Вы наверняка задумывались над тем, чтобы все социальные кнопки сделать в едином стиле. Сейчас каждый социальный сервис предлагает свои кнопки лайков и плюсодинов, но каждую из них приходится подгонять под сайт, иногда совершенно нестандартным путем, выравнивая и выстраивая в одну линию или колонку. Сервис Pluso предлагает использовать набор социальных кнопок с единым дизайном, в котором вам ничего не нужно подгонять и настраивать – все сводится к легкому выбору кнопок и их размеров.
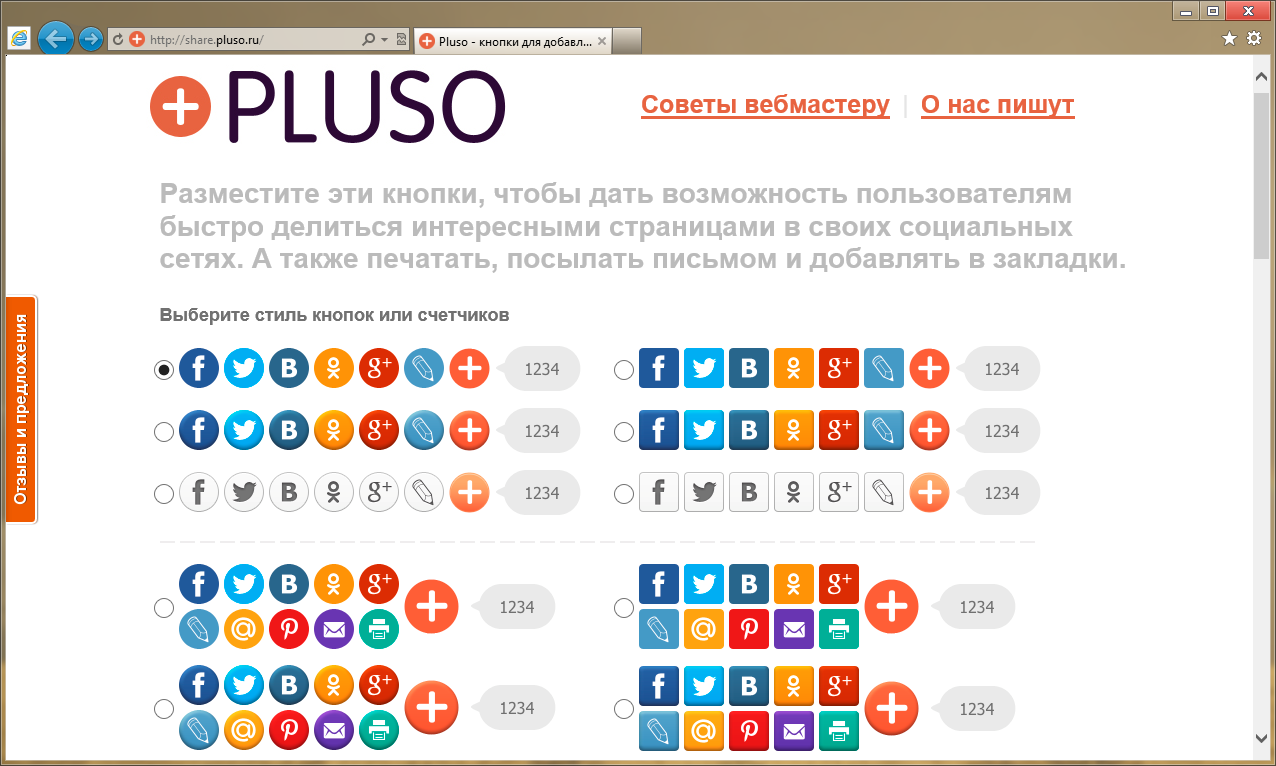
Использовать сервис очень легко. Сначала выберете вариант оформления кнопок: три варианта круглых и три варианта квадратных кнопок, каждый из которых можно расположить в одну и две линии.
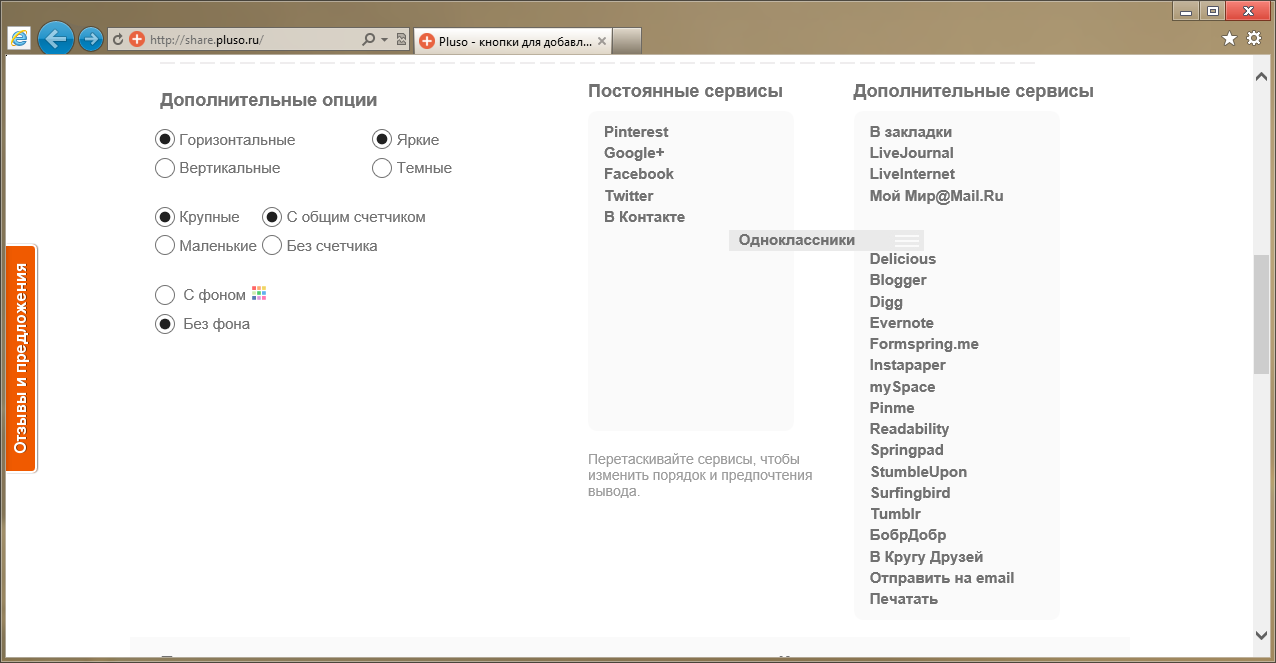
Далее укажите, как располагать кнопки, горизонтально или вертикально. Можно выбрать размер кнопок (большой и маленький), указать их фон, сделать их светлыми и темными, со счетчиком или без него. Все кнопки делятся на две части – те, которые на виду, и остальные, которые появляются, если нажать на знак плюса. Вы можете создать свой набор видимых и скрытых кнопок обычным перетаскиванием названия социальных сервисом из одного списка в другой.
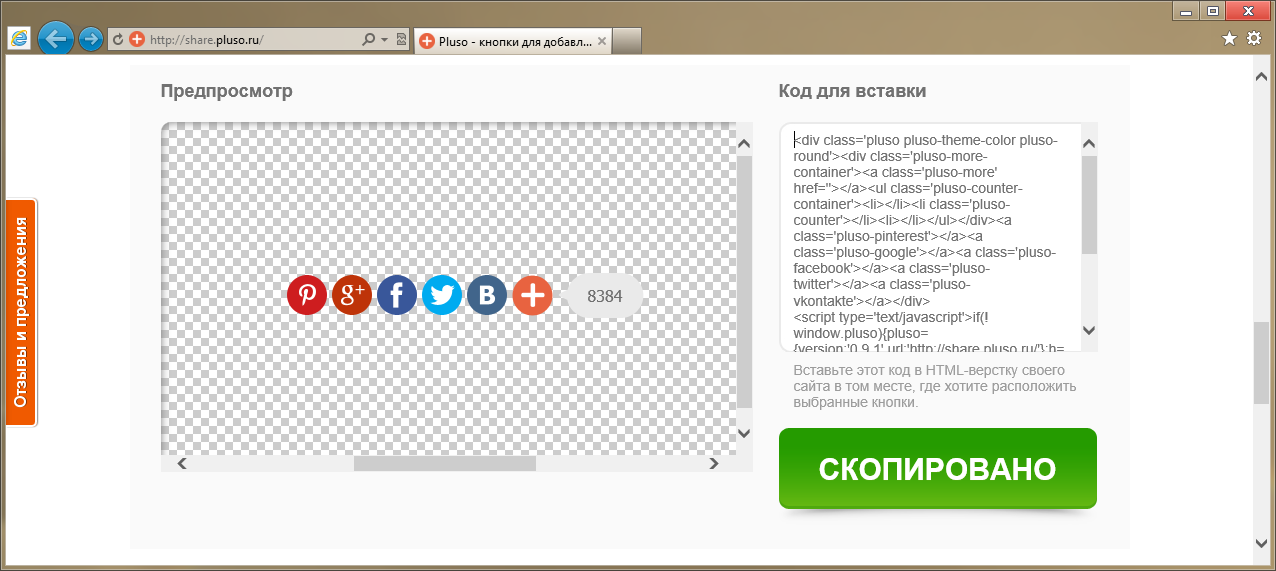
Удостоверившись, что кнопки выглядят так, как вы задумали, копируйте код, который предлагает вам сервис, и вставляйте его в то место, где хотите выводить кнопки (обычно это где-то внутри файла single.php).
Использование кнопок Pluso не требует регистрации, доступны кнопки всех популярных в рунете социальных сервисов:
- Google+
- В Контакте
- LiveJournal
- LiveInternet
- Мой Мир@Mail.Ru
- Одноклассники
- Я.ру
- Delicious
- Blogger
- Digg
- Evernote
- Formspring.me
- Instapaper
- mySpace
- Pinme
- Readability
- Springpad
- StumbleUpon
- Surfingbird
- Tumblr
- БобрДобр
- В Кругу Друзей
- Отправить на email
- Печатать
- В закладки
Так же отображается счетчик нажатий на кнопки, являющийся показателем общей социальной активности посетителей вокруг страницы.
Преимущества использования кнопок от Pluso сразу очевидны:
- Вместо нескольких запросов к разным сайтам для скачивания скриптов и информации о количестве нажатий осуществляется один к сайту сервиса.
- Вместо нескольких скриптов разных социальных кнопок используется один скрипт.
- Все кнопки имеют один дизайн, они легко устанавливаются и не требуют настройки.
Это не только сокращает время загрузки страниц, на которых установлены социальные кнопки, но и делает работу с сайтом более доступной начинающим вебмастерам.
[dm1 dmurl=”http://share.pluso.ru/” name=”Pluso”]










Как вставить эти кнопки внутри каждого поста, справа от заголовка? Что дописать в код? И где вставить (после какой строки)?