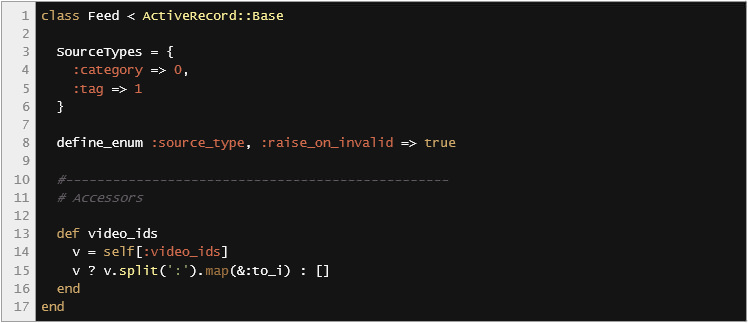
Если у вас околоайтишный блог, в записях которого вы приводите примеры программных кодов, то значит вы уже познакомились с проблемой отображения такого контента. Все дело в том, что WordPress при выводе страницы с записью искажает некоторый код, преобразуя HTML-код в его сущности. Таким образом программный код становится нечитаемым, а если попробовать его скопировать и вставить в какой-нибудь проект, то он будет еще и нерабочим. И это положение не исправляет даже специальная разметка с помощью элемента pre, которую, казалось бы, придумали специально для таких случаев. Выхода тут может быть два: либо вставлять программный код, предварительно преобразовав его в символьное обозначение, либо использовать дополнительные плагины и скрипты. Преобразовать код перед публикацией можно сравнительно легко, воспользовавшись, например, онлайновым сервисом-перекодировщиком, однако получившийся код становится для вас в дальнейшем неудобочитаемым – если вы в последующем захотите отредактировать запись, то код в тексте поста будет трудно читаемым. Поэтому оптимальным решением является использование дополнительного плагина, распознающего и форматирующего программный код, вставленный в текст записи. Таки плагином является CodeColorer.
Плагин для форматирование программного кода использует распространенную библиотеку GeSHi, которая поддерживает большое количество языков программирования и разметок. Плагин CodeColorer предоставляет множество свойств, делающих чтение программного кода удобным:
- защищает код от искажений в WordPress – все символы будут выглядеть не так, как этого хочет движок, а именно так, как вы их ввели;
- вставляет форматированный код в RSS;
- позволяет использовать форматированный код внутри текста, не прерывая его (строчный код);
- подсвечивает код в комментариях;
- автоматически вставляет ссылки на документацию;
- автоматически нумерует строчки;
- выделяет фоновым цветом произвольные строчки кода;
- подсвечивает синтаксис разных языков и разметок;
- позволяет настроить размер блока с кодом;
- имеет несколько предустановленных цветовых схем, позволяющих гармонично вписывать программный код в общее оформление блога.
Вставка кода в запись происходит с помощью шорткода:
[code lang="css"]код[/code]
Параметр lang указывает на язык программирования, используемый в коде. В качестве lang вы можете использовать: abap, actionscript, actionscript3, ada, apache, applescript, apt_sources, asm, asp, autoit, avisynth, bash, basic4gl, bf, bibtex, blitzbasic, bnf, boo, c, c_mac, caddcl, cadlisp, cfdg, cfm, cil, cmake, cobol, cpp-qt, cpp, csharp, css, d, dcs, delphi, diff, div, dos, dot, eiffel, email, erlang, fo, fortran, freebasic, genero, gettext, glsl, gml, gnuplot, groovy, haskell, hq9plus, html4strict, idl, ini, inno, intercal, io, java, java5, javascript, kixtart, klonec, klonecpp, latex, lisp, locobasic, lotusformulas, lotusscript, lscript, lsl2, lua, m68k, make, matlab, mirc, modula3, mpasm, mxml, mysql, nsis, oberon2, objc, ocaml-brief, ocaml, oobas, oracle11, oracle8, pascal, per, perl, php-brief, php, pic16, pixelbender, plsql, povray, powershell, progress, prolog, properties, providex, python, qbasic, rails, rebol, reg, robots, ruby, sas, scala, scheme, scilab, sdlbasic, smalltalk, smarty, sql, tcl, teraterm, text, thinbasic, tsql, typoscript, vb, vbnet, verilog, vhdl, vim, visualfoxpro, visualprolog, whitespace, whois, winbatch, xml, xorg_conf, xpp, yaml, z80.
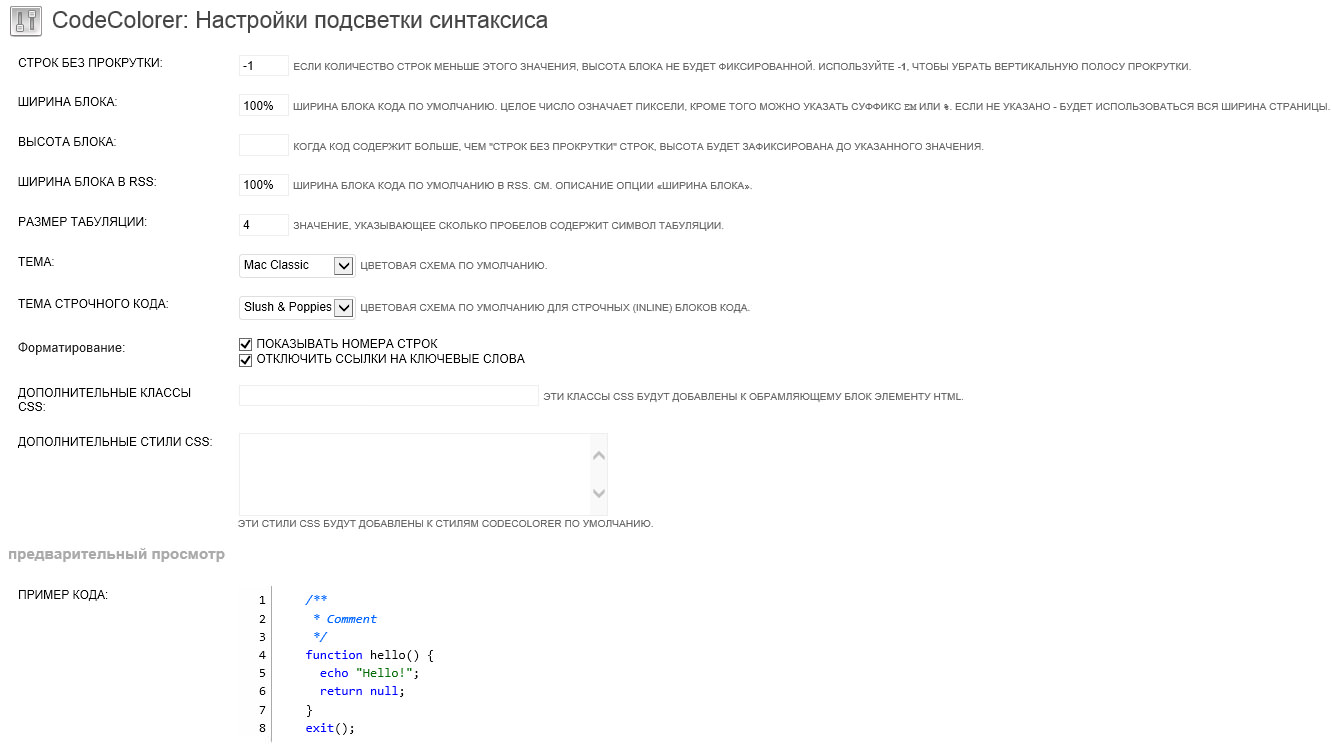
Плагин CodeColorer имеет раздел настроек, в котором можно установить все параметры форматирования, используемые по-умолчанию.
Если же вам нужно вставить код с оформлением, отличающимся от стандартного, то это можно сделать с помощью дополнительных параметров шорткода.
Параметры:
- lang – язык примера кода
- tab_size – сколько пробелов использовать для представления символа табуляции
- line_numbers – когда true, будут добавлены номера строк
- first_line – номер первой строки в блоке
- highlight – номера строк для выделения, разделенные запятой (например, 1,5,8,9)
- no_links – когда false, ключевые слова будут представлены в виде ссылок на руководство
- lines – сколько строк в блоке отображаются без появления скроллбара; может равняться -1 – в этом случае вертикальной полосы прокрутки не будет вообще
- width – ширина блока кода
- height – высота блока кода в пикселях; используется, если код содержит больше, чем lines строк
- rss_width – ширина блока кода в RSS лентах
- theme – цветовая схема (default, blackboard, dawn, mac-classic, twitlight, vibrant)
- inline ( булево ) – когда true, блок кода будет отображен в теге, используется для вставки однострочных кусков кода в обычный текст
- strict – когда true, будет включен “строгий” режим подсветки. По умолчанию CodeColorer пытается угадать, использовать этот режим или нет, а опция позволяет принудительно включить или выключить его, если предположение было сделано неверно
- nowrap – когда false, горизонтальная полоса прокрутки не будут отображаться. Вместо этого строка кода будет разбита на две на границе блока
- noborder – когда true, рамка вокруг блока кода не будет отображаться
- class – дополнительные классы CSS для обрамляющего блок элемента HTML
Плагин CodeColorer переведен на многие языки, включая русский, белорусский и украинский, и снабжен подробнейшей документацией.
CodeColorer