Если вам нужно добавить свой код в head сайта WordPress, эта статья именно для вас. Дайте вместе поймем, зачем нужны теги <head>...</head>, какой код обычно требуется вставить внутрь этих тегов, и как именно это лучше всего сделать.
Для чего нужен блок head в коде страницы
Блок
<head>...</head>расположен между HTML-тегами<html>и<body>. Он используется для хранения метаданных (информации для поисковых роботов и браузеров), подключения скриптов, шрифтов, стилей и фактически является контейнером для «технической» части HTML-документа.
Данные из этого блока не отображаются непосредственно на страницах сайта в браузере, но помогают ему обрабатывать информацию.
Вот что обычно требуется вставить в head сайта:
- Коды верификации для Я.Вебмастер, Google Search Console, Вебмастер Mail.ru и других поисковых систем.
- Разнообразные счетчики, такие как Яндекс Метрика, Google Analytics.
- Коды сетей контекстной, тизерной, баннерной рекламы, а также партнерских интеграций.
- Фрагменты программного кода JavaScript для ретаргетинга, который сегментирует базу посетителей сайта, например, зарегистрированных в конкретной социальной сети (ВКонтакте и пр.).
- JS-скрипты, шрифты и css-файлы, которые при загрузке страниц должны исполняться в первую очередь.
- Подключение собственных css-стилей, не предусмотренных в самой теме WordPress.
Решить эту задачу можно внесением изменений непосредственно в настройки или файлы темы WordPress либо с помощью установки и настройки специального плагина. Все зависит от конкретной задачи.
Начнем с плагинов.
Плагины для вставки кода в хеад
Самый простой способ, особенно для новичка, добавить нужный код в секцию head на WordPress — использовать какой-либо плагин, который позволяет вставить скрипты и html-коды в шапку сайта. Это просто, быстро, и отсутствует вероятность повреждения файлов движка WP.
Именно этот способ мы рекомендуем использовать в большинстве случаев, так как он максимально безопасен для сайта.
Clearfy PRO

Отличный многофункциональный плагин для SEO-оптимизации, защиты и улучшения сайта на Вордпресс, среди прочих функций, умеет добавлять в хеад произвольный код.

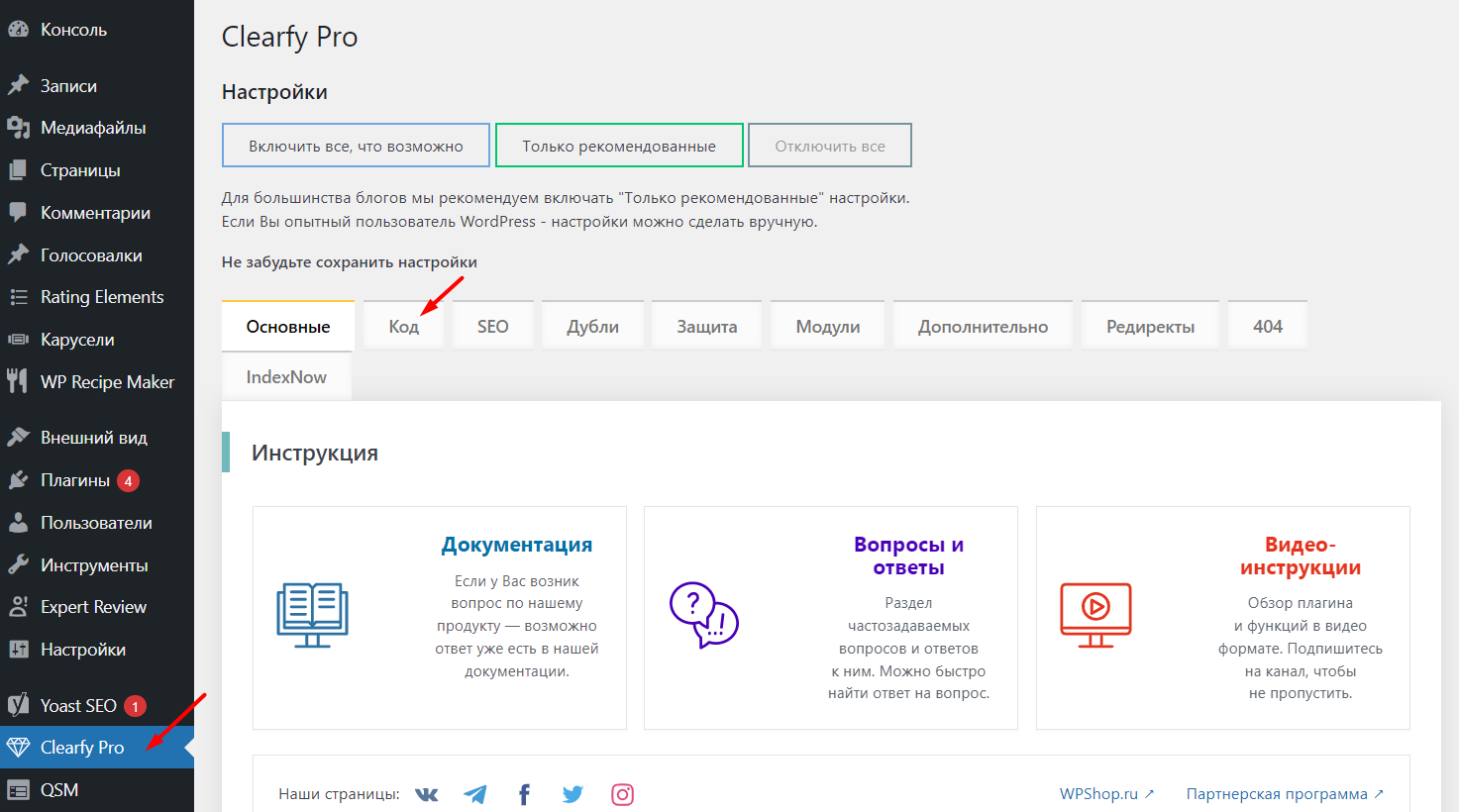
- Зайдите в настройки плагина Clearfy Pro на вкладку «Код».
- Пролистайте страницу почти в самый низ и найдите секцию, как на скрине.
- Активируйте параметр.
- Вставьте в поле для ввода свои данные.
- Внизу страницы нажмите на кнопку «Сохранить изменения».
- Проверьте корректность вставки (кнопка F12 в браузере, раздел «Elements»).

Плагин Clearfy Pro платный, но очень полезный. Его функционал не ограничивается одной лишь возможностью вставки кодов в head.
Он оптимизирует и ускоряет сайт или блог на движке WordPress по многим направлениям, тем самым избавляя владельца сайта от необходимости тратить деньги на дорогостоящие аудиты.
Сейчас есть возможность взять его с 15 % скидкой:
Активировать промокод на Clearfy
Head & Footer Code

Плагин Head & Footer Code сильно проще предыдущего.
Его единственная задача — добавлять код в хеад, боди и футер вашего сайта ВордПресс максимально быстро. Установить его можно прямо в админке из репозитория WordPress совершенно бесплатно.
После установки найдите его в инструментах и кликните по названию.
В текстовом поле раздела HEAD Code введите свои данные для хеад сайта (в нашем случае это код верификации Яндекса).
Выставите приоритет в поле Head Priority (по умолчанию = 10). Чем меньше число — тем выше будет код внутри тега, чем больше — тем ниже соответственно с меньшим приоритетом.
В разделе Article specific settings можно дополнительно задать типы страниц или записей, на которых нужно выводить данный код. Но эта опция больше подойдет для вставки данных в body.
Корректность вставки данных проверьте в своем браузере, нажав клавишу F12 для вызова панели разработчика.
Head, Footer and Post Injections

Плагин Head, Footer and Post Injections тоже имеется в репозитории WordPress и может быть установлен прямо из админки. В нем предусмотрено гораздо больше функционала, по сравнению с предыдущим вариантом в плане добавления произвольного html-кода в Wp блог (хеад, футер, боди). При этом работает он также стабильно и быстро.
Добавить код в head через этот php-модуль довольно просто:
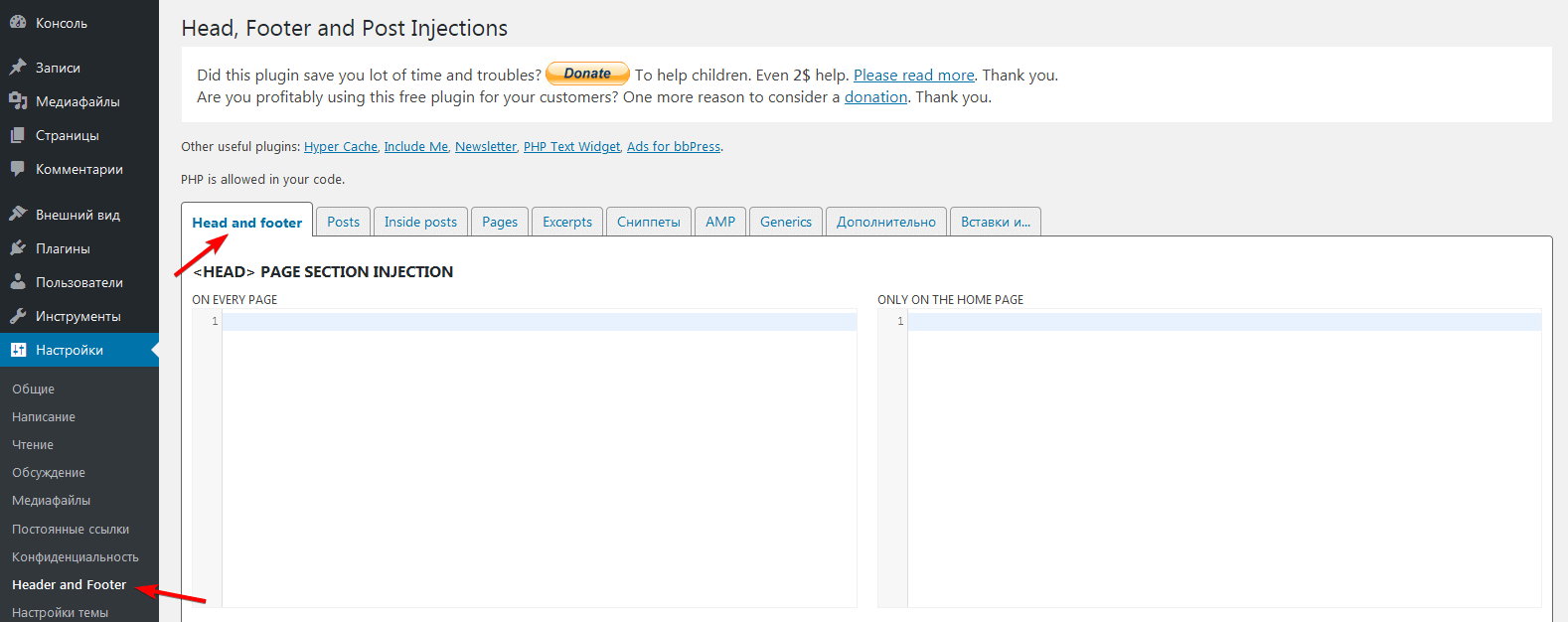
- После установки в настройках кликните на «Header and Footer».
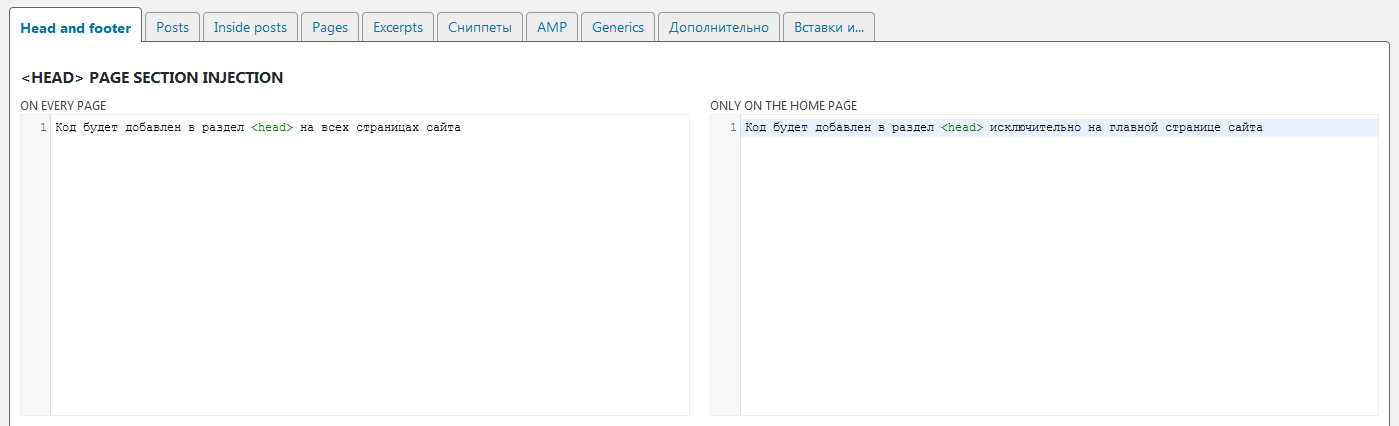
- В первой вкладке в секции HEAD page section injection вставьте произвольный код в соответствии с вашей задачей.
- Пролистайте в конец страницы и нажмите «Сохранить».
- Проверьте корректность вставки на своем сайте в браузере.
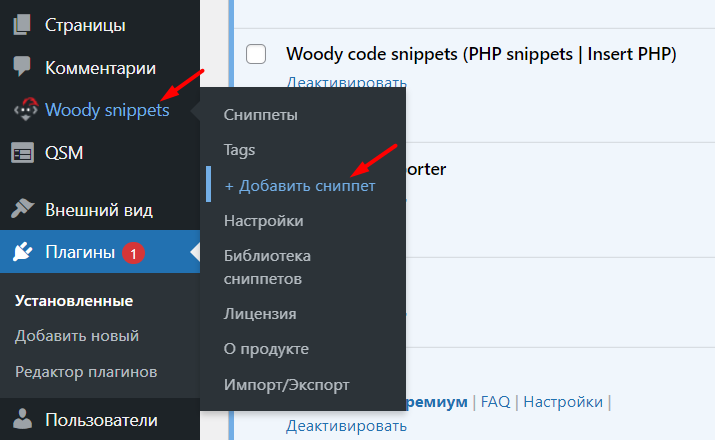
Woody code snippets

Плагин Woody code snippets обладает более широким функционалом, чем два предыдущих. Это одновременно и плюс, и минус, так как при глобальных обновлениях WP пару лет назад я замечала серьезные сбои. Возможно, сейчас разработчики исправились и своевременно решают баги.
Существует платная и бесплатная версии, но под наши сегодняшние задачи вполне хватит free-варианта.
Пошаговая инструкция по внедрению кода в head этим плагином в виде скриншотов ниже.



Темы WordPress с возможностью вставки кода в head
Вставить код в хеад темы ВордПресс, если в ней предусмотрен такой функционал, еще проще, так как не требует установки сторонних плагинов. Но далеко не каждый шаблон предоставляет такие возможности.
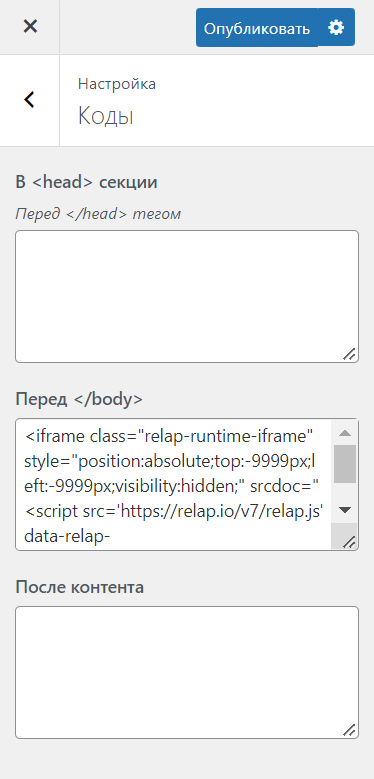
Темы от команды российских разработчиков WPShop — счастливое исключение. В настройках каждой из них есть блок «Коды» с возможностью вставки нужного кода не только перед закрывающим тегом head, но также перед закрывающим тегом body и после контента (в подвал сайта).
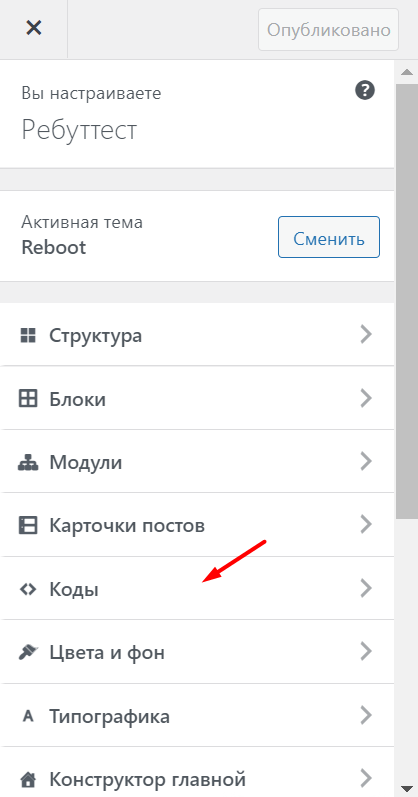
В админке WordPress перейдите во Внешний вид — Настроить — Коды:
Читайте также: 3 лучшие темы WordPress от WPShop.
Хук WordPress для добавления фрагментов кода
Бывают ситуации, когда плагины использовать нецелесообразно, а работающая на сайте тема не имеет встроенных опций по вставке сторонних кодов в секцию хеад. К тому же вы можете не захотеть создавать лишнюю нагрузку на базу данных своего проекта.
В этом случае добавить код в head WordPress можно внесением изменений в шаблон темы напрямую, либо при помощи хука.
Перед любыми правками файлов темы ВордПресс рекомендую сделать резервную копию сайта. В этом случае, если что-то пойдет не так, всегда можно будет вернуть рабочий вариант.
Сейчас я подробно опишу, как при помощи хука добавить данные в head ВордПресс. Процесс простой, но требует внимательного отношения:
- Откройте файл functions.php из папки вашей темы: /wp-content/themes/название_темы /functions.php.
- В конце файла вставьте следующий код:
function site_insert_header() { ?> <!-- Произвольный код --> <?php } add_action( 'wp_head', 'site_insert_header' ); - Вместо
<!-- Произвольный код -->вставьте свои данные, которые вам нужно добавить в блок хеад. - Сохраните изменения.
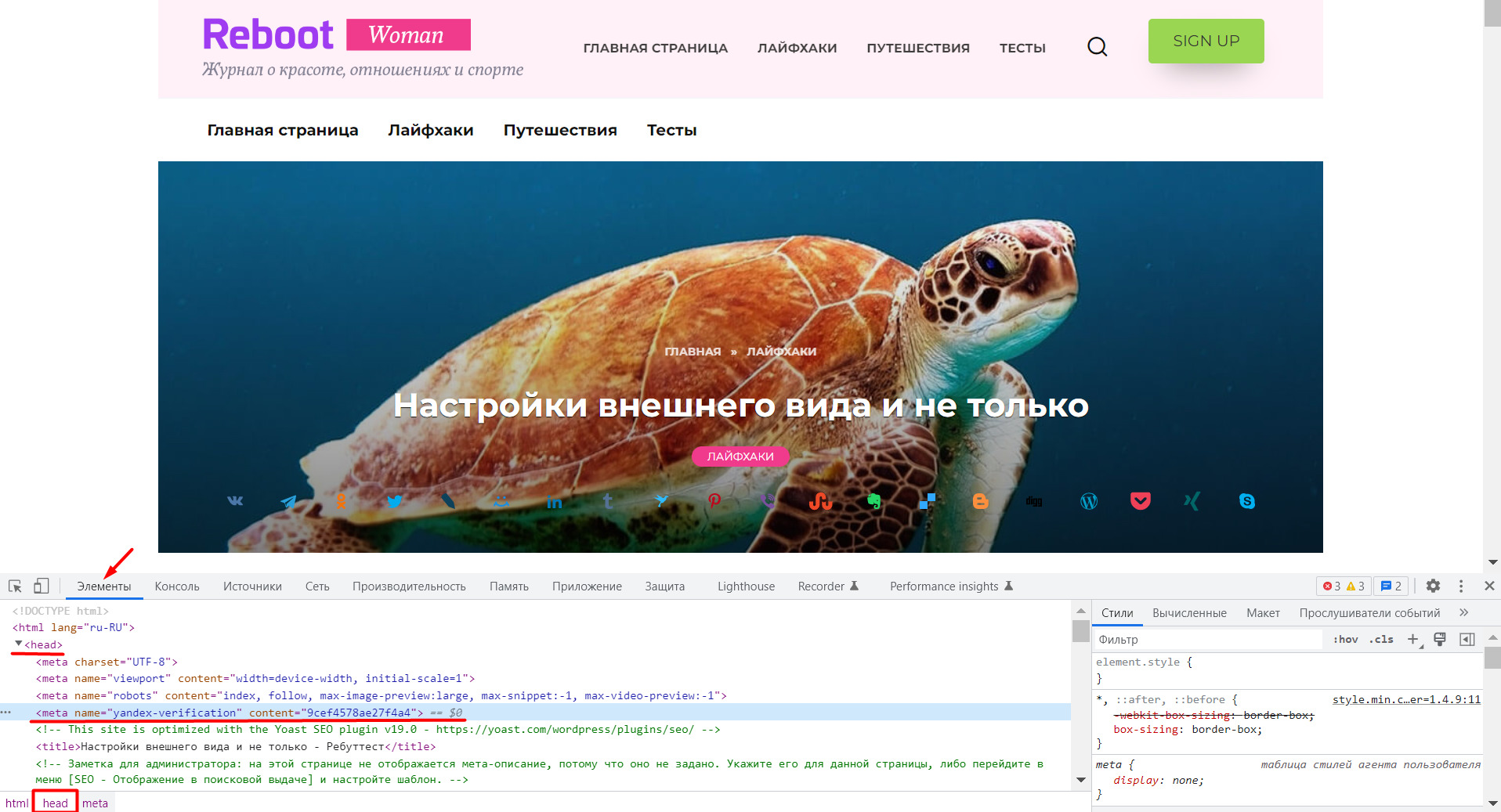
- Проверьте корректность работы: откройте страницу сайта, при правом клике мышкой нажмите «Просмотреть код» или по кнопке F12 вызовите в браузере панель разработчика.
Редактирование шаблона темы WordPress
Для тех, кто против лишних плагинов на сайте, тоже есть способ добавить свой код в head сайта вручную. Но для этого нужно отредактировать файлы вашего шаблона.
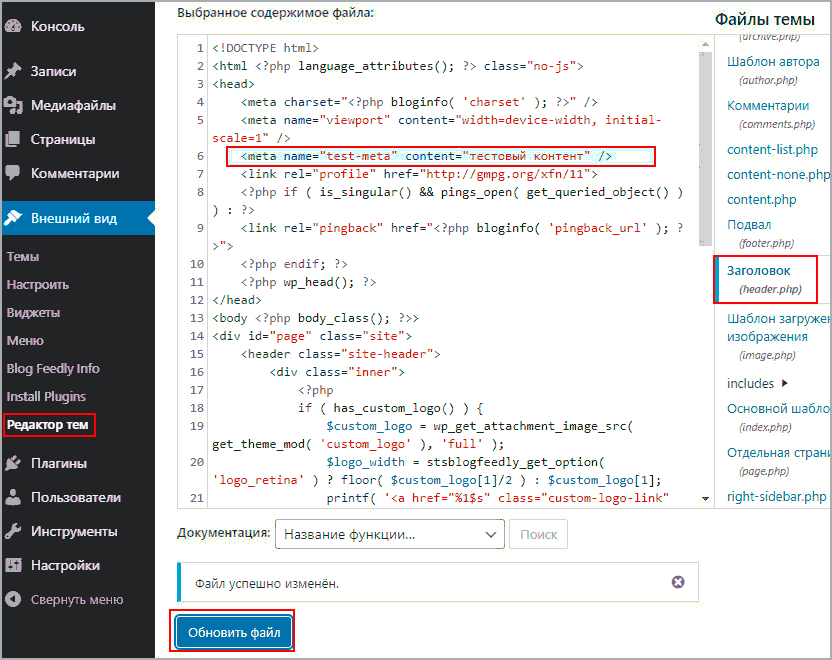
- Откройте файл header.php из папки вашей темы. Обычно он расположен по адресу /wp-content/themes/название_темы/header.php и отвечает за показ первого экрана.
- Добавьте нужные данные перед закрывающим тегом
</head>. - Сохраните изменения.
- Проверьте код на наличие внесенных изменений, вызвав в браузере панель разработчика по клавише F12.
В каждом отдельно взятом шаблоне содержимое файла header.php может отличаться. Но основные структурные html-блоки похожи.
Не рекомендую править файлы родительской темы WordPress, если она у вас обновляемая. Для вставки своих кодов используйте дочернюю тему. Так внесенные вами данные не затрутся при очередном обновлении.
Добавить свою информацию в хеад сайта ВордПресс — задача не сложная, но всегда нужно понимать, что конкретно вы добавляете на сайт и с какими целями. Вносить правки в блок head своего проекта по принципу «в интернете где-то прочитал, что так надо, и это круто» — определенно плохая идея.