Как вставлять ссылки

Работая с WordPress, невольно приходится изучать и другие области сайтостроения. Иногда мне задают настолько простые вопросы, которые даже нельзя отнести конкретно к WordPress – они из области самых что ни на есть базовых знаний. Например вопрос о том, как правильно вставить ссылку в содержимое поста. Не будь недавно таким же незнайкой, я бы игнорировал подобные вопросы. Однако я прекрасно помню, как совершенно недавно сам чертыхался, пытаясь вставить ссылку в пост. Давайте посмотрим, как это нужно сделать (кто узнает, ну а кто просто освежит свои знания, получив подтверждение, что все делает правильно).
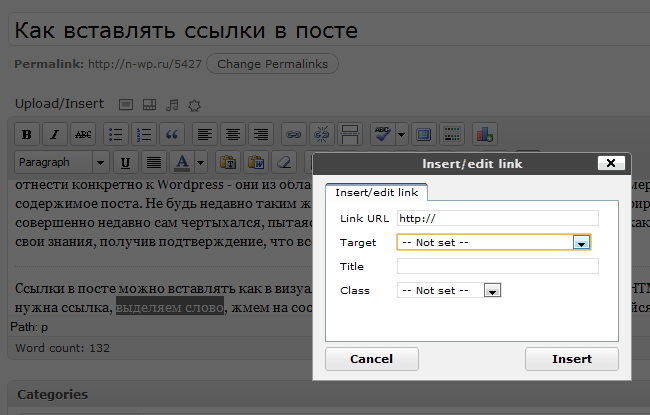
Ссылки в посте можно вставлять как в визуальном режиме, так и в режиме редактирования HTML. В первом случае все очень просто – в том месте, где нужна ссылка, выделяем слово, жмем на соответствующую кнопку и заполняем в появившейся форме требуемые поля.
Самыми интересными являются поля Target, Title и Class.
Target – параметр, показывающий, как открывать эту ссылку – в новом окне или в этом же.
Title – текст, который вы увидите, если подведете курсор к ссылке. Этот параметр горячо любим поисковой системой Google.
Class – параметр, приписывающий ссылке дополнительные свойства. Например, с помощью этого параметра можно задать индивидуальный внешний вид ссылки, ее расположение на экране, поведение.
В принципе, для того, чтобы ссылка работала, нужно всего лишь ввести адрес страницы, остальные параметры не обязательны (но некоторые из них, например title, желательны).
Все это понятно, и вставка ссылки происходит на автомате. Гораздо интереснее с редактированием в режиме HTML. Там при вставке ссылки показывается только одно поле для адреса, и никаких дополнительных полей нет. Хотите их добавить – это нужно сделать вручную.
Минимально возможный код ссылки выглядит так:
текст ссылки
Нужно, чтобы ссылка открывалась в новом окне? тогда добавьте к ней target:
текст ссылки
Хотите, чтобы ссылка имела индивидуальный стиль? Тогда впишите его прямо в код ссылки.
Пример:
текст ссылки
Это код ссылки красного цвета. Нужно использовать определенный стиль ссылки не один раз, а постоянно? Тогда лучше прописать этот стиль в файле style.css. Добавьте в этот файл код:
.link {
color: #FF0000;
text-decoration: none;
}
.link:hover {
color: #FFA600;
text-decoration: underline;
} Этот код создает класс link. Ссылка класса link будет красного цвета и без подчеркивания, но как только вы подведете к ней курсор, то она станет подчеркнутой и ярко-оранжевого цвета. Код такой ссылки будет выглядеть так:
текст ссылки
Не так уж и сложно, правда?










Статья хорошая спору нет:) но меня заинтересовало как в форме комментариев у тебя получилось так красиво разместить социальные закладки??поделись секретом!!:)
Что за социальные закладки в форме комментирования? Вроде там нет ничего такого :)
Я не так наверно выразился:): что за плагин используешь в форме комментариев(Чтобы комментировать без регистрации) (яндекс,гугл и т.п??) как называется скинь ссылку в пост:)!!
Спс, буду знать! Я только начинающий блогер! ))