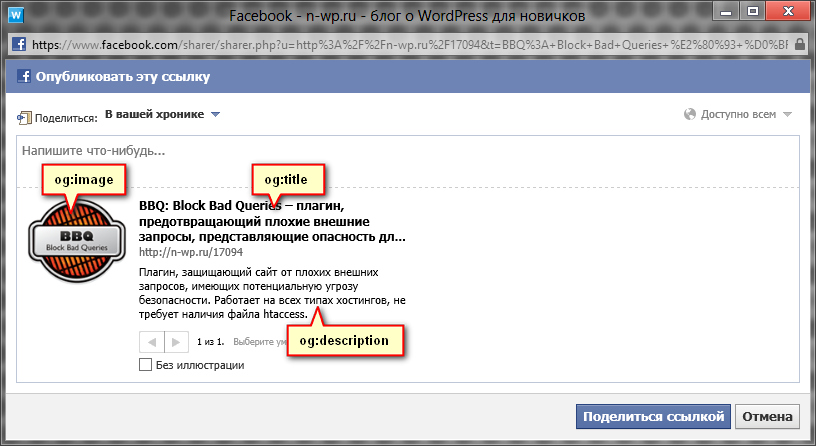
- og:image – этот тег указывает на наиболее релевантную картинку, которая может сопровождать ссылку при отправке ее в Facebook.
- og:title – этот тег определяет заголовок рядом с ссылкой. Его можно изменять с таким расчетом, чтобы он имел наибольшую привлекательность для читателей.
- og:description – этот тег указывает на текстовое описание ссылки. По умолчанию Facebook понимает текст длиной 295 символов, что, например, больше, чем 160 символов, которые понимают сервисы Google, и этим можно пользоваться, предоставляя для одних социальных один текст, а для других – другой.
Подробнее познакомиться с описанием Open Graph можно на странице Facebook и странице протокола.
Так как же правильно настроить теги Open Graph для максимальной выгоды своему блогу? Ничего сложного в этом нет – достаточно добавить в файл functions.php следующий код:
function opengraph_for_posts() {
if ( is_singular() ) {
global $post;
setup_postdata( $post );
$og_type = '' . "n";
$og_title = '' . "n";
$og_url = '' . "n";
$og_description = '' . "n";
if ( has_post_thumbnail() ) {
$imgsrc = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'thumbnail' );
$og_image = '' . "n";
}
echo $og_type . $og_title . $og_url . $og_description . $og_image;
}
}
add_action( 'wp_head', 'opengraph_for_posts' );
Этот код автоматически формирует из содержимого поста Open Graph теги:
- og:type – используется значение article, указывающее, что пост является статьей
- og:title – используется полное название поста
- og:url – используется прямая ссылка на страницу поста
- og:description – текстовое описание формируется из цитаты поста
- og:image – в качестве картинки используется миниатюра поста
Эти теги он при формировании страницы вставляет в между тегами
</pre> <p>и</p><script data-noptimize="" data-wpfc-render="false"> /* <![CDATA[ */ fpm_start( "true" ); /* ]]> */ </script> <pre>
Ну и чтобы не возникало ошибок в определении языка и кодировки, нужно открыть файл header.php, и найти в нем тег html. Например, в теме Twenty Twelve, являющейся в WordPress 3.4.x дефолтной, он выглядит так:
<html >
Вместо него нужно вставить:
<html prefix="og: ">
[info txt="Некоторые плагины, взаимодействующие с социальными сетями, уже имеют все вышеуказанные функции, поэтому их применение может привести к дублированию тега html, что будет являться ошибкой. Поэтому перед использованием описанного кода убедитесь, что вы не используете такие плагины."]











Скажите, если сайт (интернет-магазин) сделан не на WordPress, а с помощью самописного движка, полезен ли будет этот скрипт для него? И если нет, то есть ли бесплатный универсальный скрипт для динамических сайтов, позволяющий формировать теги Open Graph для генерируемых страниц?
Нет.
Спасибо. Решение пришло спонтанно – добавлять OG разметку в каждую вновь создаваемую страницу или раздел прямо в редакторе и скрывать с помощью стилей display:none; Если получится – поделюсь.
Если у вас получилось поделитесь, у меня сайт тоже самописный и при прописывании тега og:image при постевании на фейсбуке все равно вылазит картинка банера. При тестировании на https://developers.facebook.com/tools/debug/ он видит этот тег и рисует правильную картинку, а в итоге рисует опять же банер.
К сожалению, ничего не получилось. Через дебаггер Фейсбука не всегда удается сбросить кеш этой соцсети, попробуйте зайти вообще с другого компьютера и провайдера на дебаггер ФБ и сбросить кеш вашего сайта. Тогда, возможно, при следующей попытке перепостить статью, кнопка “Поделиться” подхватит именно ту картинку, которую вы указали в og:image. Вообще, конечно, вопиющий баг. Толку от этих тегов Open Graf для таких, как мы – нет практически. Для распространенных бесплатных движков типа WP написаны плагины, позволяющие автоматически прописывать эти теги в каждой странице, а для самописных – нет, нам остается довольствоваться тем, что прописывать одну универсальную картинку, которая и будет подтягиваться к любому посту.
Для того чтобы прописывать тег автоматически, например для страницы новостей, выход есть. Именовать картинки для каждой новости стандартно типа 1.jpg и вытаскивать это значение из базы, куда его соответственно также автоматически заносить. <meta property="og:image" content="” /> Как-то так
Ура! У меня все получилось, и сменить картинку на желаемую и автоматически прописывать кнопку на каждой странице. И теги Open Graf работают. Проблема с картинкой у меня была с ее размером, если она меньше 200х200 facebook автоматически выбирает другую. В предыдущем комоменте сайт видимо автоматически вырезал php код, который я вставляла: .