В WordPress любой пост можно закрепить в самом верху главной страницы. Такая функция позволяет некоторым записям оставаться всегда на виду. Например, объявление об обмене ссылками, которое я повесил на главной странице. Посетитель, открыв главную страницу, сразу видит то, на что вы хотите направить его внимание.
Запись можно закрепить как в момент ее создания,
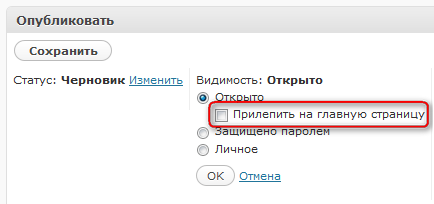
так и потом, отредактировав свойства записи.
Все это хорошо, все удобно, но вот посетителям, попавшим на сайт впервые, непонятно, что это специальная запись, на которую вы хотите обратить внимание. Исправить это можно средствами CSS, добавив закрепленным записям особое оформление. Например, давайте в блоге с чистым белым фоном добавим к закрепленной записи фон чуть потемнее. Откройте файл style.css, который находится в папке с темой блога, и добавьте в него такие строчки:
.sticky { background: #f9f9f9;} А вот теперь – самый ответственный момент. Нужно, чтобы ваша тема оформления поняла, какой пост у нас закрепленный, а какой обычный. Для этого открываем файл index.php, разбираемся в нем, и содержимое записи заключаем в контейнер с нашим оформлением. Например:
<div > </div>
Функция post_class как раз и сообщает, к какому классу относится данная запись, и если она закрепленная, то в div будет помещена запись class=”sticky”.