В большом количестве статей про WordPress можно найти фрагменты кодов, которые позволяют модифицировать или дополнять вашу страницу. Конечно, мастакам известно, куда и как вставлять данные отрывки кодов, а вот новичкам приходится не сладко: лишь малая часть получает желаемый результат или просто не берется за дело. Давайте посмотрим, какие существуют инструменты для редактирования кода, и из каких файлов состоит тема, чтобы знать, за что они отвечают и в какой из них вставлять код.
Какие есть инструменты у вебмастера, чтобы редактировать код? Конечно, это встроенный редактор кода WordPress. Можно найти в Консоли, по адресу: Внешний вид → Редактор. Встроенный редактор не удобный (нет подсветки синтаксиса), но зато всегда под рукой.
Более предпочтительны для работы с кодом программы сторонних разработчиков. Существует огромное количество редакторов, среди которых можно выделить особо популярные:
Notepad++
Подсвечивает теги в коде, группирует, имеет множество настроек и расширений. Для Windows. Бесплатный. Пожалуй, лучший вариант для начинающего вебмастера.
Скачать Notepad++Sublime Text
Кроме подсвечивания и группирования знает огромное количество языков и разметок и имеет версии для большинства операционных систем (Windows, OS X, Linux). Платный, но без триального срока: если вы не купили лицензию, то периодически будет появляться напоминание об этом, но не более, бесплатное использование кроме этого напоминания ничем не ограничивается.
Скачать Sublime TextCoda
Удобный редактор кода под MacOSX. Платный.
Скачать CodaРекомендация автора
Теперь вы знаете, что такое правильный редактор кода, с помощью которого можно вносить изменения в файлы. Конечно, предпочтения у людей разные, но мне неудобно редактироваь код, не видя глазами структурированной разметки. Поэтому лично я использую Sublime Text в бесплатном варианте (с напоминаниями).
Основные файлы темы
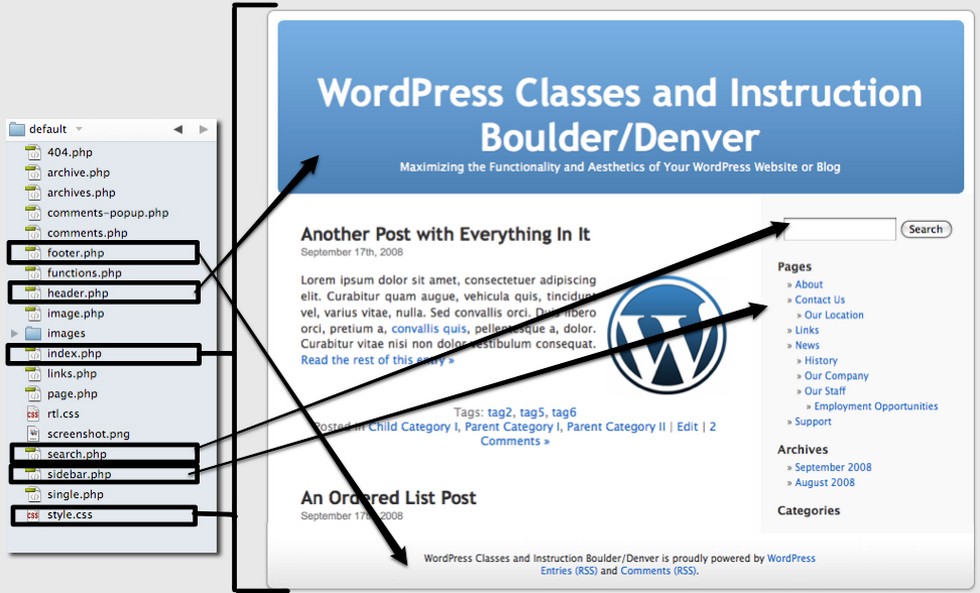
Сайт на WordPress, как и любой другой, состоит из множества файлов с различными расширениями: html, php, css, js. Главные файлы вашего блога – это файлы темы. Они лежат в папке с темой, которая находится по адресу корень_сайтаwp-contentthemesваша_тема. Рассмотрим основные файлы, из которых состоит стандартная тема.
header.php – шапка (верхняя часть сайта (заголовок)). Данная область может содержать заголовок сайта, меню сайта, рекламные бары и многое другое. Поскольку данный файл обрабатывается первым при загрузке, то обычно здесь прописываются все подключаемые java-скрипты и css-файлы.
footer.php – подвал (нижняя часть сайта). Здесь, как правило, принято указывать контактную информацию, копирайты, дублирующее меню и прочее.
index.php – основная часть (контентная часть сайта). Отвечает за отображение постов на главной странице блога.
sidebar.php – боковая панель. Содержит виджеты, рекламу, меню и прочее. При желании можно не использовать эту часть сайта.
functions.php – конфигурационный файл. Главный файл, содержащий основные функции, необходимые для работы блога. именно сюда вставляется большинство кодов, примеры которых приводятся в статьях.
style.css – файл со стилями оформления. Содержит информацию о шрифтах, отступах, цветах и прочем. Очень важен для работы сайта, так как определяет его внешний вид. Если в статье говорится о классе оформления, то наверняка код оформления вставляется именно в этот файл.
404.php – страница ошибки. В случае, если будет осуществлён переход на несуществующую страницу, то будет выведено содержимое этого файла.
archive.php – файл, позволяющий вывести записи по различным критериям (например, посты за определенный месяц или с определенной меткой).
comments.php – файл, отвечающий за комментарии.
page.php – файл, отвечающий за вывод страниц.
search.php – поиск и вывод результатов поиска.
single.php – файл, отвечающий за вывод постов.
Конечно, описание файлов, данное здесь, не раскрывает всей их сущности, с возможностями файлов можно познакомиться только опытным путем, но, тем не менее, создает базовое представление об общей структуре сайта.