Так как хранение информации в интернете сейчас практически ничего не стоят (например, Dropbox сходу дает 2 гигабайта с возможностью бесплатного расширения при определенной социальной активности), да и у самих хостеров за какие-нибудь $5 в месяц можно арендовать 5 гигабайт места под сайт, то блоггеры все больше перестают заморачиваться вопросами “А где мне хранить музыку и видео для своего сайта?”, напрямую закачивая ее в блог. Разметка HTML5 позволяет внедрять аудио и видео на страницы по прямым ссылкам, современные браузеры научились понимать эту разметку (не совсем договорились между собой о поддерживаемых форматах, но все же). А чтобы плееры, воспроизводящие мультимедийные файлы, вставленные с помощью HTML5 выглядели одинаково, разработчики придумали специальные плагины.
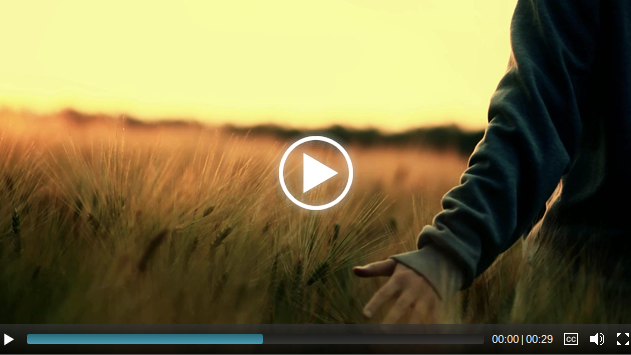
MediaElement.js – HTML5 Video & Audio Player является плагином, использующий jQuery-скрипт MediaElement.js, с помощью которого во всех браузерах, даже мобильных, поддерживается воспроизведение аудио и видео, а в тех браузерах, которые не понимают разметку HTML5, отображается альтернативный вариант плеера, использующий флеш. Таким образом достигается универсальность в воспроизведении аудио и видео во всех браузерах – плеер воспроизводит мультимедийный контент даже в устаревших браузерах, и он имеет одинаковый вид.При воспроизведении видео плеер имеет такой вид:
При воспроизведении аудио плеер имеет более простой, но вполне понятный вид:
Чтобы было удобно вставлять аудио и видео в посты, в плагине предусмотрены шорткоды.
Пример вставки аудио в пост:
"http://site.ru/audio.mp3"
Это вариант без дополнительных параметров – аудио будет воспроизводиться так, как задумали разработчики плагина. Важно помнить, что разработчики Firefox, Opera, Safari, Google Chrome и Internet Explorer не смогли пока что договориться между собой о едином формате аудио файлов, который бы поддерживался всеми браузерами. Поэтому приходится придумывать костыли для воспроизведения в разных браузерах: закачивать несколько вариантов аудио файла в разных форматах. Раскладка по поддержке аудио форматов браузерами сейчас такова:
Как видите, что для русского хорошо, для немца смерть одного браузера понятно, другой воспроизвести не может. Поэтому для воспроизведения во всех браузерах применяют такую хитрость: создают копию файла в формате MP3, OGG и M4A. MP3 воспроизводят Internet Explorer и Google Chrome, OGG воспроизводится в Firefox, а M4A понимает Safari и Opera. В случае с плагином MediaElement.js – HTML5 Video & Audio Player шорткод для вставки аудио, которое будет воспроизводиться во всех браузерах, имеет вид:
"http://site.ru/audio.mp3"
Для вставки видео достаточно простого шорткода:
"http://site.ru/video.mp4"
Можно вставлять и другие форматы: MP4, OGV, WebM, WMV. Так же можно указывать и другие параметры, например, загрузку файла до воспроизведения (preload) и автопроигрывание (autoplay). Загрузка до воспроизведения не отличается экономичностью, так как файл будет загружаться, если вы откроете страницу, не зависимо от того, захотите вы его воспроизводить или нет. Однако с другой стороны загрузка до воспроизведения позволяет делать страницу более отзывчивой, быстрее реагировать на нажатие кнопки воспроизведения. Если же загрузка до начала воспроизведения запрещена, то файл начнет загружаться только после того, как посетитель кликнет на кнопку воспроизведения. Автопроигрывание заставит файл воспроизводится сразу после загрузки страницы. Эти параметры в шорткоде выглядят так:
"http://site.ru/audio.mp3" "http://site.ru/video.mp4"
По умолчанию значение preload равно true, а значение autoplay равно false. Есть еще и значение loop, которое заставляет воспроизводиться файл заново после того, как он проиграет.
"http://site.ru/video.mp4"
По умолчанию значение loop равно false.
Если у видеоплеера не указать ширину и высоту, то он ее выставит согласно оригинальной ширине и высоте видео. Однако эти параметры тоже можно изменить:
"http://site.ru/video.mp4"
У плеера есть несколько элементов управления – индикатор воспроизведения, с помощью которого можно проматывать до нужного места (progress), отображение продолжительности звучания (duration) громкость (volume), а у видеоплеера есть еще и кнопка перехода в полноэкранный режим (fullscreen) и субтитры (captions). Видимостью этих элементов тоже можно управлять:
"http://site.ru/video.mp4"
Бывает, что шорткод video и audio конфликтует с другим из-за популярности своего названия, поэтому в плагине предусмотрены запасные шорткоды, работающие так же:
[mejsaudio src="http://site.ru/audio.mp3"] [mejsvideo src="http://site.ru/video.mp4"]MediaElement.js - HTML5 Video & Audio Player












Как можно сделать , чтобы эти шорт коды работали в комментариях
Можете посмотреть еще один интересный вариант с применением MediaElement.js – Как создать видео-проигрыватель на JQuery, HTML5 и CSS3 / MediaElement.js