Сейчас многие премиум-темы обладают одной фишкой – в них у постов разных категорий есть индивидуальное оформление. Сейчас я расскажу о простейшем секрете, который хоть и не в полностью автоматическом режиме (придется чуть-чуть поработать руками), но все же реализует такую же возможность, и вы можете использовать ее в своем блоге, не прибегая к использованию премиум-тем и дополнительных плагинов.
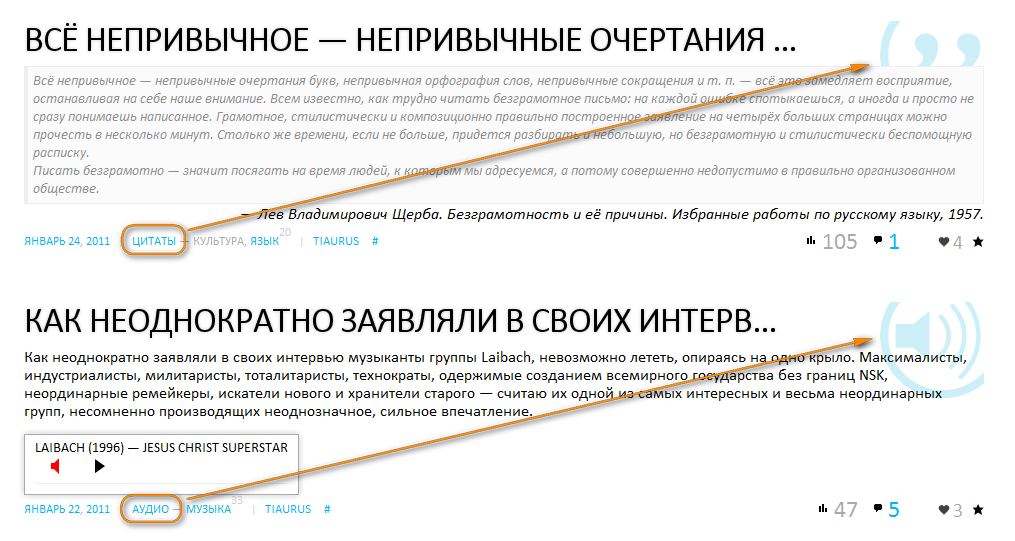
Обратите внимание на скриншот – он показывает пример того, как можно оформить посты разных категорий. В данном примере к ним добавлены разные фоновые изображения. Сделать это довольно просто – нужно вставить в пост проверку принадлежности к той или иной категории, и в зависимости от результатов проверки присвоить элементам поста определенный класс. Этот класс и придаст посту индивидуальный вид, если его описать в файле style.css. То есть, всего три шага.
1. Откройте файл single.php и вставьте в него такой код:
cat_ID; if ($cat_ID == 1) $cat_class='quote_post'; elseif ($cat_ID == 2) $cat_class='images_post'; elseif ($cat_ID == 3) $cat_class='video_post'; elseif ($cat_ID == 4) $cat_class='audio_post'; ?>
Обратите внимание на 1, 2, 3 … – это ID категорий, которые вы используете в блоге.
2. После этого можете добавить оформление к содержимому поста, поместив его в элемент с нужным классом:
<div class=""> тут находится содержимое с индивидуальным оформлением </div>
3. Ну и последний штрих – описание используемых классов в файле style.css:
.quote_post {background:url(images/icons/quote_post.png) no-repeat 100% 0;}
.images_post {background:url(images/icons/images_post.png) no-repeat 100% 0;}
.video_post {background:url(images/icons/video_post.png) no-repeat 100% 0;}
.audio_post {background:url(images/icons/audio_post.png) no-repeat 100% 0;}
Просто, не правда ли?











Здорово! Спасибо.
Оригинальный ход в оформлении постов, надо воспользоваться этим. :)
Кстати, а какая у Вас тема используется? Тема приятная очень.
Я вроде где-то такую видел, но не помню где именно.
по моему вы чето усложнили, там стандартными функциями можно в класс поста добавить названия категорий
ценность могла бы быть в том, если бы вам нужно было например какие-то кастом филды выводить, а так…
Приведите, пожалуйста, пример, как можно стандартными функциями в класс поста добавлять название категорий.
в вашем же коде почему не получить категории с помощью get_the_category и вывести их в $cat_class
или даже обойтись функцией post_class()
Это что, код? А откуда берется
? Вы просто продублировали вторую часть кода из статьи – для чего?
А вот post_class уже ближе. Только не понятно, откуда у категории берется класс? Что его назначает? Какая функция? Все равно придется как-то указывать, какой класс к какой категории относится.
— Только не понятно, откуда у категории берется класс?
получить категории с помощью get_the_category->name и выводить в класс, зачем кейс писать
Не понял второй шаг. Куда вставлять этот код? В single? или в html поста?
В вашем случае single.php.
А как сделать индивидуальное оформление списка постов для разных категорий?
А еще проще подправить тему, добавив, что-то наподобии:
post_class() – выведет и название раздела у кучу других класов для поста.
И потом для разделов дописать стили, и не надо ловить разделы по id.
Кстати да, ценное замечание. Проще.
что-то давно не возвращался к этой тебе и вообще все позабывал :((
1
Пост_класс ну я прописал как написано,а дальше какие действия :))
Подскажите пожалуйста
Например, вам нужно, чтобы во всех постах категории anycat текст был красного цвета. Для этого добавляем в style.css:
.category-anycat {color:#ff0000;}Так, как я понял:
показывает название категории, я узнаю нужную категорию грубо говоря у меня Категория MUSIC, я просто прописываю
.category-music {color:#ff0000; и меняю тут еще фон}и получается у меня все меняется.
Точно.
А еще вопрос, эти функции будут действовать на подкатегории?
А как же!
Спасибо за ответы, все теперь показывается, но теперь проблема в другом. Мне нужно чтобы заменялся фон всего шаблона, т.е. задний фон стандартный на тот которое я хочу, а у меня заменяется фон под текстом категорий которое я выбрал. Как сделать? не подскажите
Редактировать файл style.css:
body {background…}
Хммм не понятно, как так отредактировать чтобы к каждой категории ФОН на сайте менялся ?
Все разобрался. Вставил
и присвоил потом к стилям:
.category-chits-pb body {background: url(http://dl.dropbox.com/u/44212999/crossfore/bg_main1.jpg) no-repeat 50% 0 !important;} .category-point-blank body {background: url(http://dl.dropbox.com/u/44212999/crossfore/bg_main1.jpg) no-repeat 50% 0 !important;}Все работает. Спасибо за помощь. Удалите пожалуйста флудилочные комменнты
Совершенно верно.
Оказывается
1
.category-point-blank {background: url(http://dl.dropbox.com/u/44212999/crossfore/bg_main1.jpg) no-repeat 50% 0 !important;}
Меняет основной фон, + так же меняет еще вод под текстом который не должен меняться((
Подскажи куда именно нужно вставлять 1 пункт и к каким стилям ты присвоил пункт?
Не могу понять в чем проблема.
У меня находит вот такой класс:
прописываю правила в CSS
. category-rukovodstvo-pb {background: url(http://dl.dropbox.com/u/44212999/crossfore/bg_main1.jpg) no-repeat 50% 0;}Не отображается фон, пробовла менять цвет текста, получилось, но фон нетю
Оказывается
.category-point-blank {background: url(http://dl.dropbox.com/u/44212999/crossfore/bg_main1.jpg) no-repeat 50% 0 !important;}Меняет основной фон, + так же меняет еще вод под текстом который не должен меняться((
А подскажите что можно сделать с имеющимся заголовком?
То есть хочу разные заголовки у постов, в зависимости от рубрики.
что нужно сделать с
или что добавить?