В одном из блогов понадобилось мне для одного эксперимента сделать спойлер, в котором должен быть вставлен другой спойлер. Задача нетривиальная, но оказалась вполне разрешимой – мне помог плагин Advanced Spoiler. Этот плагин – один из самых удобных для вставки спойлера в пост или на страницу.
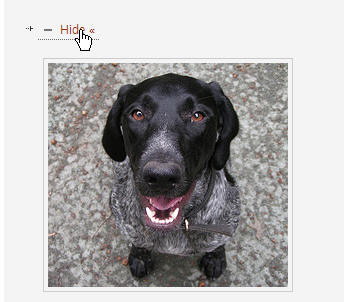
Спойлер – это такая ссылка, в которой скрыт от глаз кусок текста. При клике на эту ссылку этот текст отображается либо скрывается. Продвинутый спойлер имеет заголовок, и умеет скрывать/отображать не только тест, но и любое содержимое, сопровождая все это красивыми визуальными эффектами. Все перечисленное умеет делать Advanced Spoiler.
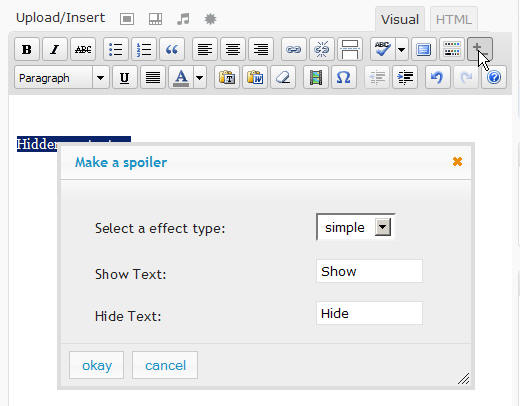
Спойлер можно добавить в пост двумя способами – через визуальный редактор и с помощью специальных тегов. С визуальным редактором вопросов нет – просто нажимаете кнопку спойлера на панели инструментов и добавляете его содержимое.
Использование специальных тегов тоже не вызывает особых вопросов. Например, вот пример простейшего спойлера, использующего установки, выставленные в настройках плагина:
[spoiler] содержимое спойлера [/spoiler]
А вот пример более продвинутого варианта, в котором обозначены названия ссылок скрытия/отображения содержимого, а так же визуальный эффект слайдер, который сопровождает работу спойлера:
[spoiler effect=”slide” show=”Раскрыть спойлер” hide=”Скрыть содержимое спойлера”] Содержимое спойлера [/spoiler]
Чтобы использовать спойлер в спойлере, нужно вставлять такой код:
[spoiler] основное содержимое [spoiler] содержимое спойлера внутри содержимого [/spoiler] основное содержимое [/spoiler]
Только не забудьте выставить в настройках плагина Allow Nested – Yes.
Плагин может работать, используя jQuery и без использования скриптов (Simple Mode). Конечно же, красиво плагин работает только в том случае, если использует jQuery.











Что-то не получается разместить не шорттегом в записи, а на странице шаблона (index.php) ссылкой..
<a class="spoiler-tgl" href="<?php the_permalink() ?>/<?php the_ID(); ?>#SID<?php the_ID(); ?>_1_tgl" id="SID<?php the_ID(); ?>_1_tgl" rev="slide||скрытый_текст||скрытый_текст||300">скрытый_текст</a></p>
<div id="SID<?php the_ID(); ?>_1" class="spoiler-body">текст</div>
рисуется +скрытый текст, но при нажатии на + идет по ссылке взятой из <?php the_permalink() ?>/<?php the_ID(); ?>#SID<?php the_ID(); ?>_1_tgl а не показывается что там скрыто…. в чем может быть проблема?
В тексте поста я вставляю:
[spoiler effect="slide" show="название" hide="название"]
<p>текст</p>
[/spoiler]
Если мне нужно вставить спойлер в шаблон, то я использую:
<p><a class='spoiler-tgl' href='#SID_8_tgl' id='SID_8_tgl' rev='slide||название||название||300'></a></p>
<div id='SID_8' class='spoiler-body'>
содержимое спойлера
</div>
Попробуйте использовать <p><a … ></a></p>
"все гениальное просто"… благодарю.
Мучаюсь уже второй день. Не могу спрятать недели в месяцы. Надо, чтобы при нажатии на месяц выезжали недели, а они сразу появляются(((:
В настройках плагина Allow Nested – Yes отмечено? Там же и пример спойлера с дочерним спойлером есть. И почему у вас спойлеры закрываются сразу все в конце? Спойлеры месяцев наверное должны закрываться сразу же:
Здравствуйте!
Подскажите пожалуйста – вставляю спойлер в шаблон (http://start.e-pepper.ru/?page_id=22) всё отлично работает. Но почему то название спойлера (show=”название”) отображается у него только после того, как щелкнешь +.
Как решить эту проблему?
Именно так, по вашей схеме и вставляю:
Может не так что-то понял, подскажите, если ошибся в коде.
ой, вот пример
\\p>
Попробуйте так:
<?php do_shortcode('Показать скрытое содержимое содержимое спойлера к сожалению, тоже не помогло. спасибо, буду колдовать дальше.
Вы правы – с плагином что-то не то происходит в последней версии WordPress. Думаю, что это связано с jQuery.
Посмотрите другие варианты:
– Как сделать простой спойлер
– Как сворачивать длинную запись | wpSpoiler