В последнее время Гугл стал более настойчивым в требованиях правильности отображения сайтов на экранах различных устройств. Компания рассылает вебмастерам, сайты которых добавлены в раздел для вебмастеров поисковой системы и системы статистики, рекомендации, как улучшить позиции сайта, адаптировав его к экранам разных устройств. Так как доля планшетов и смартфонов в общем объеме устройств, с которых люди просматривают сайты, постоянно увеличивается, эти рекомендации не лишены смысла: даже если вас и не заботит положение сайта в поисковой выдаче (а я уверен, что заботит), вы наверняка задумывались над улучшением его вида на экранах мобильных устройств, которые отличаются разрешением и пропорциями от стандартных мониторов.
Одной из задач, с которой столкнется любой вебмастер, является организация адаптивного меню, одинаково хорошо выглядещего при изменении размеров окна браузера. С этой задачей прекрасно справляется плагин DC — Full Screen Responsive Menu.
Плагин выводит полноэкранное меню с адаптивным дизайном, которое будет отлично смотреться на экранах любых устройств и в любых браузерах. Меню имеет настройки своего внешнего вида и эффектов появления-исчезания.
Преимущество плагина DC — Full Screen Responsive Menu в том, что он полностью совместим со стандартной функцией меню WordРress. Вам не нужно будет ничего создавать дополнительно — плагин будет использовать ту структуру меню, которая уже создана в настройках блога.
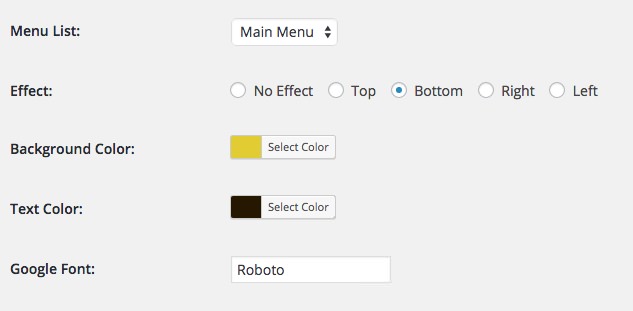
В настройках плагина DC — Full Screen Responsive Menu вы можете выбрать меню, которое будет выводиться, эффект появления на экране и скрытия (без эффекта, выезжает сверху, справа, снизу, слева), цвет заполнения фона, цвет текста. Так же вы можете изменить шрифт меню, используя популярные нынче шрифты Google Fonts, просто указав название шрифта.
В неактивном состоянии меню выводится в виде ставшего уже стандартным значка. Вывести меню на странице можно, встроив в файлы темы стандартную функцию:
</pre> <p>Если вы создаете тему с адаптивным дизайном, и хотите использовать разные меню на разных страницах, то используйте функцию с параметром, указывающим на название меню, которое будет выводиться на странице:</p><script data-noptimize="" data-wpfc-render="false"> /* <![CDATA[ */ fpm_start( "true" ); /* ]]> */ </script> <pre>
Как видите, плагин DC — Full Screen Responsive Menu имеет все необходимые настройки, в которых разберется любой пользователь, и он имеет нативную поддержку стандартного меню WordPress — все это понравится начинающим пользователям.