Таксономии в WordPress – это различные способы классификации записей. Примером стандартных таксономий служат метки и категории, причем метки являются таксономией с одноуровневой иерархией, а категории – таксономией с многоуровневой иерархией, в которой есть родительский уровень и подчиненный. Так же к таксономиям относятся уровни навигационного меню и ссылки. Начиная с WordPress 2.8 можно создавать пользовательские таксономии, и тем самым расширить методы упорядочивания записей до любого уровня. Давайте посмотрим, как создать простую пользовательскую таксономию.
За создание новой пользовательской таксономии отвечает функция register_taxonomy() – с ее помощью можно зарегистрировать таксономию и описать ее параметры. Для примера создадим таксономию Страны, востребованную на сайте туристической компании. Для этого нужно добавить в файл functions.php:
function create_country() {
register_taxonomy('country', 'post', array(
'hierarchical' => true,
'labels' => array(
'name' => _x( 'Страны и регионы', 'taxonomy general name' ),
'singular_name' => _x( 'Страна', 'taxonomy singular name' ),
'search_items' => __( 'Найти страны' ),
'all_items' => __( 'Все страны' ),
'parent_item' => __( 'Регион' ), // родительская таксономия
'parent_item_colon' => __( 'Родительский регион:' ),
'edit_item' => __( 'Редактировать страну' ),
'update_item' => __( 'Обновить страну' ),
'add_new_item' => __( 'Добавить новую страну' ),
'new_item_name' => __( 'Название новой страны' ),
'menu_name' => __( 'Страны и регионы' ),
),
'rewrite' => array(
'slug' => 'country',
'with_front' => false,
'hierarchical' => true
),
));
}
add_action( 'init', 'create_country', 0 );
country – это внутреннее название таксономии.
post – тип записи, который будет использовать таксономию. Вы можете изменить его на page или другой пользовательский тип записи (о создании пользовательских типов записей я напишу отдельно).
hierarchical – ключ, определяющий, будет ли таксономия иметь иерархию.
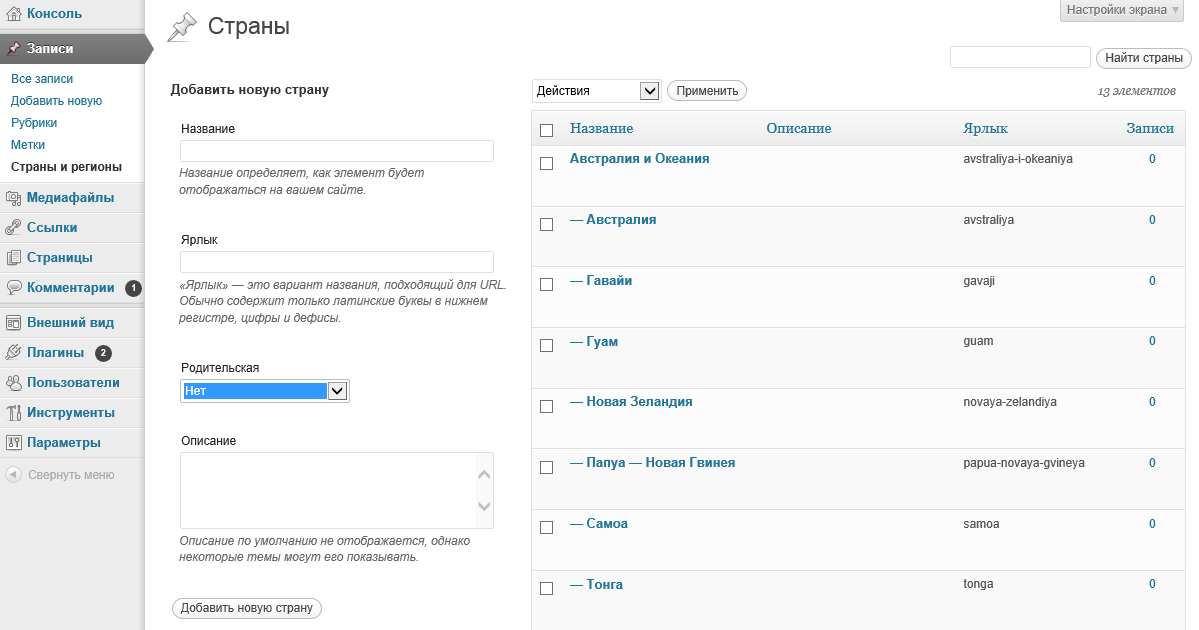
После этого административной части появится раздел пользовательской таксономии Страны, в котором можно ввести названия и описания родительского и дочернего уровня.
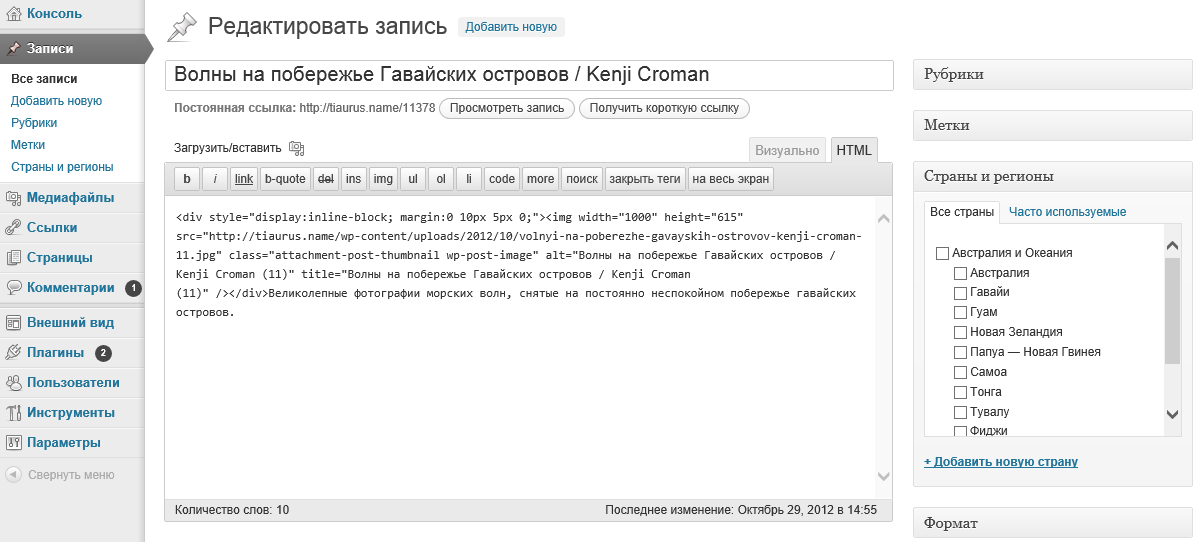
Так же пользовательская таксономия Страны появится в редакторе постов – при создании поста с ней можно работать так же, как и со стандартными таксономиями.
Если вы хотите создать не одну, а две новых таксономии, то нужно использовать две функции с разными названиями. Для примера давайте добавим еще одну таксономию Способы оплаты. Для этого в файл functions.php нужно вставить:
function create_money() {
register_taxonomy('money', 'post', array(
'hierarchical' => true,
'labels' => array(
'name' => _x( 'Способы оплаты', 'taxonomy general name' ),
'singular_name' => _x( 'Способ оплаты', 'taxonomy singular name' ),
'search_items' => __( 'Найти способ оплаты' ),
'all_items' => __( 'Все валюты' ),
'parent_item' => __( 'Способы оплаты' ), // родительская таксономия
'parent_item_colon' => __( 'Родительский эквивлент денег:' ),
'edit_item' => __( 'Редактировать способ оплаты' ),
'update_item' => __( 'Обновить способ оплаты' ),
'add_new_item' => __( 'Добавить способ оплаты' ),
'new_item_name' => __( 'Название способа оплаты' ),
'menu_name' => __( 'Способ оплаты' ),
),
'rewrite' => array(
'slug' => 'money',
'with_front' => false,
'hierarchical' => true
),
));
}
add_action( 'init', 'create_money', 0 );
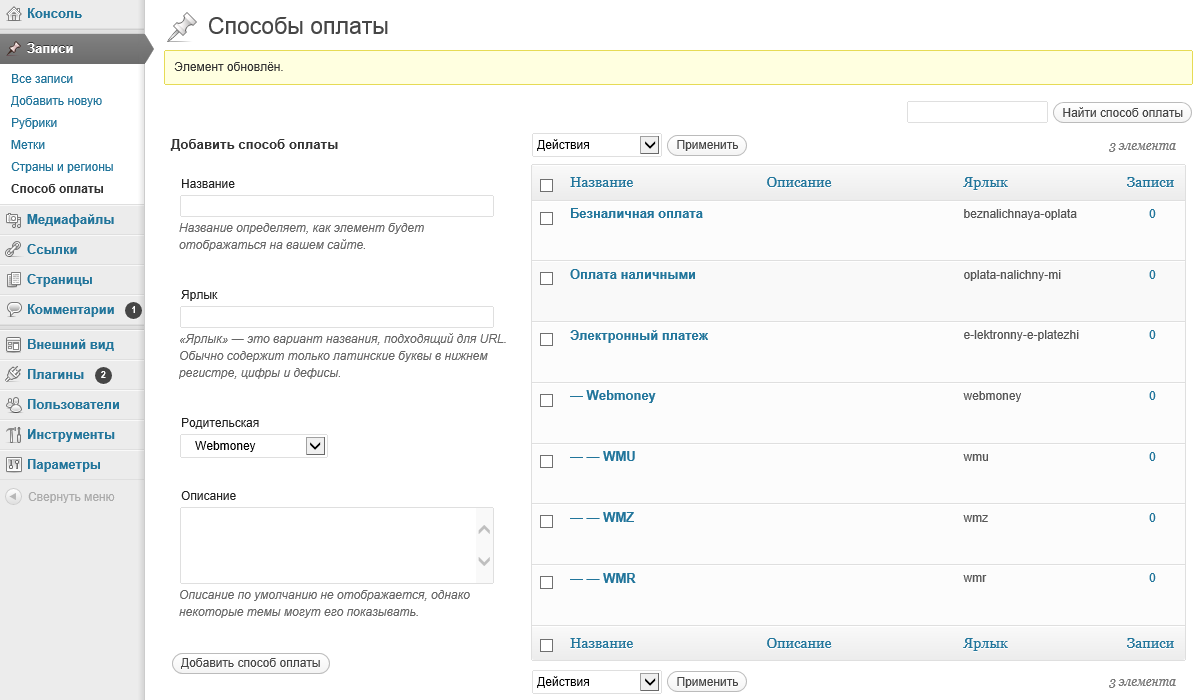
В итоге появится еще одна дополнительная таксономия.
Эту таксономию можно использовать в сочетании с другими.
Вы можете использовать любое количество пользовательских таксономий, главное не забывать, что функции, их регистрирующие в блоге, и наименования таксономий должны иметь разные названия. Сочетание нескольких таксономий позволит вам создать любую по сложности структуру блога, и грамотно манипулировать информационными потоками в нем.














Здравствуйте! Подскажите как затем вывести значение этих таксономий в single.php. Хотелось бы вывести как рубрики/категории, все что относится к данной таксономии с ссылками и через запятую, как выводятся рубрики с помощью кода
<?php the_category(', '); ?>Здравствуйте! Как сделать фильтрацию постов в категории используя таксономию. То есть выпадающий список или скорее 2 списка и в категории отображаются только посты с конкретными параметрами?
Заранее спасибо.
Тимофей.
Здравствуйте у меня вопрос по этой теме.
Я вывожу это меню ВНЕШНИЙ ВИД > ВИДЖЕТЫ > ПРОИЗВОЛЬНОЕ МЕНЮ: дальше выбираю там свое меню чтобы оно отображалось на сайте. Но ано не отображает количество записей каким кодом можно его отобразить?
Второй вопрос.
Как можно присвоить к определенным UL и Li свои классы добавив их к стандартным. чтобы можно было точно изменить стиль меню так как мне хочется?
Заранее спасибо за помощь.
Добрый вечер, таксономия получилась
но детальной страницы нет – белая страница при переходе на конкретный термин
Добрый день, присоединяюсь к вопросу Chipsed, как сделать, чтобы отображалось количество записей, может посоветуете доп. плагин? и да – как добавить свой класс к виджеты, чтобы не было разношерстного дизайна, заранее благодарю вас