Программисты давно уже знают об удобном сервисе Gist, являющемся удобным приложением социальной сети github.com, созданной для того, чтобы делиться программным кодом без потери его оригинального форматирования. Вы можете публиковать части кодов, написанных на разных языках программирования и с использованием разных разметок – сервис выводит его в удобном для восприятия виде, подсвечивает код, позволяет его вывести на любой странице с помощью скриптов. Сервис Gist можно использовать как альтернативу плагинам, отображающим программный код с правильным форматированием – достаточно внедрить фильтр, автоматически переводящий ссылку на страницу с кодом в блок, отображающий этот код с разметкой и подсветкой.
Для этого нужно вставить в файл functions.php используемой вами темы:
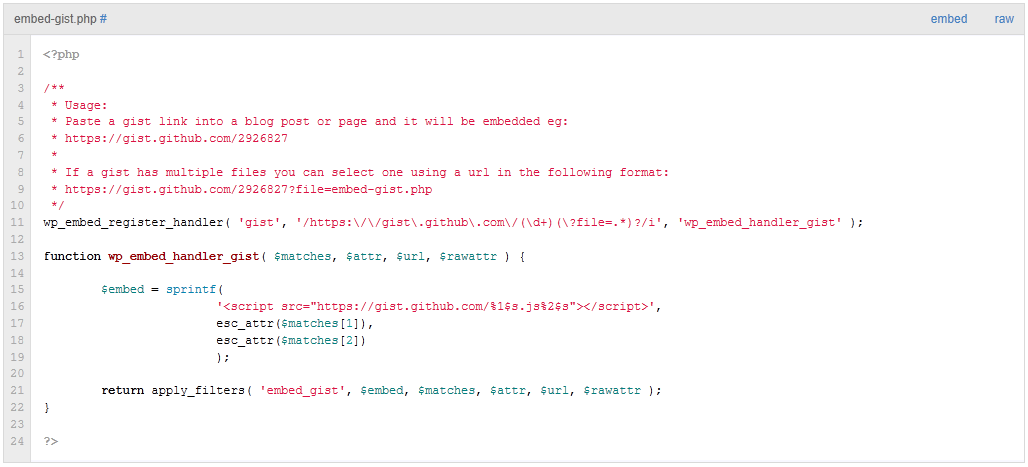
wp_embed_register_handler( 'gist', '/https://gist.github.com/(d+)(?file=.*)?/i', 'wp_embed_handler_gist' );
function wp_embed_handler_gist( $matches, $attr, $url, $rawattr ) {
$embed = sprintf(
'',
esc_attr($matches[1]),
esc_attr($matches[2])
);
return apply_filters( 'embed_gist', $embed, $matches, $attr, $url, $rawattr );
}
После этого достаточно просто указать в содержимом поста ссылку на страницу сервиса, содержащую код, и он автоматически будет выведен в посте с разметкой и подсветкой:
https://gist.github.com/roborourke/2926827
Иногда в сервисе на одной странице размещаются несколько блоков с кодами – в этом случае в посте можно вывести один из таких блоков, указав в параметре ссылки его название:
https://gist.github.com/roborourke/2926827?file=embed-gist.php
Пользуйтесь!











Хорошая вещь! Спасибо.
Плюсую